这篇文章主要介绍了js中如何对表格进行逐行添加,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。关于js对表格进行逐行添加,今天抽空整理了一下:
这篇文章主要介绍了js中如何对表格进行逐行添加,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
关于js对表格进行逐行添加,今天抽空整理了一下:新建一个html文件(没有编辑器的可以新建一个demo.txt文件,然后改后缀名为demo.html),把下面代码全部贴进去即可。
功能包括:表格添加一行,表格删除一行,表格遍历取值等。
点击说明:点击添加按钮,则表格添加一行,可进行录入,删除按钮,可删除当前行,其他行不影响。删除或者添加,每行的的编号都会自动变化,套餐和价格是<input/>,内容是
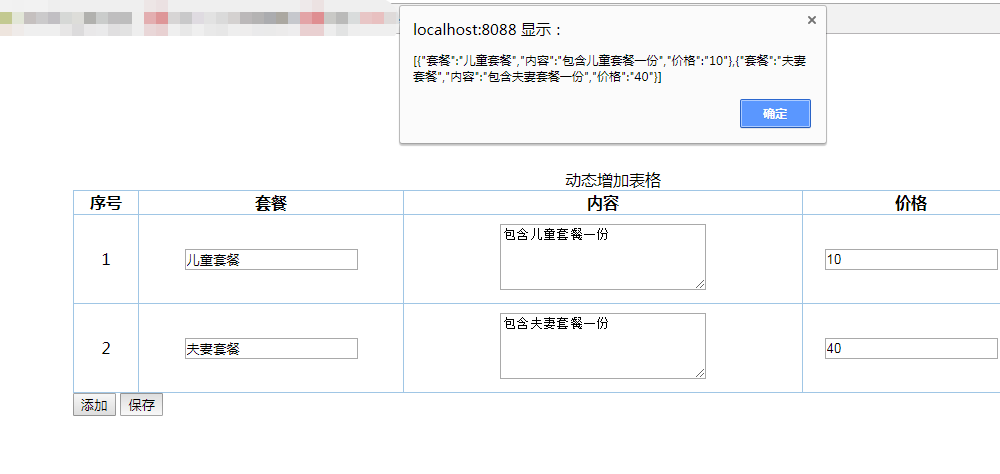
<textarea></textarea>,点击保存按钮的时候,遍历表格中所有行,把所有行的数据取出来弹框弹出展示,后期可根据需求传递到后台进行处理。
效果图:

源代码:
<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentnode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<div>
<div >
<table border="1" bordercolor="#a0c6e5" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</div>
</div>
</body>
</html>js动态生成其他的也同理,可根据自己需要在指定位置创建自己所需要的元素。
感谢你能够认真阅读完这篇文章,希望小编分享的“js中如何对表格进行逐行添加”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: js中如何对表格进行逐行添加
本文链接: https://www.lsjlt.com/news/68271.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0