CSS中怎么利用RGBa设置元素为透明效果,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。 RGB
CSS中怎么利用RGBa设置元素为透明效果,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
RGBa是一种在CSS中声明包含透明效果的颜色的方法,它的语法是这样的:
代码如下:
div {
background: rgba(200, 54, 54, 0.5);
}
它允许我们为元素添加透明色。或许我们习惯了使用”opacity“,它很简单易用,但是,opacity会使所有的子元素都变成透明的,而且很难去解决这个问题。(除非使用怪异的定位hack) 跨浏览器透明同样颇为棘手。
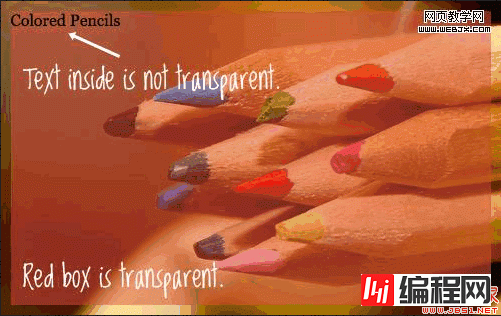
通过RGBa,我们可以将一个元素设置为透明,而不会影响其子元素: 
声明一个保留颜色
并非所有的浏览器支持RGBa,所以如果允许的话,可以声明一个保留色彩。这个色彩应该是可靠的——所有的浏览器都支持。不声明就意味着,在不支持RGBa的浏览器里面,没有使用颜色。
代码如下:
div {
background: rgb(200, 54, 54);
background: rgba(200, 54, 54, 0.5);
}</code>
不过,这条退路在某些古董级浏览器中依然无效。
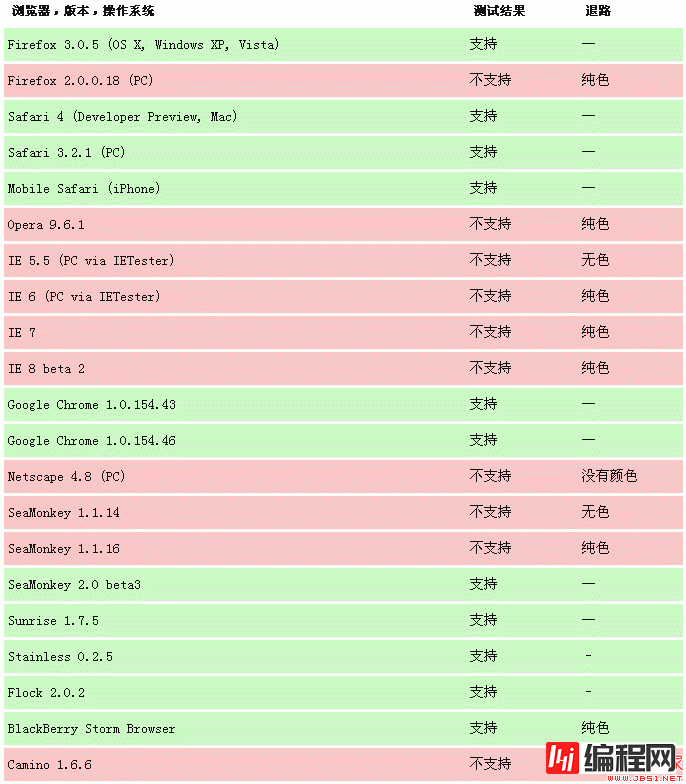
RGBa的浏览器支持情况 
上面的数据是通过测试demo得到的,该测试页面包含了更多更完整的浏览器兼容性列表。
对IE浏览器的更好的退路
因为IE浏览器支持条件注释,我们可以抛弃RGB并使用IE的一个私有CSS滤镜来实现同样的效果:
代码如下:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransfORM.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
</style>
<![endif]-->
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网VUE频道,感谢您对编程网的支持。
--结束END--
本文标题: CSS中怎么利用RGBa设置元素为透明效果
本文链接: https://www.lsjlt.com/news/72628.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0