这篇文章主要为大家展示了“Vue+webpack如何整合富文本编辑器TinyMce”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue+WEBpack如何整合富
这篇文章主要为大家展示了“Vue+webpack如何整合富文本编辑器TinyMce”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue+WEBpack如何整合富文本编辑器TinyMce”这篇文章吧。
选择一个合适的富文本编辑器对于一个前端项目至关重要,这次我基于Vue来开发我项目中的前端部分,经过权衡选择了tinymce。其在UI,功能都很适合,tinymce官方文档:点击打开链接;
引入tinymce 我选用的版本4.7.4
npm install tinymce -S将tinymce创建为Vue的组件,便于日后复用,创建组件editor.vue
<template>
<textarea :id="id" :value="value"></textarea>
</template>
<script>
// Import TinyMCE
import tinymce from 'tinymce/tinymce';
import 'tinymce/themes/modern/theme';
import 'tinymce/plugins/paste';
import 'tinymce/plugins/link';
const INIT = 0;
const CHANGED = 2;
var EDITOR = null;
export default {
props: {
value: {
type: String,
required: true
},
setting: {}
},
watch: {
value: function (val) {
console.log('init ' + val)
if (this.status == INIT || tinymce.activeEditor.getContent() != val){
tinymce.activeEditor.setContent(val);
}
this.status = CHANGED
}
},
data: function () {
return {
status: INIT,
id: 'editor-'+new Date().getMilliseconds(),
}
},
methods: {
},
mounted: function () {
const _this = this;
const setting =
{
selector:'#'+_this.id,
language:"zh_CN",
init_instance_callback:function(editor) {
EDITOR = editor;
console.log("Editor: " + editor.id + " is now initialized.");
editor.on('input change undo redo', () => {
var content = editor.getContent()
_this.$emit('input', content);
});
},
plugins:[]
};
Object.assign(setting,_this.setting)
tinymce.init(setting);
},
beforeDestroy: function () {
tinymce.get(this.id).destroy();
}
}
</script>在钩子mounted 进行了tinymce的初始化工作,调用 tinymce.init(setting),setting为配置信息这样我们便初步配置完成了editor组件
在其他页面使用组件
<template>
<div class="app-container">
<div>
<!-- 组件有两个属性 value 传入内容双向绑定 setting传入配置信息 -->
<editor class="editor" :value="content" :setting="editorSetting" @input="(content)=> content = content"></editor>
</div>
</div>
</template>
<script>
import editor from '@/components/editor'
export default {
name: "editor-demo",
data: function () {
return {
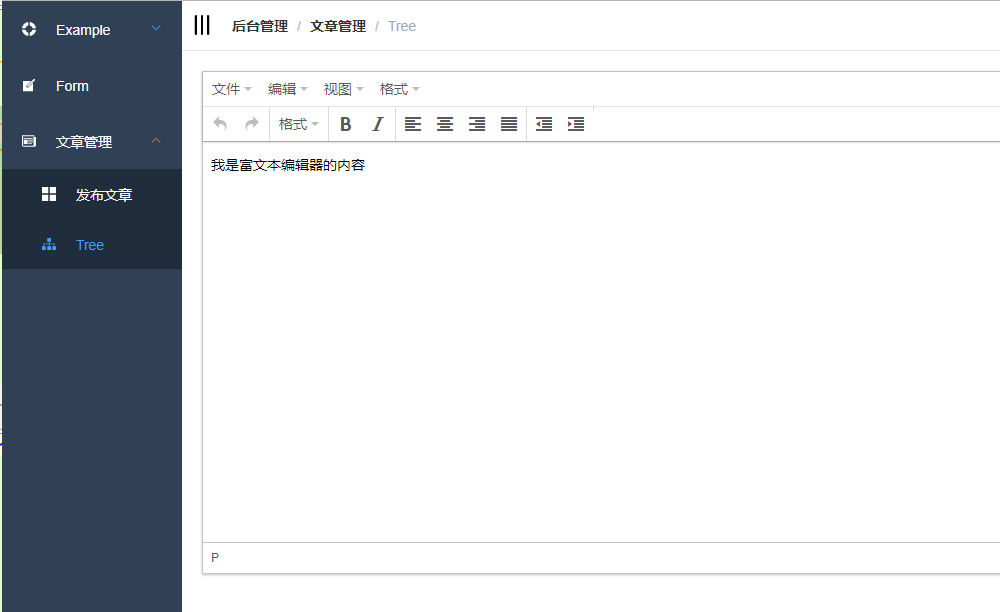
content:'我是富文本编辑器的内容',
//tinymce的配置信息 参考官方文档 https://www.tinymce.com/docs/configure/integration-and-setup/
editorSetting:{
height:400,
}
}
},
components:{
'editor':editor
}
}
</script>
<style scoped>
</style>此刻我们已经完成了百分之90的配置 ,最后只需将node_modules/_tinymce@4.7.4@tinymce/文件夹下的skins文件夹放置于项目根目录下,这样tinymce才可获取皮肤CSS文件
下载并解压语言包langs文件夹放置项目根目录,中文下载链接 ,其他语言包选择;
之后在页面轻松使用组件

以上是“Vue+Webpack如何整合富文本编辑器TinyMce”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: Vue+Webpack如何整合富文本编辑器TinyMce
本文链接: https://www.lsjlt.com/news/72108.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0