小编给大家分享一下如何搭建vue.js 2.0和Cordova开发WEBApp环境,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小编给大家分享一下如何搭建vue.js 2.0和Cordova开发WEBApp环境,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、环境参数
4、环境配置: node 6+ npm 3+ (最好下载Node.js官方最新版本) 、jdk1.8、SDK(请直接下载Androidstudio软件官方最新版本,已集成AndroidSDk,建议以默认路径安装) 。
二、系统环境变量配置(以window7为例)
1、AndroidSDK配置
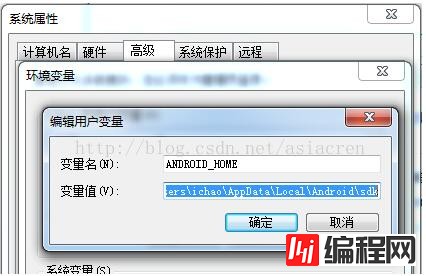
A)添加用户变量配置,如下图所示:
变量名:ANDROID_HOME
变量值:以安装的路径为主,默认路径为C:\Users\用户名\AppData\Local\Android\sdk

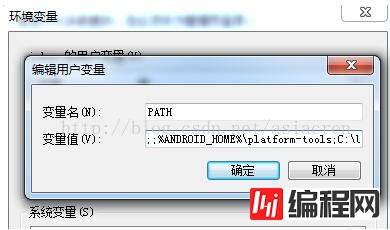
B)在用户变量PATH添加,如下图所示:
;%ANDROID_HOME%\platfORM-tools;

C)在系统变量PATH添加,如下图所示
默认路径为C:\Users\用户名\AppData\Local\Android\sdk\tools

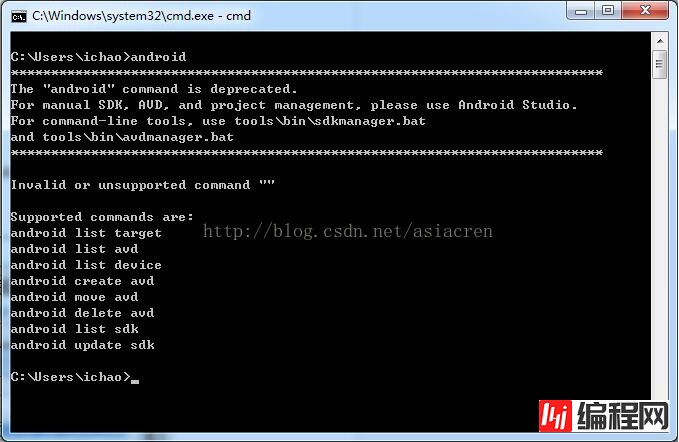
D)说明:在cmd环境运行‘android'命令,如下图所示,即表示环境变量配置成功。

2、JDK配置
A)添加系统变量,如下图所示
变量名:JAVA_HOME
变量值:安装JDK目录

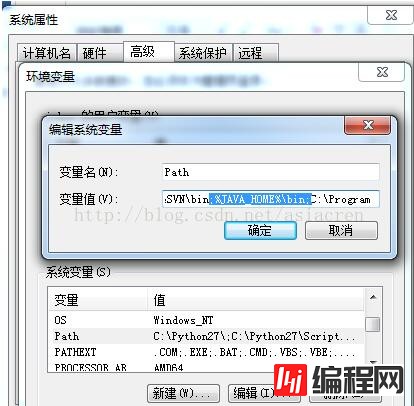
B)在系统变量PATH添加,如下图所示:
;% JAVA_HOME%\ bin;

C )添加系统变量,如下图所示:
变量名:CLASSPATH
变量值:;.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

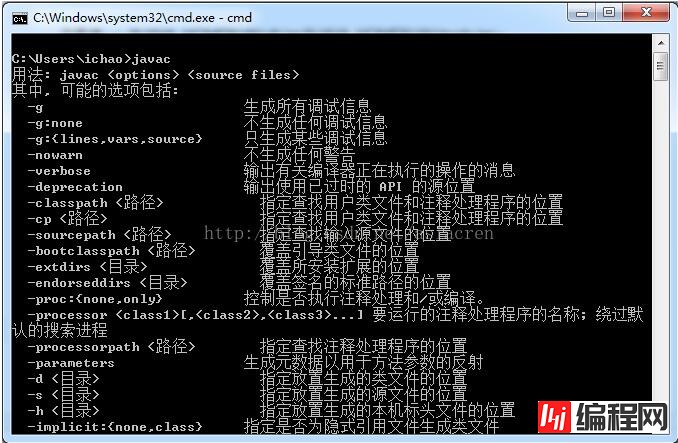
D)说明:在cmd环境运行‘javac'命令,如下图所示,即表示环境变量配置成功。

