这篇文章将为大家详细讲解有关微信小程序如何实现动态设置页面标题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:1、效果展示2、关键代码① WXML文件<bu
这篇文章将为大家详细讲解有关微信小程序如何实现动态设置页面标题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
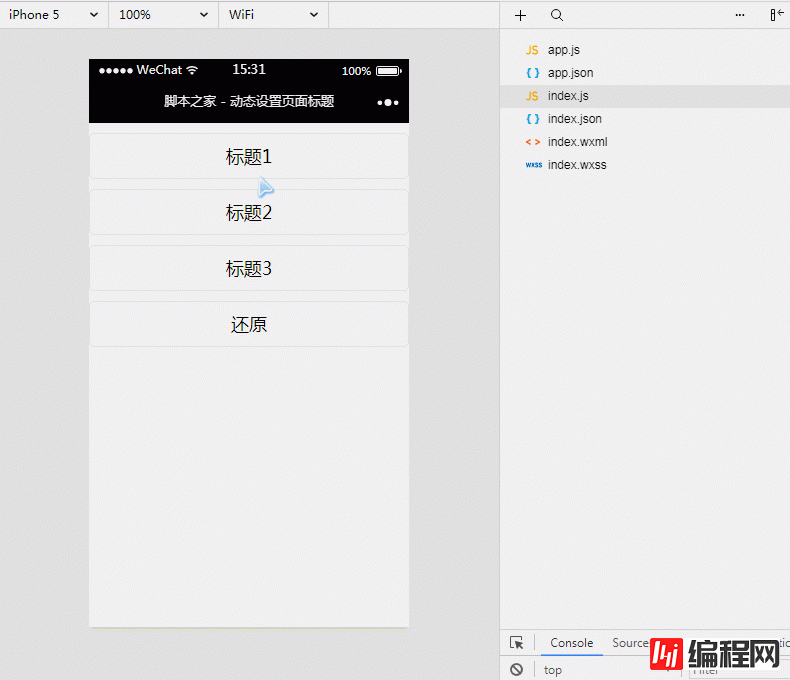
1、效果展示

2、关键代码
① WXML文件
<button bindtap="setBiaoTi1">标题1</button>
<button bindtap="setBiaoTi2">标题2</button>
<button bindtap="setBiaoTi3">标题3</button>
<button bindtap="back">还原</button>② js文件
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '编程网 - 动态设置页面标题',
})
}
})③ WXSS文件
button{
margin-top:10px;
}关于“微信小程序如何实现动态设置页面标题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 微信小程序如何实现动态设置页面标题
本文链接: https://www.lsjlt.com/news/69228.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0