Vuejs中怎么利用v-for指令实现列表渲染,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。1.使用js的for循环去遍历填充2.ng的n
Vuejs中怎么利用v-for指令实现列表渲染,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1.使用js的for循环去遍历填充
2.ng的ng-repeat
今天我们使用vue.js的v-for

一、html
<div class="shop_list_box">
<ul>
<li><span>蚌埠</span><span>凤阳东路</span></li>
<li><span>蚌埠</span><span>凤阳东路</span></li>
</ul>
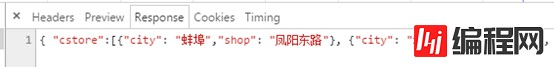
</div>二、Json数据节点

三、使用v-for绑定数据到页面上
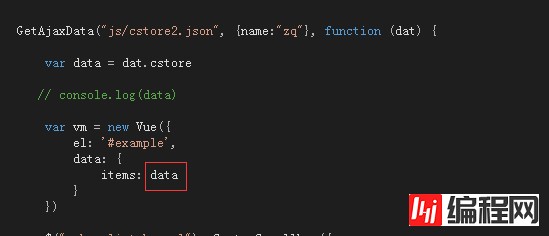
引用vue.js,请求数据成功之后实例化一个Vue。el是绑定到那个元素下

注意这里时一个数组里面包了一些对象---->{}或者[{},{},{}]
GetajaxData("js/cstore2.JSON", {name:"zq"}, function (dat) {
var data = dat.cstore
// console.log(data)
var vm = new Vue({
el: '#example',
data: {
items: data
}
})
});
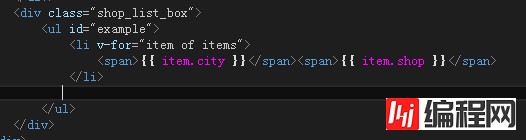
<div class="shop_list_box">
<ul id="example">
<li v-for="item of items">
<span>{{ item.city }}</span><span>{{ item.shop }}</span>
</li>
</ul>
</div>到这里就ok了。
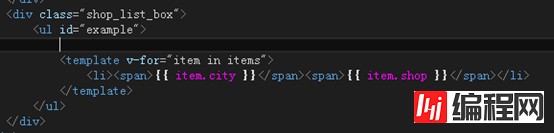
不过也可以使用template v-for
template v-for 类似于v-for

{{item.city}}也可以使用v-text=” item.city”代替,优点是数据没有加载完时不会看到{{}}占位符
关于vuejs中怎么利用v-for指令实现列表渲染问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网html频道了解更多相关知识。
--结束END--
本文标题: vuejs中怎么利用v-for指令实现列表渲染
本文链接: https://www.lsjlt.com/news/72087.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0