这篇文章给大家分享的是有关微信小程序开发之入门的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一、注册小程序账号1、进入微信公众平台(https://mp.weixin.
这篇文章给大家分享的是有关微信小程序开发之入门的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、注册小程序账号
1、进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可。
2、注册成功后进入首页,在 小程序发布流程->小程序开发与管理->配置服务器中,点击“开发者设置”。
3、会获得一个AppID,记录AppID,后面创建项目时会用到。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号
二、下载微信web开发者工具
为了帮助开发者简单和高效地开发,微信小程序推出了全新的开发者工具 ,集成了开发调试、代码编辑及程序发布等功能。
1、下载页面:Https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715
根据系统,选择对应的工具版本下载
2、工具包含编辑、调试和项目三个页卡:
(1)编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作
(2)程序调试主要有三大功能区:模拟器、调试工具和小程序操作区
(3)项目页卡主要有三大功能:显示当前项目细节、提交预览和提交上传和项目配置
注意:启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
三、编写小程序实例
1、实例目录结构
test
├─ page
│ └─ index
│ ├─ index.js
│ ├─ index.JSON
│ ├─ index.wxml
│ └─ index.wxss
├─ app.js
├─ app.json
└─ app.wxss2、实例文件说明及源码
一个小程序包含一个app(主体部分)和多个page(页面)
(1)app是用来描述整体程序的,由三个文件组成,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,必须放在项目的根目录。
app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 api。
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
{
"pages":[
"page/index/index"
],
"window":{
"navigationBarTextStyle": "black",
"navigationBarTitleText": "欢迎页",
"navigationBarBackgroundColor": "#fbf9fe",
"backgroundColor": "#fbf9fe"
},
"debug": true
}app.wxss是整个小程序的公共样式表(非必须)。
page {
background-color: #fbf9fe;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
}(2)page是用来描述页面,一个页面由四个文件组成,这里以首页index为例,每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
Page({
data: {
title:'小程序',
desc:'Hello World!'
}
})index.wxml是页面结构文件(必须)。
<view class="container">
<view class="header">
<view class="title">标题:{{title}}</view>
<view class="desc">描述:{{desc}}</view>
</view>
</view>index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。
.header {
padding: 80rpx;
line-height: 1;
}
.title {
font-size: 52rpx;
}
.desc {
margin-top: 10rpx;
color: #888888;
font-size: 28rpx;
}index.json是页面配置文件(非必须),当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。这里无需指定。
Tips:
a.为了方便开发者减少配置项,小程序规定描述页面的这四个文件必须具有相同的路径与文件名
b.小程序提供了丰富的API,可以根据自己需求选择(https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=201715)
四、测试小程序实例
1、打开微信web开发者工具,选择“本地小程序项目”。
2、填写小程序的AppID,项目名称,选择第三步写好的小程序实例文件夹,点击“添加项目”。
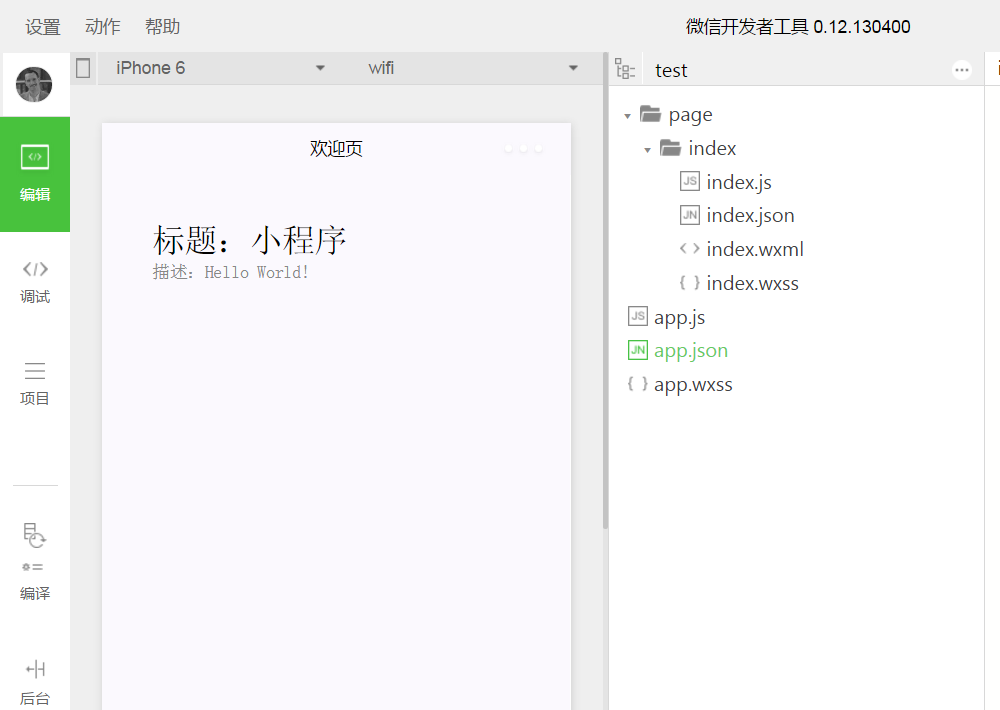
3、如果出现如下效果,那么恭喜你,你的第一个小程序项目已经编写成功了!点击左侧边栏“编辑”,还可以在右侧编辑窗口直接对代码进行修改,保存(CTRL+S)后刷新(F5)即可生效。
4、如果想看小程序项目在手机上的效果,点击左侧边栏“项目”,点击“预览”生成二维码,打开微信扫描,就可以看到了。

感谢各位的阅读!关于“微信小程序开发之入门的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 微信小程序开发之入门的示例分析
本文链接: https://www.lsjlt.com/news/70349.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0