CSS 中如何使用absolute绝对定位属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。CSS absolute属性设置为绝对定位的元
CSS 中如何使用absolute绝对定位属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS absolute属性
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样,代码如下:
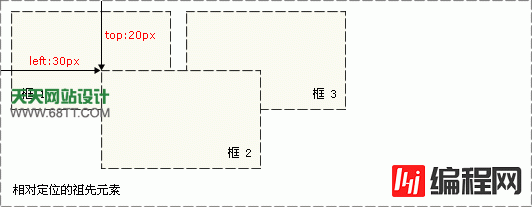
#box_relative{ position:absolute; left:30px; top:20px; }效果如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或html元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
CSS绝对定位实例
<html><head><styletypestyletype="text/css"> h3.pos_abs{position:absolute;left:100px;top:150px}</style> </head><body><h3classh3class="pos_abs"> 这是带有绝对定位的标题<p> 通过绝对定位,元素可以放置到页面上的任何位置。 下面的标题距离页面左侧100px,距离页面顶部150px。</p> </body> </html>关于CSS 中如何使用absolute绝对定位属性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网node.js频道了解更多相关知识。
--结束END--
本文标题: CSS 中如何使用absolute绝对定位属性
本文链接: https://www.lsjlt.com/news/71832.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0