这篇文章将为大家详细讲解有关Vue中使用better scroll无法滚动怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。使用vue+better scroll今天实
这篇文章将为大家详细讲解有关Vue中使用better scroll无法滚动怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
使用vue+better scroll
今天实现切换用户后查询用户订单列表的一个功能,在实例化betterscroll时,因为有的用户没有订单,切换用户后会出现订单列表无法滚动的问题。先放代码:
<!-- 订单列表 -->
<div id="order-list" ref="scrollWrap">
<ul v-if="orderLists.length > 0">
<li v-for="(orderList,index) in orderLists" :key="index">
<div class="order-info"> 订单信息 </div>
</li>
</ul>
<div class="no-orders" v-else>
<p>最近没有订单</p>
</div>
</div>// init better scroll
initScroll() {
let self = this;
if (!this.scroll) {
this.scroll = new BScroll(self.$refs.scrollWrap, {
bounceTime: 200,
click: true,
mouseWheel: true,
scrollbar: { // 滚动条
fade: true,
},
pullUpLoad: { // 上拉加载
threshold: -40,
}
})
} else {
this.scroll.refresh();
}
this.scroll.on('pullingUp', () => {
if(this.orderLists.length%10 == 0) {
// 判断是否还有订单,但没有考虑用户有10的整倍数条订单的情况
this.orderSize += 10;
this.resentOrders();
return;
} else {
Toast("没有更多了")
}
})
},找了半天原因,最后发现应该这样:
<!-- 订单列表 -->
<div id="order-list" ref="scrollWrap">
<ul v-show="orderLists.length > 0">
<li v-for="(orderList,index) in orderLists" :key="index">
<div class="order-info"> 订单信息 </div>
</li>
</ul>
<div class="no-orders" v-show="orderLists.length === 0" >
<p>最近没有订单</p>
</div>
</div>把v-if、v-else换成 v-show就好啦
ps:
1. 检查html 以及CSS是否有写错的地方,有时候写错会导致html中dom无法正确生成,而better-scroll是需要dom完全加载完毕后才可以正确滚动的
2. html和css全部写正确的时候还是无法滚动
检查better-scroll是否初始化时机太早(dom没有完全生成,已经初始化了),可以使用vue的$nextTick来异步初始化better-scroll
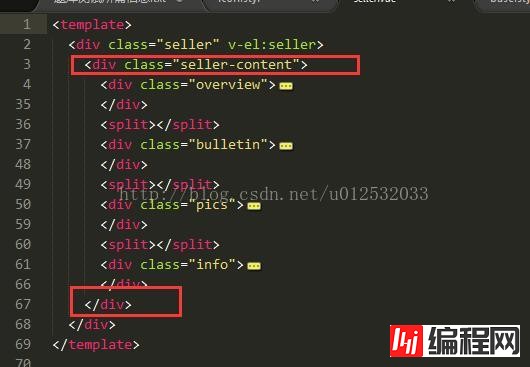
3. better-scroll在使用的时候,滚动只作用于第一层元素,因此在使用better-scroll时,better要加上一层div(div下面再放其他东西,better里不能有同级的2及以上div)
这里要加上seller-content层,如果不加是无法滚动的

关于“vue中使用better scroll无法滚动怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue中使用better scroll无法滚动怎么办
本文链接: https://www.lsjlt.com/news/68307.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0