这篇文章主要介绍微信小程序如何自定义可滑动顶部TabBar选项卡实现页面切换功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!具体如下:顶部滚动选项卡话不多说,直接上代码pages/
这篇文章主要介绍微信小程序如何自定义可滑动顶部TabBar选项卡实现页面切换功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:

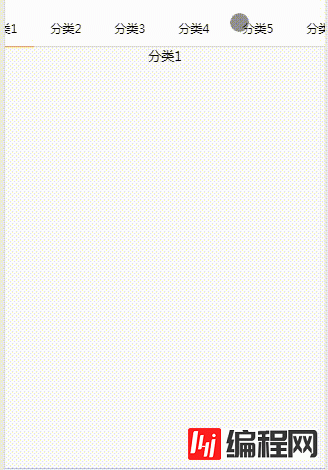
顶部滚动选项卡
话不多说,直接上代码
pages/home/home.wxml
<scroll-view scroll-x="true" style='width: 100%; white-space:nowrap; '>
<!-- tab -->
<view class="tab">
<view class="tab-nav" style='font-size:12px'>
<view wx:for="{{tabnav.tabitem}}" bindtap="setTab" data-tabindex="{{index}}" >{{item.text}}</view>
<view>
<view class="tab-line" ></view>
</view>
</view>
</view>
</scroll-view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" bindchange="bindChange">
<swiper-item>
<view>分类1</view>
</swiper-item>
<swiper-item>
<view>分类2</view>
</swiper-item>
<swiper-item>
<view>分类3</view>
</swiper-item>
<swiper-item>
<view>分类4</view>
</swiper-item>
<swiper-item>
<view>分类5</view>
</swiper-item>
<swiper-item>
<view>分类6</view>
</swiper-item>
</swiper>pages/home/home.wxss
.tab {
display: flex;
flex-direction: column;
}
.tab-nav {
border-bottom: 1rpx solid #DDD;
width: 100%;
height: 80rpx;
display: flex;
line-height: 79rpx;
position: relative;
}
.tab-line {
position: absolute;
left: 0;
bottom: -1rpx;
height: 4rpx;
background: #f7982a;
transition: all 0.3s;
}
.tab-content {
flex: 1;
overflow-y: auto;
overflow-x: hidden;
}
.swiper-tab {
width: 100%;
border-bottom: 2rpx solid #777;
text-align: center;
line-height: 80rpx;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777;
}
.on {
color: #da7c0c;
border-bottom: 1rpx solid #da7c0c;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}pages/home/home.js
Page({
data: {
showtab: 0, //顶部选项卡索引
tabnav: {
tabnum: 5,
tabitem: [
{
"id": 0,
"text": "分类1"
},
{
"id": 1,
"text": "分类2"
},
{
"id": 2,
"text": "分类3"
},
{
"id": 3,
"text": "分类4"
},
{
"id": 4,
"text": "分类5"
},
{
"id": 5,
"text": "分类6"
}
]
},
productList: [],
// tab切换
currentTab: 0,
},
onLoad: function () {
},
setTab: function (e) {
var that = this
that.setData({
showtab: e.currentTarget.dataset.tabindex
})
if (this.data.currentTab === e.currentTarget.dataset.tabindex) {
return false;
} else {
that.setData({
currentTab: e.currentTarget.dataset.tabindex
})
}
},
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current,
showtab: e.detail.current});
}
})以上是“微信小程序如何自定义可滑动顶部TabBar选项卡实现页面切换功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 微信小程序如何自定义可滑动顶部TabBar选项卡实现页面切换功能
本文链接: https://www.lsjlt.com/news/72344.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0