小编给大家分享一下Vue2组件tree如何实现无限级树形菜单,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!How to run
小编给大家分享一下Vue2组件tree如何实现无限级树形菜单,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
How to run demo
npm install
npm run dev效果图

示例
<template>
<div >
<tree ref ='tree' :treeData="treeData" :options="options" @node-click='handleNode'/>
</div>
</template>
<script>
import Tree from '../components/tree/tree.vue'
export default {
name: 'test',
data () {
return {
options: {
showCheckbox: true,
search: {
useInitial: true,
useEnglish: false,
customFilter: null
}
},
treeData: [
{
id: 1,
label: '一级节点',
open: true,
checked: false,
parentId: null,
visible: true,
searched: false,
children: [
{
id: 2,
label: '二级节点-1',
checked: false,
parentId: 1,
searched: false,
visible: true
},
{
label: '二级节点-2',
open: true,
checked: false,
id: 3,
parentId: 1,
visible: true,
searched: false,
children: [
{
id: 4,
parentId: 3,
label: '三级节点-1',
visible: true,
searched: false,
checked: false
},
{
id: 5,
label: '三级节点-2',
parentId: 3,
searched: false,
visible: true,
checked: false
}
]
},
{
label: '二级节点-3',
open: true,
checked: false,
id: 6,
parentId: 1,
visible: true,
searched: false,
children: [
{
id: 7,
parentId: 6,
label: '三级节点-4',
checked: false,
searched: false,
visible: true
},
{
id: 8,
label: '三级节点-5',
parentId: 6,
checked: false,
searched: false,
visible: true
}
]
}
]
}
]
}
},
components: {Tree}
}
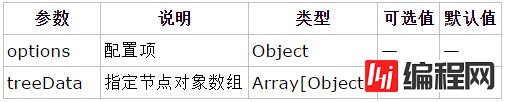
</script>属性

options: {
showCheckbox: true, //是否支持多选
search: {
useInitial: true, //是否支持首字母搜索
useEnglish: false, //是否是英文搜索
customFilter: null // 自定义节点过滤函数
}
{
id: 1, //节点标志
label: '一级节点', //节点名称
open: true, // 是否打开节点
checked: false, //是否被选中
parentId: null, //父级节点Id
visible: true, //是否可见
searched: false, //是否是搜索值
children: [] //子节点
}方法

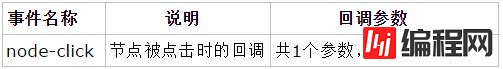
事件

以上是“Vue2组件tree如何实现无限级树形菜单”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: Vue2组件tree如何实现无限级树形菜单
本文链接: https://www.lsjlt.com/news/71457.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0