这篇文章主要为大家展示了“小程序如何实现自定义通用toast组件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“小程序如何实现自定义通用toast组件”这篇文章吧
这篇文章主要为大家展示了“小程序如何实现自定义通用toast组件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“小程序如何实现自定义通用toast组件”这篇文章吧。
需求
小程序的toast仅支持在页中展示,不能自定义位置、字体大小、在单个文本中增加icon等需求;因此自定义一个全局可通用的Toast。
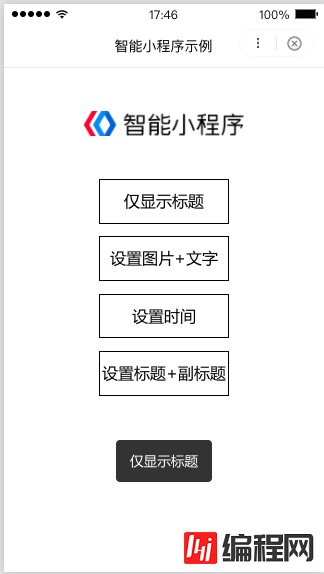
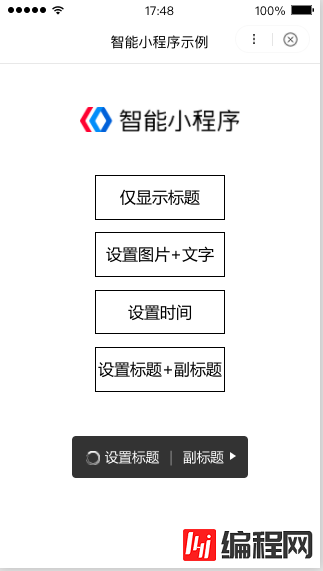
效果预览




如何使用
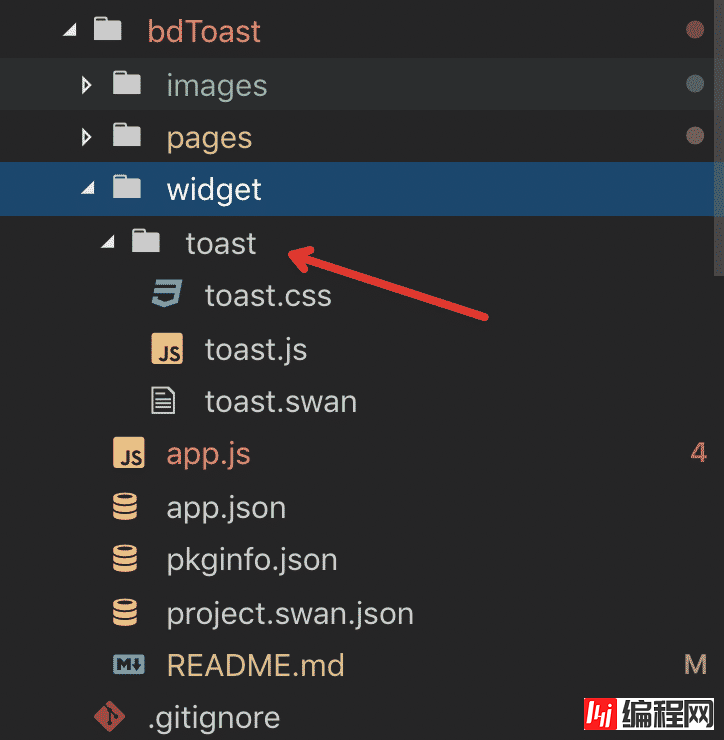
代码目录位于 /widget/toast 下,包含3个文件
使用步骤一:
将/widget/toast的三个文件,放在与page同名的widget文件夹中,如果项目没有widget文件夹,就新建一个。

使用步骤二:
在项目的整个 app.js 中引入,一次引入,所有page均可以使用:
// app.js
import { BdToast } from './widget/toast/toast.js';
App({
BdToast, // 挂载
onLaunch(options) {
// do something when launch
},
onShow(options) {
// do something when show
},
onHide() {
// do something when hide
}
});使用步骤三:
在项目的app.css中引入 toast.css:
// app.css
@import "./widget/toast/toast.css";使用步骤四:
在需要的page页面,将模板引入:
// pages/index/index.swan
<!-- toast使用 -->
<import src="/widget/toast/toast.swan"/>
<template is="bdtoast" data="{{bdtoast}}"/>使用步骤五
在具体的页面进行初始化调用:
/ 初始化
new app.BdToast();
// 具体调用:
Page({
data: {},
onLoad() {
new app.BdToast();
},
clickShowToast(e) {
switch (+e.target.dataset.id) {
case 1:
this.bdtoast.toast({
title: '仅显示标题'
});
break;
case 2:
this.bdtoast.toast({
title: '设置图片+文字',
iconSrc: '../../images/loading.gif'
});
break;
case 3:
this.bdtoast.toast({
title: '设置时间',
duration: 1000
});
break;
case 4:
this.bdtoast.toast({
title: '设置标题',
subTitle: '副标题'
});
break;
}
}
});参数说明:
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | 是 | 标题 |
| iconSrc | string | 否 | icon地址,提供icon的url,icon大小为32px * 32px |
| subTitle | string | 否 | 副标题,同时需要title存在才会显示,否则不显示副标题 |
| duration | number | 否 | 持续时间,不填默认1500毫秒 |
| success | function | 否 | 执行成功的回调 |
| fail | function | 否 | 执行失败的回调 |
| complete | function | 否 | 完成的回调,不管有没有执行成功 |
以上是“小程序如何实现自定义通用toast组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 小程序如何实现自定义通用toast组件
本文链接: https://www.lsjlt.com/news/70498.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0