小编给大家分享一下knockoutjs模板如何实现树形结构列表,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!数据结构
小编给大家分享一下knockoutjs模板如何实现树形结构列表,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
数据结构
var ko_Vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
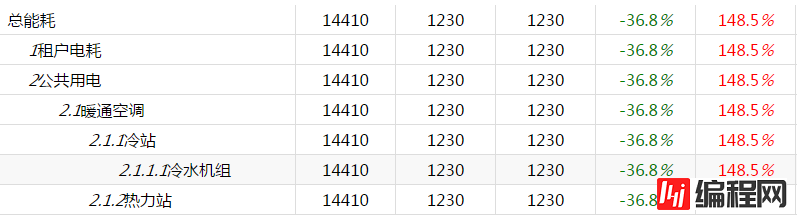
];效果图

之前已经写过用Vue实现图上效果的方法,此篇为用knockout.js实现上图效果的方法,同样通过模板将数据绑定到页面。
模板代码
<script type="text/html" id="ko-temp">
<div class="tem">
<div class="tem-p" >
<div data-bind="event:{click:$root.toggleClick}"><i data-bind="style:{'visibility':number!=0?'visible':'hidden'},text:number"></i><span data-bind="text:name"></span></div>
<!--绑定数据-->
<div><span data-bind="text:energyone"></span></div>
<div><span data-bind="text:energytwo"></span></div>
<div><span data-bind="text:energythree"></span></div>
<!--绑定class,使数值显示出区分-->
<div><span data-bind="CSS:{isgreen:huanRatio<0,isred:huanRatio>100},text:huanRatio+'%'"></span></div>
<div><span data-bind="css:{isgreen:tongRatio<0,isred:tongRatio>100},text:tongRatio+'%'"></span></div>
</div>
<!--ko if:isFolder-->
<div class="tem-c" data-bind="template:{name:'ko-temp',foreach: child}" ></div>
<!--/ko-->
</div>
</script>请对比之前一篇Vue的方法,了解两种方式模板绑定方式的不同。
模板写完,在页面上使用模板。
html代码
<div class="component-div" data-bind="template:{name:'ko-temp',foreach: ko_vue_data()}"></div>
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
function addAttribute(dst){
for(var i=0;i<dst.length;i++){
var temp=dst[i];
temp.isFolder=ko.observable(true);//默认展开
for(var j=0;j<temp.child.length;j++){
addAttribute(temp.child);
}
}
}
addAttribute(ko_vue_data);
function viewModel() {
var self=this;
self.ko_vue_data=ko.observableArray(ko_vue_data);
self.toggleClick=function (event) {//展开折叠效果
window.event? window.event.cancelBubble = true : event.stopPropagation();
var isFolder=event.isFolder();
if(isFolder){
event.isFolder(false);
}else {
event.isFolder(true);
}
}
}
ko.applyBindings(new viewModel());css样式同之前一篇Vue的一致,在这里就不在赘述,如有需要可查看之前一篇。到此两种方式算是全部写完,在报表多的页面,对于以上代码,稍加修改即可复用,绑定数据非常方便。
以上是“knockoutjs模板如何实现树形结构列表”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: knockoutjs模板如何实现树形结构列表
本文链接: https://www.lsjlt.com/news/70913.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0