小编给大家分享一下BootStrap如何实现动态表单效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!html部分 &
小编给大家分享一下BootStrap如何实现动态表单效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html部分
<!-- The template for adding new field -->
<div class="fORM-group hide" id="bookTemplate">
<label class="col-sm-3 control-label">承包商</label>
<div class="col-sm-2">
<form:input path="names" CSSClass="form-control" name="names" placeholder="名称"/>
</div>
<div class="col-sm-2">
<form:input path="merchantIds" cssClass="form-control" name="merchantIds" placeholder="ID"/>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-default removeButton"><i class="fa fa-minus"></i>
</button>
</div>
</div>js部分
<script src="${context}/plugins/datatables/Jquery.dataTables.min.js"></script>
<script src="${context}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script src="${context}/plugins/datatables/dataTables.bootstrap.js"></script>
<script src="${context}/js/public.js"></script>
<script>
$(document).ready(function () {
var index = 0;
$('#form')
// Add button click handler
.on('click', '.addButton', function () {
if (this.name > 0 && index == 0) {
index = this.name;
}
index++;
var $template = $('#bookTemplate'),
$clone = $template
.clone()
.removeClass('hide')
.removeAttr('id')
.attr('data-book-index', index)
.insertBefore($template);
// Update the name attributes
$clone
.find('[name="names"]').attr('path', 'contractor[' + index + '].names').attr('name', 'contractor[' + index + '].names').end()
.find('[name="merchantIds"]').attr('path', 'contractor[' + index + '].merchantIds').attr('name', 'contractor[' + index + '].merchantIds').end();
// Add new fields
// Note that we also pass the validator rules for new field as the third parameter
})
// Remove button click handler
.on('click', '.removeButton', function () {
var $row = $(this).parents('.form-group'),
index = $row.attr('data-book-index');
// Remove fields
// Remove element containing the fields
$row.remove();
});
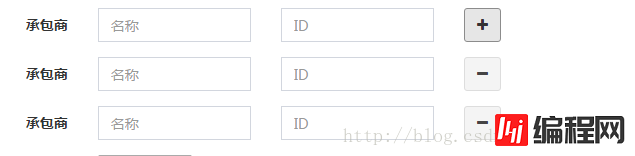
</script>效果图

以上是“BootStrap如何实现动态表单效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: BootStrap如何实现动态表单效果
本文链接: https://www.lsjlt.com/news/68705.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0