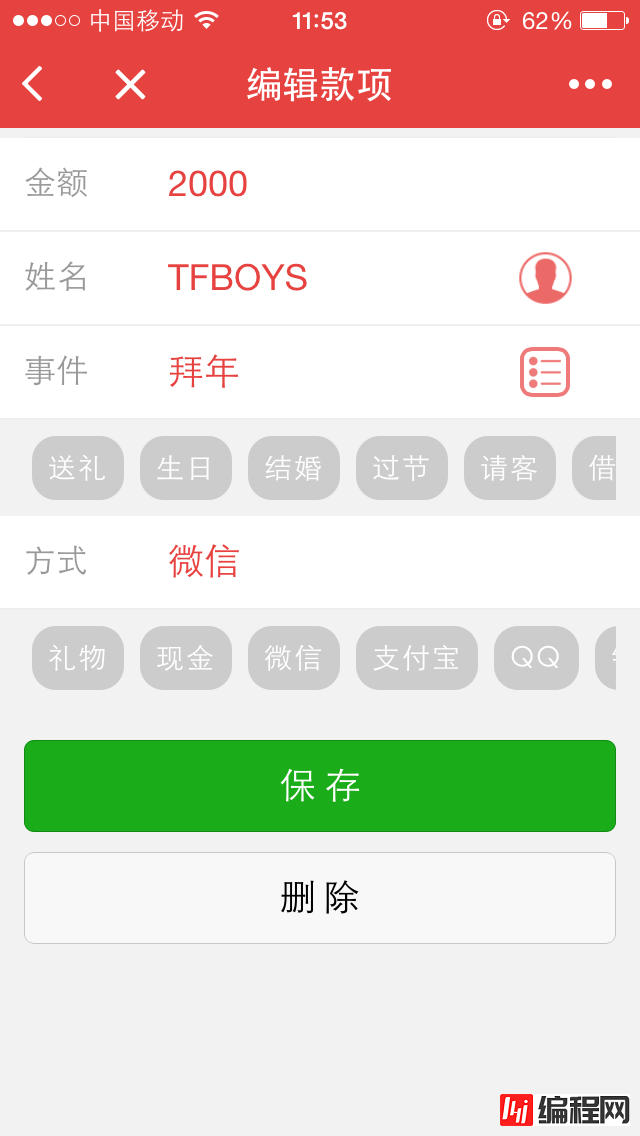
这篇文章主要介绍微信小程序中如何实现子页面向父页面传值,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!微信小程序中子页面向父页面传值实例详解上面一张图是编辑款项页面,下面一张图是点击了
这篇文章主要介绍微信小程序中如何实现子页面向父页面传值,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信小程序中子页面向父页面传值实例详解


上面一张图是编辑款项页面,下面一张图是点击了编辑款项页面中选择好友的图标后打开的子页面。这个时候点选子页面的某个好友时,需要把好友的名字传递回编辑款项父页面。
采取的方法:
从页面路由栈中直接获取和操作目标Page对象,这种方式,是通过调用小程序的api: getCurrentPages(),来获取当前页面路由栈的信息,这个路由栈中按照页面的路由顺序存放着相应的Page对象,我们可以很容易的获取到上一级页面的完整Page对象,从而使直接调用Page对象的属性和方法成为可能。
选择好友页面代码如下所示:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前选择好友页面
var prevPage = pages[pages.length - 2]; //上一个编辑款项页面
//直接调用上一个页面的setData()方法,把数据存到上一个页面即编辑款项页面中去
prevPage.setData({
name: currentfriend.name //当前选择的好友名字赋值给编辑款项中的姓名临时变量
});以上是“微信小程序中如何实现子页面向父页面传值”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: 微信小程序中如何实现子页面向父页面传值
本文链接: https://www.lsjlt.com/news/70279.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0