三、Cordova +VUE 项目环境搭建
1、Cordova
A)安装:npm install –g cordova
B)常用命令:
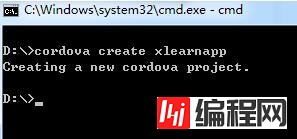
l 创建项目:cordova create 项目名;如下图所示,即成功创建。

l 添加平台:首先cmd进入创建的项目,然后执行cordova platform add android –save或cordovaplatform add iOS –save,如下图所示,即成功创建。

l 检查平台设置状况:cordovaplatform ls ,如下图所示,即成功创建。

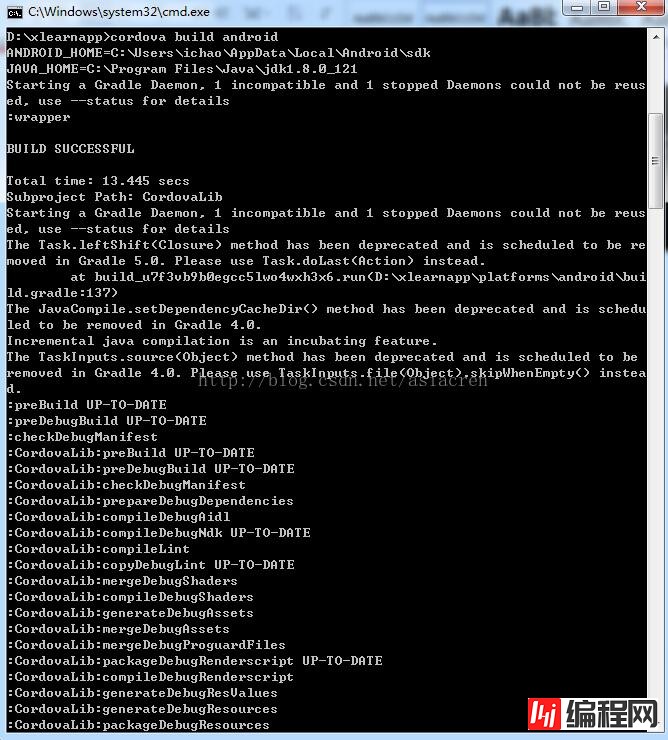
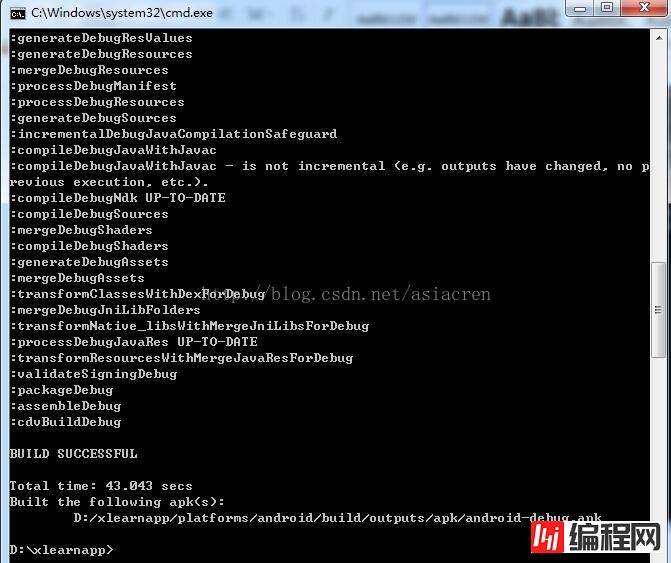
l 创建APP:cordova build android或 cordova build ios,如下图所示,即成功创建。


