这篇文章主要为大家展示了“如何解决使用Vue打包时文件过大的问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决使用vue打包时文件过大的问题”这篇文章吧
这篇文章主要为大家展示了“如何解决使用Vue打包时文件过大的问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决使用vue打包时文件过大的问题”这篇文章吧。
我的解决办法:
1、把不常改变的库放到index.html中,通过cdn引入,比如下面这样:

然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代码
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},这样WEBpack就不会把vue.js, vue-router, element-ui库打包了。声明一下,我把main.js中对element的引入删掉了,不然我发现打包后的app.CSS还是会把element的css打包进去,删掉后就没了。
然后你打包就会发现vendor文件小了很多~
如果你还不满足,请接着往下看·····
2、vue路由的懒加载(具体作用,官网查看哦,这里就不多介绍了)。
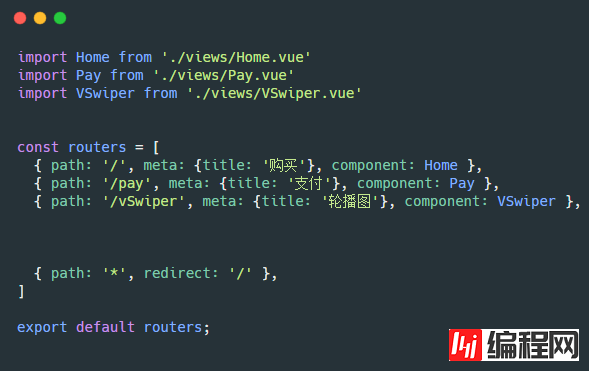
刚开始我们使用路由可能是下面这样(router.js),这样一开始进入页面就会把所有的路由资源都加载,如果项目大,加载的内容就会很多,等待的时间页就会越长,导致给用户的不好的体验效果。

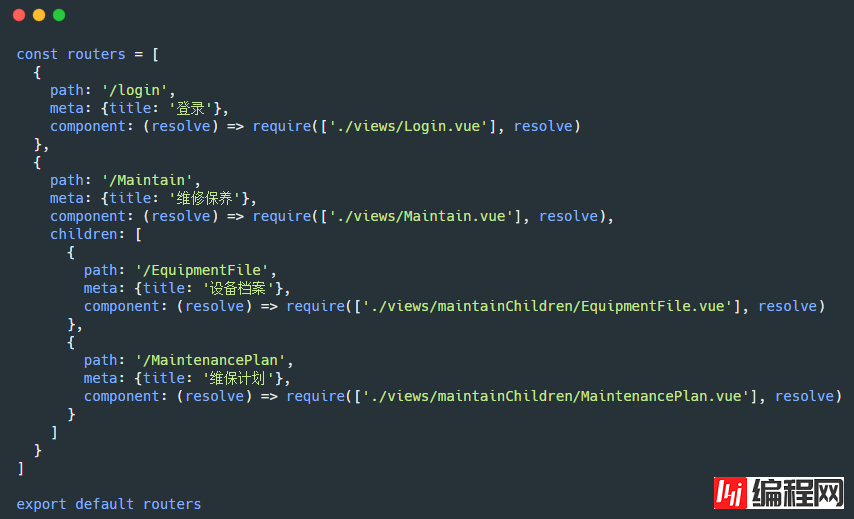
为了把路由分模块,然后每次进入一个新页面才加载该页面所需要的资源(也就是异步加载路由),我们可以像下面这样使用(router.js):

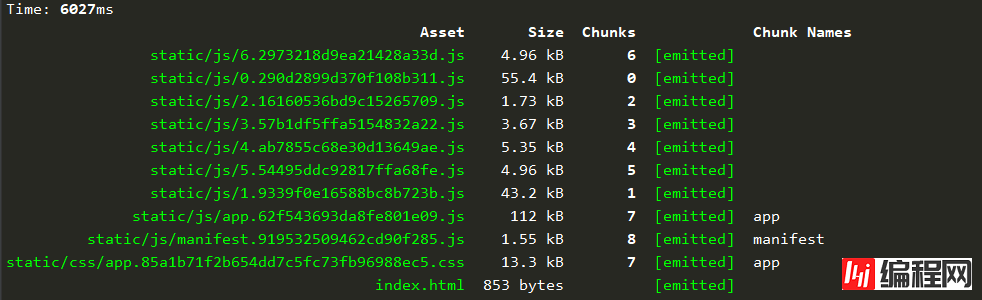
然后你打包就会发现,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx.js没了,剩下app.js 和manifest.js,而且app.js还很小,我这里是100k多一点。

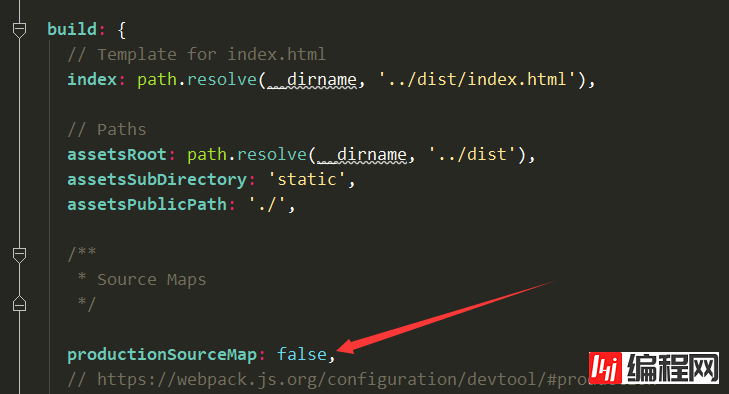
这里我没有生成map文件,这样打包速度快一些,整个项目文件也小很多(map文件一般都很大);
取消生成map文件,找到config/index.js ,修改下面箭头指向为false,就行了。

以上是“如何解决使用vue打包时文件过大的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何解决使用vue打包时文件过大的问题
本文链接: https://www.lsjlt.com/news/68338.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0