这篇文章主要介绍javascript中事件机制的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!事件是将JavaScript脚本与网页联系在一起的主要方式,是JavaScrip
这篇文章主要介绍javascript中事件机制的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
事件是将JavaScript脚本与网页联系在一起的主要方式,是JavaScript中最重要的主题之一,深入理解事件的工作机制以及它们对性能的影响至关重要。本文将详细探讨JavaScript的事件机制,并对比分析了浏览器之间的不同,具体内容包括事件流、事件处理程序绑定方式、事件对象等。
如何理解事件?
JavaScript与html之间的交互就是通过事件实现的。
事件:用户或浏览器自身执行的某种动作,换言之,文档或浏览器发生的一些特定的交互瞬间。
事件处理程序:又称事件侦听器,事件发生时执行的代码段。
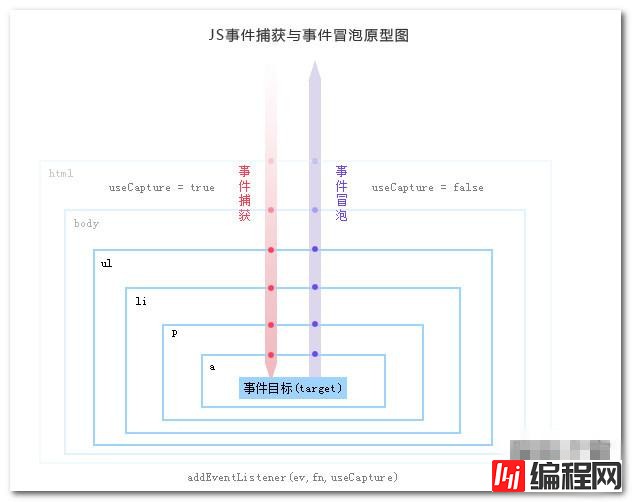
事件流:事件流描述的是从页面中接收事件的顺序。
两种基本事件模型
事件冒泡:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
事件捕获:事件从最不精确的对象(document 对象)开始触发,然后到最精确。
IE9、Safari、Chrome、Opera、Firefox都是从window对象开始捕获,冒泡到window对象

DOM事件流
同时支持 两种基本事件模型,规定事件流包括三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。
DOM事件处理程序绑定时,程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡。
IE事件流
IE只支持事件冒泡,不支持事件捕获。
事件处理程序绑定方式
DOM事件处理程序
DOM事件处理程序属性名为“on”+事件名,程序作用域为元素的作用域,this指向元素本身。
方法一:将函数值赋给一个事件处理程序属性。如下:
var btn= document.getElementById("myBtn");
btn.onclick = function{ //具体代码段 }注意:此种方法只能添加一个事件处理程序
方法二:通过addEventListener方法。如下:
addEventListener("事件名",事件处理程序,ture/false:在事件捕获/冒泡阶段调用模型)
对应的事件处理程序移除方法:removeEventListener,参数必须相同。
注意:此种方法,以匿名函数添加的事件处理程序无法被移除
此方法可以添加多个事件处理程序
IE事件处理程序
IE+Oprea浏览器
程序作用域为全局作用域,this指向window对象
添加方法:attachEvent("on+事件名",事件处理程序)
移除方法:detachEvent("on+事件名",事件处理程序)
事件对象
在触发某个事件时,会产生一个相应的事件对象,这个对象包含所有与事件相关的信息。如:导致事件的元素、事件的类型等
DOM中的事件对象
对象名:event
常用属性:
type:被触发事件的类型
target:事件的目标
常用方法:
event.preventDefault:取消事件默认行为(前提:cancelable属性值为true)
event.stopPropagation:取消事件的进一步冒泡或捕获
IE中的事件对象
对象名:window.event
常用属性:
type:被触发事件的类型
scrElement:事件的目标
常用方法:
event.cancelBubble(true/false):true->取消事件默认行为
event.returnValue(true/false):false->取消事件的进一步冒泡或捕获
综合以上所述,整理代码写可跨浏览器的事件处理程序(构造EventUtil对象,为其添加可兼容各浏览器的事件处理方法),如下:
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
addEventListener(type, handler, false);
} else if (element.attachEvent) {
attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
removeEventListener(type, handler, false);
} else if (element.detachEvent) {
detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
},
getEvent: function (event) {
return event ? event : window.event;
},
getTarget: function (event) {
return event.target || event.scrElement;
},
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault;
} else {
event.returValue = false;
}
},
stopPropagation: function (event) {
if (event.stopPropagation) {
event.stopPropagation;
} else {
event.cancelBubble = true;
}
}
};以上是“JavaScript中事件机制的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: JavaScript中事件机制的示例分析
本文链接: https://www.lsjlt.com/news/69772.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0