这篇文章主要介绍了如何实现基于input动态模糊查询,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。最近在用Jquery实现动态模糊查询的时候
这篇文章主要介绍了如何实现基于input动态模糊查询,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
最近在用Jquery实现动态模糊查询的时候,找了挺久都没有找到像vue.js的watch属性这么好用的动态模糊查询方法。就分享一下目前遇到的坑和可以实现动态查询的几种方式。
1.jQuery的change()方法。
这个方法要失去所在的input框的焦点时,事件才会被触发,感觉有点鸡肋,也有可能是我没有完全会熟用这个方法,希望懂的大神可以分享一下使用秘籍。
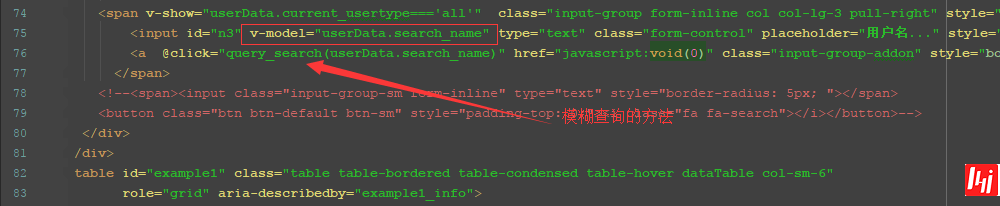
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
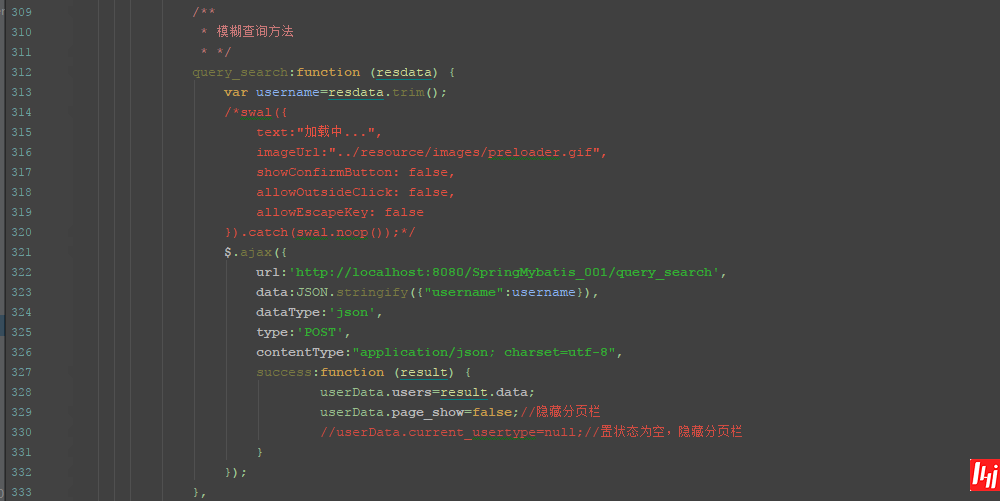
this.query_search($n3.val());//query_search为模糊查询的方法
})change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。change事件会在文本内容或选项被更改时触发。该事件仅适用于<input type="text">和<textarea>以及<select>。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过change()绑定的事件,请使用unbind()函数。
2.监听JQuery的keyup或者keydown事件
这个方法可以监听每个按键的触发事件,可以把模糊查询方法绑定到响应的事件上,每按一次就会触发一次模糊查询的事件,但是这样做会大大增加数据库的压力,如果人多操作而且没有缓存的话,数据库会分分钟炸掉。
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
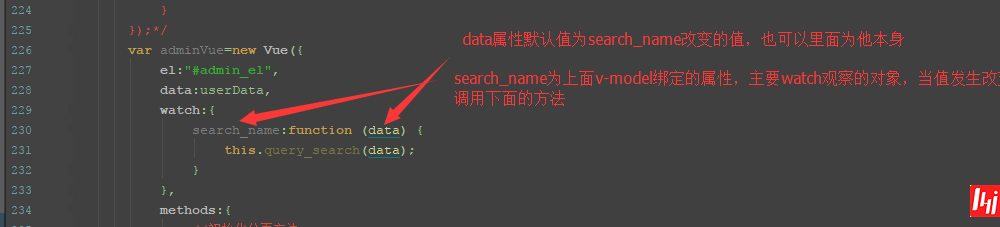
})3.使用Vue.js的watch属性观察者方法。
这个方法可以动态观察input框里面的属性变化情况,只要input框的value值发生变化,就会动态调用响应的方法。




最后值得一说的是,获取input的text框里面的value值有三种方法.
1.通过attr("value")获取。这种方法获取只能获取默认的。也就是说,你CSS代码里面原先定义的value值是多少,页面第一次展现的也是多少,而且这个值不会变。
2.通过prop("value")获取。这种方法能获取默认的,也能获取改变或的值,只要你改变了就能获取到。
3.通过val()获取。这个感觉和prop("value")差不多。
4.也可以用Vue.js的v-model绑定获取到,那就算是4种方法吧。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何实现基于input动态模糊查询”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何实现基于input动态模糊查询
本文链接: https://www.lsjlt.com/news/71968.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0