这篇文章主要介绍angularjs+bootstrap如何实现自定义分页,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!目前在做一个JAVA WEB页面,没有使用到框架的分页,所以需要
这篇文章主要介绍angularjs+bootstrap如何实现自定义分页,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
目前在做一个JAVA WEB页面,没有使用到框架的分页,所以需要自己实现分页,就想到了用angularjs来实现分页,数据通过ajax从后台获取。
插件
百度了一下,看到一个比较漂亮的插件,就直接用该插件,并修改了部分细节,使得适合我的项目,该插件地址是:(https://GitHub.com/miaoyaoyao/AngularJs-UI)
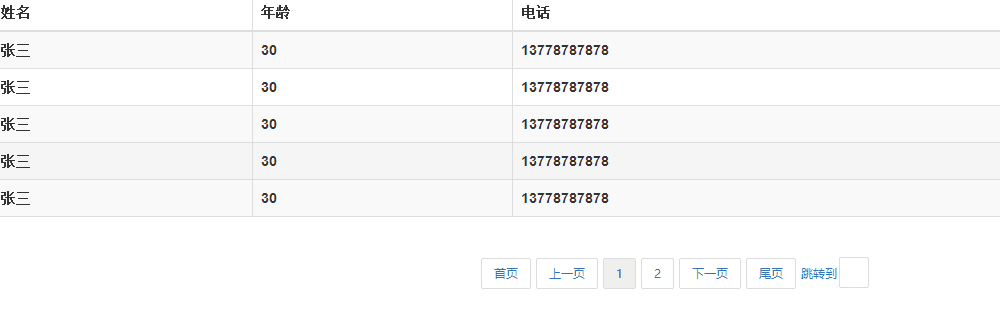
效果图

使用方法
1、在网页的头部引入angularjs、bootstarp以及该插件,该分页插件主要是ng-pagination.CSS以及ng-pagination.js
<link rel="stylesheet" href="/nutz-test/static/bootstrap/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="/nutz-test/static/angular/ng-pagination.css" rel="external nofollow" >
<script src="/nutz-test/static/Jquery/jquery.min.js"></script>
<script src="/nutz-test/static/angular/angular.min.js"></script>
<script src="/nutz-test/static/angular/ng-pagination.js"></script>
<script src="/nutz-test/static/bootstrap/bootstrap.min.js"></script>2、表格代码以及分页代码
<div id="app" ng-app="myApp" ng-controller="myCtrl">
<div >
<table class="table table-hover table-striped table-bordered" id="j-table">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
<th>职位</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in list">
<th title="{{item.name}}">{{item.name}}</th>
<th title="{{item.age}}">{{item.age}}</th>
<th title="{{item.tel}}">{{item.tel}}</th>
<th title="{{item.position}}">{{item.position}}</th>
</tr>
</tbody>
</table>
</div>
<!-- 这里引用插件的分页-->
<div class="pager">
<pager page-count="pageCount" current-page="currentPage" on-page-change="onPageChange()" first-text="首页" next-text="下一页" prev-text="上一页" last-text="尾页" show-Goto="true" goto-text="跳转到"></pager>
</div>
</div>3、javascript代码部分
分页的重点是从后台获取数据,只需把pageSize(每页显示数目),以及pageIndex(当前页数)通过post请求传到后台即可。后台返回实际的数据以及pageCount(页数)给前台即可。其中,onPageChange()方法是点击页码后去通过ajax从后台获取数据,myinit()方法是第一次请求该页面时进行初始化。$scope.currentPage就是页数,例如当你点击下一页的时候,它就会加一,然后就可以通过post请求去后台取下一页的数据了。
<script type="text/javascript">
var app = angular.module('myApp', ['ng-pagination']);
app.controller('myCtrl', ['$scope', function ($scope) {
$scope.onPageChange = function() {
// ajax request to load data
console.log($scope.currentPage);
//这里是post请求去后台取数据
$.ajax({
type:"post",
url:'/nutz-test/show/pagination',
data:{
"pageSize":5,
"pageIndex":$scope.currentPage
},
dataType:"JSON",
success:function(data){
$scope.$apply(function () {
$scope.list = data.list;
$scope.pageCount = data.pageCount;
});
}
})
};
//初始化,设置为第一页,每页显示5条
$scope.myinit = function(){
$.ajax({
type:"post",
url:'/nutz-test/show/pagination',
data:{
"pageSize":5,
"pageIndex":1
},
dataType:"json",
success:function(data){
$scope.$apply(function () {
$scope.list = data.list;
$scope.pageCount = data.pageCount;
});
}
})
};
$scope.myinit();
}]);
</script>注意事项
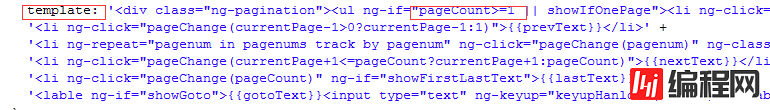
1、该插件在只有一页的情况会出现分页插件加载不出来的情况,因此需要修改ng-pagination.js的代码。
打开ng-pagination.js,定位到最后的template,修改pageCount>=1,如下图所示。

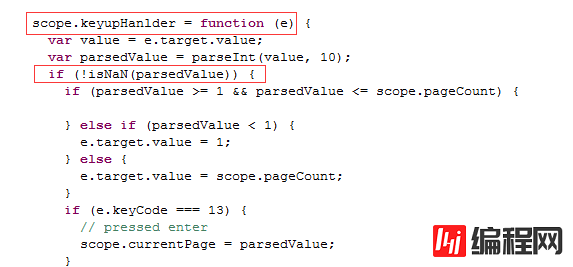
2、在ie浏览器和360浏览器不支持跳转功能,原因是ie和360没有number.isNaN()方法,因此需要修改分页插件的该方法,改为isNaN()。
定位到ng-pagination.js的Number.isNaN()方法,把该方法修改为下图所示。

以上是“angularjs+bootstrap如何实现自定义分页”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: angularjs+bootstrap如何实现自定义分页
本文链接: https://www.lsjlt.com/news/69357.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0