本篇文章为大家展示了vue.js中.native修饰符的作用是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。.native修饰符官方对.native修饰符的解释
本篇文章为大家展示了vue.js中.native修饰符的作用是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
.native修饰符
官方对.native修饰符的解释为:
有时候,你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native 。例如:
<my-component v-on:click.native="doTheThing"></my-component>简单点理解就是:
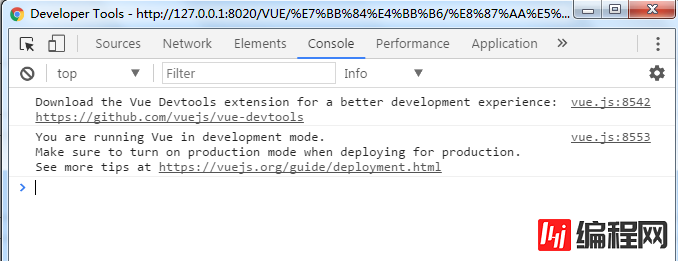
给普通的html标签监听一个事件,之后添加 .native 修饰符是不会起作用的。例如:
HTML代码
<div id="app">
<a href="#" rel="external nofollow" v-on:click.native="clickFun">click me</a>
</div>new Vue({
el: '#app',
methods: {
clickFun: function(){
console.log("message: success")
}
}
})结果

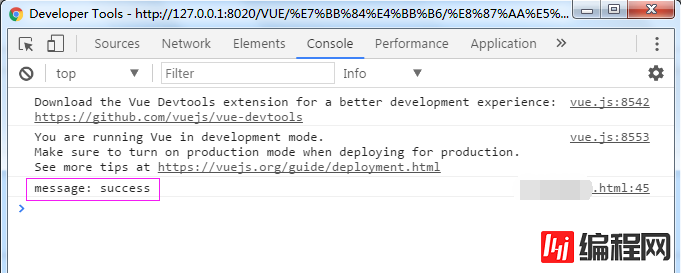
给某个组件的根元素上监听一个事件,之后添加 .native 修饰符就会起作用了。例如:
HTML代码
<div id="app">
<my-component v-on:click.native="clickFun"></my-component>
</div>JavaScript代码
Vue.component('my-component', {
template: `<a href='#'>click me</a>`
})
new Vue({
el: '#app',
methods: {
clickFun: function(){
console.log("message: success")
}
}
})结果

上述内容就是Vue.js中.native修饰符的作用是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: Vue.js中.native修饰符的作用是什么
本文链接: https://www.lsjlt.com/news/72405.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0