这篇文章将为大家详细讲解有关Bootstrap如何填充JSON数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:一、如图: 二、html代码:<%@&nb
这篇文章将为大家详细讲解有关Bootstrap如何填充JSON数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
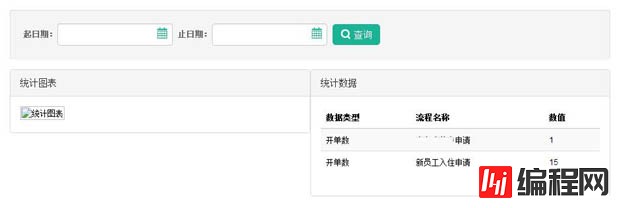
一、如图:

二、html代码:
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<div class="content">
<div class="table-responsive">
<div class="container-fluid" >
<div class="row-fluid">
<fORM class="form-inline well well-sm" id="monitor_form" role="form">
<div class="form-group pdate">
<label for="date">起日期:</label><input type="text" id="startDate" name="startDate" class="form-control layer-date" data-options="editable:false,required:true"/>
<i class="iconfont"></i>
</div>
<div class="form-group pdate">
<label for="date">止日期:</label><input type="text" id="endDate" name="endDate" class="form-control layer-date" data-options="editable:false,required:true"/>
<i class="iconfont"></i>
</div>
<div class="form-group">
<a href="javascript:void(0);" class="button bPrimary" id="iconsearch" ><i class="iconfont"></i>查询</a>
</div>
</form>
<div class="col-xs-6 nospace" >
<div class="panel panel-default">
<div class="panel-heading">统计图表</div>
<div class="panel-body" >
<img id="JPGE_pdId" src="" title='统计图表' alt='统计图表'/>
</div>
</div>
</div>
<div class="col-xs-6 nospace">
<div class="panel panel-default">
<div class="panel-heading">统计数据</div>
<div class="panel-body noborder" >
<!-- <table id="monitor-table" class="table-striped table-hover" data-mobile-responsive="true"></table> -->
<table id="monitor-table" class="table table-striped table-hover ">
<thead>
<tr>
<th data-field="item0">数据类型</th>
<th data-field="item1">流程名称</th>
<th data-field="item2">数值</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>三、js代码:
<script>
var $table = $("#monitor-table");
$(function(){
refFlushChart();
$("#iconsearch").click(function(){
refFlushChart();
});
});
function refFlushChart(){
var params = $("monitor_form").serialize();
var url = "${ctx}/workflow/central!monitorJPEG.action";
submitForm(params,url, function(data){
if( data.mess!=null&&data.mess.length > 0 ){
Comfirm.show("提示", data.mess);
}
$("#JPGE_pdId").attr("src",data.imgUrl);
//var dataObj = eval("(" + JSON.stringify(data.dataGrid) + ")");
var dataObj = data.dataGrid;
alert(dataObj.length);
//$table.bootstrapTable('load', Jquery.parseJSON(data.dataGrid));
$.each(dataObj,function(index,item){
var $tr = $('<tr>');
$.each(item,function(name,val){
var $td = $('<td>').html(val);
$tr.append($td);
});
$table.append($tr);
});
});
}四、json数据格式:
{
"state": 200,
"mess": "",
"startDate": "2016-10-04",
"endDate": "2016-11-03",
"imgUrl": "/workflow/reportChart/201611/03/5e39452448594fe8a8579d1993029759.jpg",
"dataGrid": [
{
"item0": "开单数",
"item1": "申请1",
"item2": "1"
},
{
"item0": "开单数",
"item1": "申请2",
"item2": "15"
}
]
}关于“Bootstrap如何填充Json数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Bootstrap如何填充Json数据
本文链接: https://www.lsjlt.com/news/71282.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0