这篇文章主要为大家展示了“Vue如何实现MVVM”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue如何实现MVVM”这篇文章吧。本文介绍了Vue的MVVM实现
这篇文章主要为大家展示了“Vue如何实现MVVM”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue如何实现MVVM”这篇文章吧。
本文介绍了Vue的MVVM实现方法,分享给大家,具体如下:
1. Object.defineProperty() 定义属性
用意:给一个对象定义属性,那个属性原来是不存在的。这是一个初衷,属性是不存在的,需要额外添加。
①、使用说明
Object.defineProperty(obj,props)
第一个参数是将被添加或者修改的属性的对象
第二个参数是一个对象,表示将要添加的一个或多个键值对一直要添加属性的具体配置
{
'属性名':{value:'...',writable:true},
'属性名':{value:'...',writable:true}
}
②、属性的getter和setter
一般用于局部变量
给构造函数添加属性
// get和set的方法不能和value以及writable一起使用
var o ={},
Object.defineProperty(o,'p',{
get(){
console.log('调用属性后输出')
},
set(val){
console.log(val+'赋值属性的时候调用')
}
})
o.p // '调用属性后输出'
o.p = 'hcc' //hcc赋值属性的时候调用
// 可以根据Object.getOwnPropertyDescriptor(对象, '属性名')得到相应的属性配置
// 需求
//给一个对象的属性值不能超过30,超过30的按照30来算
var hcc = {} //全局对象
{
var age = null //局部变量
Object.defineProperty(hcc,'age',{
get(){
return age //设置hcc.age的值
},
set(val){
age= val> 30?30:val //当赋值给hcc.age的值进行判定从而改变局部变量age的值
}
})
}③、使用场景
// 简单的给元素添加属性
var obj = {name:'hcc'}
Object.defineProperties(obj,{
'name':{value:'haaaaa',writable:true},
'age':{value:24,writable:false}
})细节
今天楼主上午在思考,一般使用Object.defineProperty()为什么需要使用局部变量呢?
所有楼主就下了下面的代码
var obj = {}
Object.defineProperty(obj,'a',{
get() {
return 'gg';
},
set(value) {
obj.a = value;
}
})解析: 为什么会出现堆溢栈呢 ? 我们在调用 obj.a = 'ff' 的时候,触发了set()方法,从而执行了obj.a = value,又给obj.a进行了赋值,调用set()方法,进入了死循环。
总结: 所以我们在使用Object.defineProperty()的时候,都是通过一个私有变量或者一个局部变量来实现对象的属性的赋值和设置。
// 局部变量,以一个变量为躯壳,设置返回值。
const obj = {}
{
let bValue;
Object.defineProperty(obj,'a',{
get(){
return bValue
},
set(value) {
bValue = value;
}
})
}
// 私有变量
const obj = {
_data: {
a: null
}
}
Object.defineProperty(obj,'a', {
get() {
return obj._data.a
},
set(value) {
obj._data.a = value
}
})总结: Vue中进行双向绑定就是通过私有变量data实现的。是不是和Vue的结构很相似。
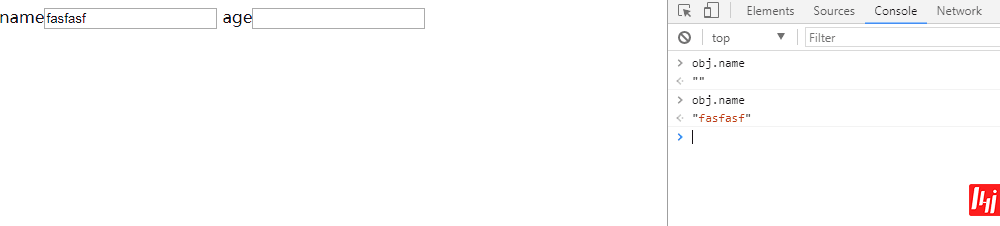
实现Vue的双向绑定
实现改变元素的值的时候,dom进行相应的更新数据。
dom的值进行更新的时候,元素的值同时也改变。
html部分
<div class="fORMs">
<span>姓名</span> <input type='text' name="name">
<span>年龄</span> <input type='text' name="age">
</div>js部分
// 改变input的值得同时obj的值改变
const obj = {
_data: {
name: null,
age: null
}
}
const nameInput = document.querySelector('input[name]')
nameInput.addEventListener('input', (e) => {
obj._data.name = e.target.value;
})
Object.definePeoperty(obj,'a',{
get() {
return obj._data.name
},
set(value) {
nameInput.value = value;
obj._data.name = value;
}
})
// 简化
function bind(obj,dom) {
let name = dom.getAttribute('name');
Object.defineProperty(obj,name,{
get() {
return obj._data[name]
},
set(value) {
dom.value = value;
obj._data[name] = value;
}
})
dom.addEventListener('input', (e) => {
obj._data[name] = e.target.value;
})
}
bind(obj,document.querySelector('input[name=name]'))
bind(obj,document.querySelector('input[name=age]'))
缺点: 必须要事先的绑定dom。是不是和Vue里面的很想,必须事先申明data中的数据,如果需要额外的添加数据的时候,必须通过Vue.set()来申明。
以上是“Vue如何实现MVVM”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: Vue如何实现MVVM
本文链接: https://www.lsjlt.com/news/71750.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0