CSS 中如何使用overflow溢出属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。CSS overflow 溢出属性定义和用法ove
CSS 中如何使用overflow溢出属性,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS overflow 溢出属性
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。

实例
设置 overflow 属性:
div { width:150px; height:150px; overflow:scroll; }浏览器支持
所有主流浏览器都支持 overflow 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
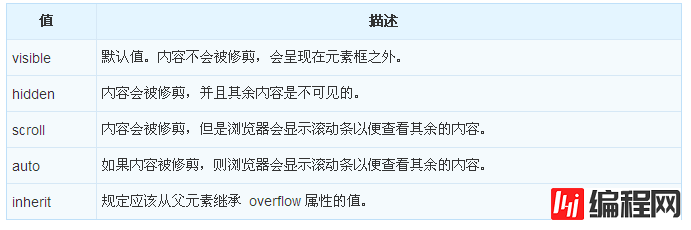
可能的值

关于CSS 中如何使用overflow溢出属性问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网VUE频道了解更多相关知识。
--结束END--
本文标题: CSS 中如何使用overflow溢出属性
本文链接: https://www.lsjlt.com/news/71846.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0