这篇文章主要介绍css3如何设置字体大小,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!CSS3新增了相对单位 rem ,使用rem同em一样皆为相对字体大小单位,不同的是rem相对的
这篇文章主要介绍css3如何设置字体大小,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS3新增了相对单位 rem ,使用rem同em一样皆为相对字体大小单位,不同的是rem相对的是html根元素。鉴于很多网友提到了rem,所以我这里就对其中一个总结。
在WEB中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: em vs. px vs. pt vs. percent这样的PK大局。不幸的是,仍然有不同的利弊,使各种技术都不太理想,但又无法不去用。
在详细介绍rem之前,我们先一起来回顾一下我们常用的两种记量单位,也是备受争论的两个:
PX为单位
EM为单位
px为单位
在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确。但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小,这时会使用我们的Web页面布局被打破。这样对于那些关心自己网站可用性的用户来说,就是一个大问题了。因此,这时就提出了使用“em”来定义Web页面的字体。
em为单位
前面也说了,使用是“px”为单位是比较方便,而又一致,但在浏览器中放大或缩放浏览页面时会存在一个问题,要解决这个问题,我们可以使用“em”单位。
这种技术需要一个参考点,一般都是以<body>的“font-size”为基准。比如说我们使用“1em”等于“10px”来改变默认值“1em=16px”,这样一来,我们设置字体大小相当于“14px”时,只需要将其值设置为“1.4em”。
body {
font-size: 62.5%;
}
h2 {
font-size: 2.4em;
}
p {
font-size: 1.4em;
}
li {
font-size: 1.4em;
}为什么“li”的“1.4em”是不是“14px”将是一个问号呢?如果你了解过“em”后,你会觉得这个问题是多问的。前面也简单的介绍过一回,在使用“em”作单位时,一定需要知道其父元素的设置,因为“em”就是一个相对值,而且是一个相对于父元素的值,其真正的计算公式是:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样的情况下“1.4em”可以是“14px”,也可以是“20px”,或者说是“24px”,总之是一个不确定值,那么解决这样的问题,要么你知道其父元素的值,要么呢在任何子元素中都使用“1em”。这样一来可能又不是我们所需要的方法。
rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
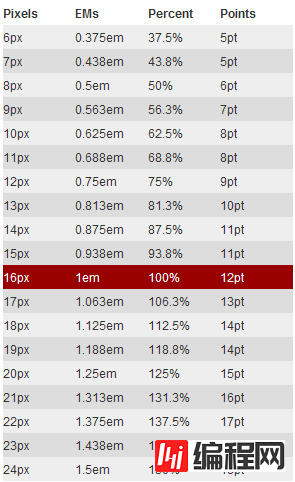
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:

下面再来看一个简单的实例:
html {font-size: 62.5%;}
body {font-size: 1.4rem;}
h2 { font-size: 2.4rem;}我在根元素<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8无法,你们就把他们当透明了吧,我向来都是如此。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用"px"来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。就让IE6-8不能随文字的改变而改变吧,谁让这个Ie6-8这么老呢!
以上是“CSS3如何设置字体大小”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: CSS3如何设置字体大小
本文链接: https://www.lsjlt.com/news/69340.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0