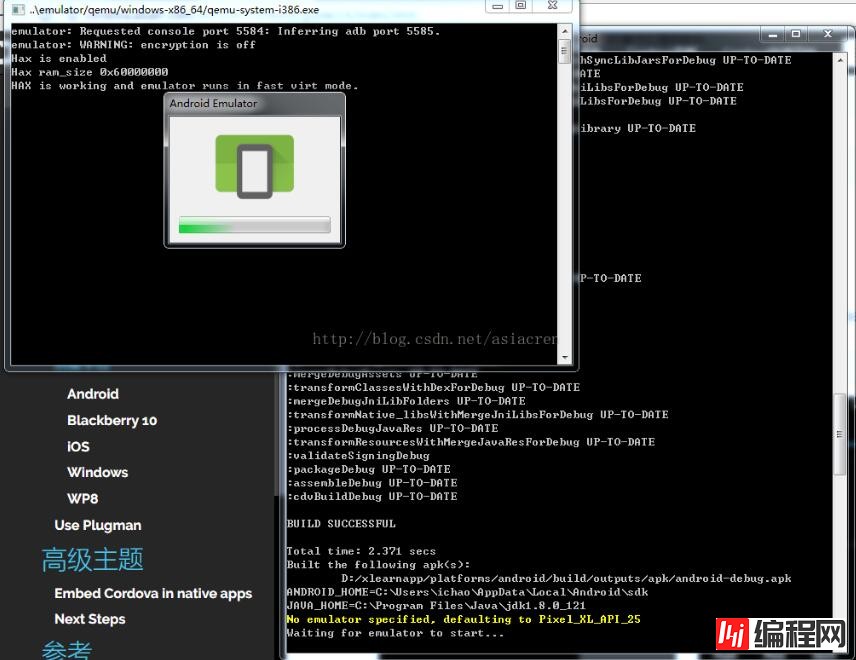
l 测试APP: cordova emulate android,如下图所示,即成功创建。


2、集成VUE
A)安装vue工具:npm install --g vue-cli
B)创建项目:首先cmd进入cordova创建的项目,然后执行vue init webpack,如下图所示,即成功

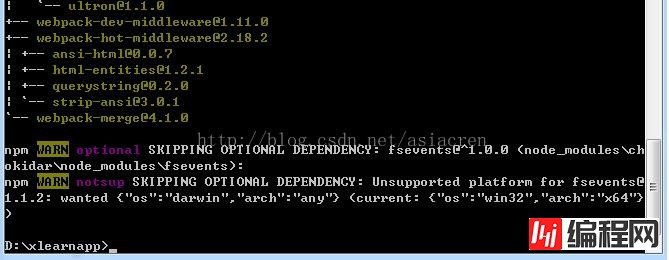
C)npm install 安装vue项目开发依赖包,如下图所示,即成功。


3、项目相关说明
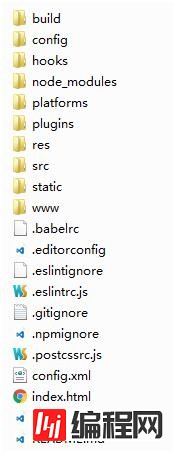
A)最终项目目录:

B)修改项:
l 清空www文件夹里面的文件
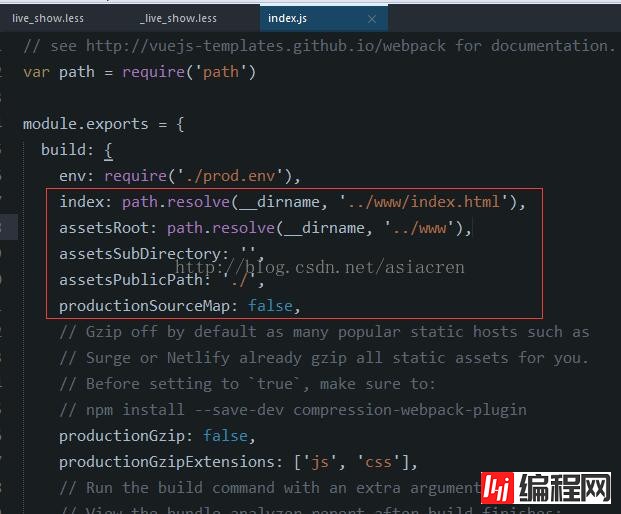
l 找到config文件夹,修改index。Js
默认:

修改后:

l 开发好项目后,运行命令npm run build,接着运行cordova build android,最后cordovaemulate android,就可以预览项目。
以上是“如何搭建Vue.js 2.0和Cordova开发webApp环境”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: 如何搭建Vue.js 2.0和Cordova开发webApp环境
本文链接: https://www.lsjlt.com/news/66444.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0