这篇文章给大家分享的是有关微信小程序中wx.chooseAddress(OBJECT)的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1、wx.chooseAddress
这篇文章给大家分享的是有关微信小程序中wx.chooseAddress(OBJECT)的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1、wx.chooseAddress(OBJECT)
概述
调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
OBJECT参数说明

代码实现
if(wx.chooseAddress){
wx.chooseAddress({
success: function (res) {
console.log(JSON.stringify(res))
},
fail: function(err){
console.log(jsON.stringify(err))
}
})
}else{
console.log('当前微信版本不支持chooseAddress');
}wx.chooseAddress用户编辑收货地址原生界面展示
每次进入都会有免责声明

新增地址界面1
第一次没有地址会直接进入新增地址界面

新增地址界面2
当有保存的地址时,展示我的地址界面。当点击完成时,"errMsg":"chooseAddress:ok"。当点击返回时,"errMsg":"chooseAddress:cancel"。

我的地址界面
返回结果返回参数说明

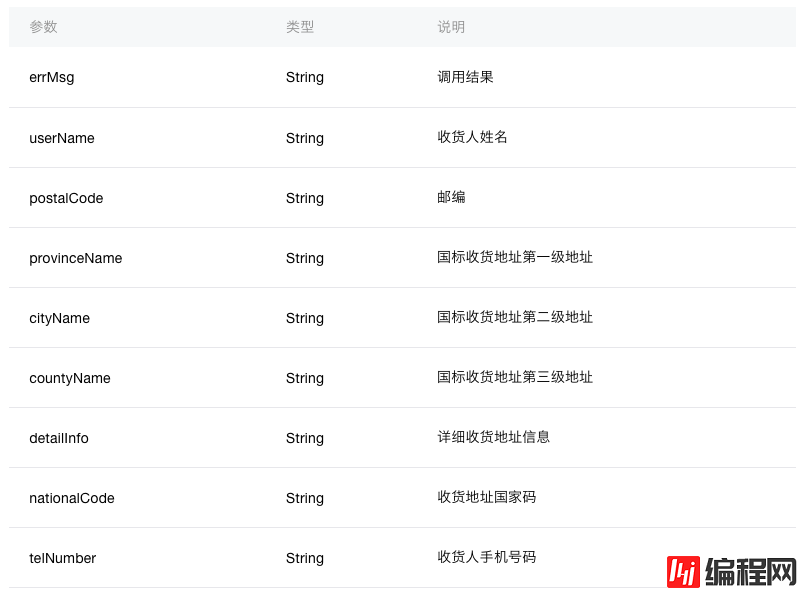
success返回参数说明
success返回结果
{
"errMsg":"chooseAddress:ok",
"userName":"张三",
"telNumber": "12345678901",
"nationalCode":"510630",
"postalCode":"510000",
"provinceName":"广东省",
"cityName":"广州市",
"countyName":"天河区",
"detailInfo":"某巷某号"
}fail返回结果
{"errMsg":"chooseAddress:cancel"}感谢各位的阅读!关于“微信小程序中wx.chooseAddress(OBJECT)的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 微信小程序中wx.chooseAddress(OBJECT)的示例分析
本文链接: https://www.lsjlt.com/news/70447.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0