本篇文章给大家分享的是有关CSS中position和z-index属性如何使用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。深入理解CSS中的
本篇文章给大家分享的是有关CSS中position和z-index属性如何使用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
深入理解CSS中的position定位和z-index属性
由于平时不太用到,所以过去写CSS的时候对于position属性的absolute、relative值理解比较模糊,对于z-index的层叠更是摸不着头脑,除了理解的因素外,各个浏览器的不同解析结果也是一个大问题。今天仔细阅读了一下CSS文档,总算是对盒模型的浮动、定位有了比较深刻的理解。
我们在实践中很有可能遇到这样的问题:
1、做一个横向导航,然后鼠标经过之后出现下拉菜单,那么这个下拉菜单的位置控制就是一个关键;
2、我们想在一个正常的页面布局中放入几个浮在页面上的气泡提示,这时既不想让气泡提示破坏正常的文档布局,又不想气泡提示的定位在不同的浏览器中到处乱飘。
3、当我们在一句正常的文本中插入一个小图标的话,一般会使用
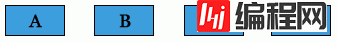
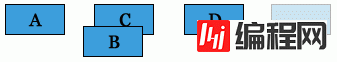
◆relative:相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top,left,right,bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:

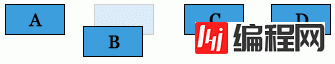
◆absolute:绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top,left,right,bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。

提示a:苏昱的CSS2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b:属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示,必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
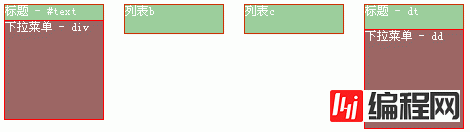
问题1的解决方法也有很多,个人推荐使用有语义的dl,dt,dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie,firefox,opera,safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考:

◆示例代码:
body{ color:#fff; font-size:12px; } ulli{ float:left; height:30px; background-color:#99CC99; margin:010px; padding:0; border:1pxsolid#c30; width:100px; } ullidiv{ border:1pxsolid#f00; background-color:#996666; width:100px; height:100px; position:absolute; margin-top:15px; margin-left:-1px; *margin-left:-79px; } ullidl, ullidldt, ullidldd{ margin:0; padding:0; } ullidldd{ border:1pxsolid#f00; background-color:#996666; width:100px; height:100px; position:absolute; margin-top:11px; *margin-top:10px; margin-left:-1px; } <ul> <li> 标题-#text <div> 下拉菜单-div div> li> <listylelistyle="position:relative;">列表bli> <li>列表cli> <li> <dl> <dt>标题-dtdt> <dd>下拉菜单-DDDd> dl> li> ul>以上就是CSS中position和z-index属性如何使用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网VUE频道。
--结束END--
本文标题: CSS中position和z-index属性如何使用
本文链接: https://www.lsjlt.com/news/71868.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0