这篇文章将为大家详细讲解有关el表达式如何写入bootstrap表格数据页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。el表达式,写入bootstrap表格,简化代码
这篇文章将为大家详细讲解有关el表达式如何写入bootstrap表格数据页面,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
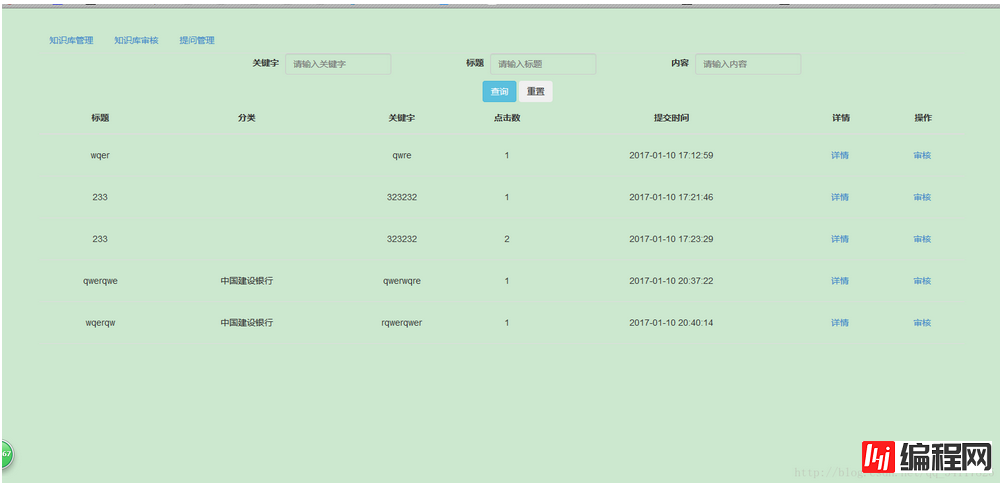
el表达式,写入bootstrap表格,简化代码,效果图:

不多说,上干货:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "Http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>知识库</title>
<link rel="stylesheet" href="<%=basePath %>knowledge-bs/CSS/bootstrap.min.css">
<link rel="stylesheet" href="<%=basePath %>knowledge-bs/css/bootstrap-table.min.css">
<link href="<%=basePath %>knowledge-bs/css/toastr.css" rel="stylesheet" />
<link href="<%=basePath %>knowledge-bs/css/sweetalert.css" rel="stylesheet" />
<script src="<%=basePath %>knowledge-bs/js/Jquery.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/sweetalert.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap.min.js"></script>
<script src="<%=basePath %>knowledge-bs/js/tableExport.js"></script>
<script src="<%=basePath %>knowledge-bs/js/jquery.base64.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap-table.js"></script>
<script src="<%=basePath %>knowledge-bs/js/bootstrap-table-export.js"></script>
<script src="<%=basePath %>knowledge-bs/js/toastr.js"></script>
<style type="text/css">
#reportTableDiv td{height: 50px; text-align: center; line-height: 50px; width: auto;}
#reportTableDiv th{height: 50px; text-align: center; line-height: 50px; width: auto;}
</style>
</head>
<body>
<jsp:include page="zsfktck.jsp"></jsp:include>
<center>
<div id="container" >
<ul id="myTab" class="nav nav-tabs">
<li><a href="/receiverShow/knowledge-bs/knowledge.html#container">知识库管理</a></li>
<li><a href="/receiverShow/findKnowRevi_el.action#container">知识库审核</a></li>
<li><a href="/receiverShow/findAskManagement_el.action#container1">提问管理</a></li>
</ul>
<div >
<table>
<thead>
<tr>
<td ><label>关键字</label></td>
<td ><input type="text" class="fORM-control" aria-describedby="sizing-addon2" id="keyWord" value="" placeholder="请输入关键字"/></td>
<td ><label>标题</label></td>
<td ><input type="text" class="form-control" aria-describedby="sizing-addon2" id="title" value="" placeholder="请输入标题"/></td>
<td ><label>内容</label></td>
<td ><input type="text" class="form-control" aria-describedby="sizing-addon2" id="content" value="" placeholder="请输入内容"/></td>
</tr>
</thead>
</table>
<div >
<button id="serch" class="btn btn-info">查询</button>
<button id="reset" class="btn btn-primy">重置</button>
</div>
</div>
<div id="reportTableDiv" class="span10">
<table class="table table-hover" id="tablepos">
<thead>
<tr>
<th>标题</th>
<th>分类</th>
<th>关键字</th>
<th>点击数</th>
<th>提交时间</th>
<th>详情</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="list" items="${protectLists}">
<tr>
<td>${list.title }</td>
<td>${list.classification }</td>
<td>${list.keyword }</td>
<td>${list.clicks}</td>
<td>${list.committime}</td>
<td><a data-toggle="modal" data-target="#myModal" class="details_button" name="${list.title },${list.clicks},${list.committime},${list.contentss}">详情</a>
</td>
<td><a data-toggle="modal" data-target="#myModal" class="review_button" name="${list.title },${list.clicks},${list.committime},${list.contentss},${list.id },">审核</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</center>
</body>
<script type="text/javascript">
$('#serch').click(function () {
$.ajax({
type: "POST",
url: "findKnowRevi_el.action",
success: function (data,msg) {
if(msg == "success"){
window.location.href="<%=basePath %>findKnowRevi_el.action?"+"workOrderTDTO1.keyword=" + escape($('#keyword').val()) + "&workOrderTDTO1.title=" + escape($('#title').val())+ "&workOrderTDTO1.content=" + escape($('#content').val());
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
$('#reset').click(function(){
$('#keyword').val("");
$('#title').val("");
$('#content').val("");
});
$(".review_button").click(function(){
var id ;
$("#myModalLabel_content").text("知识反馈");
var str=$(this).attr("name");
strs=str.split(","); //字符分割
for (i=0;i<strs.length ;i++ ){
$("#txt_title_details").val(strs[0]);
$("#txt_clicks_details").val(strs[1]);
$("#txt_committime_details").val(strs[2]);
$("#txt_content_details_sub").val(strs[3]);
id =strs[4];
};
$('#myModal_content').modal();
$("#button_sub").removeClass("hidden");
$("#button_sub").addClass("modal-footer");
$("#btn_submit_content").click(function(){
$.ajax({
type: "POST",
url: "agreeExamine.action",
data: "knowledge.id=" +id,
success: function (data,msg) {
if(msg == "success"){
$('#myModal_content').modal('hide');
window.location.href="<%=basePath %>findKnowRevi_el.action";
toastr.success('审核成功');
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
$("#btn_refuse").click(function(){
$.ajax({
type: "POST",
url: "deleteKnowExamine.action",
data: "id=" +id,
success: function (data,msg) {
if(msg == "success"){
$('#myModal_content').modal('hide');
window.location.href="<%=basePath %>findKnowRevi_el.action";
toastr.success('拒绝通过');
}
},
error: function (XMLHttpRequest, textStatus, thrownError) {
alert('模块加载异常!');
}
});
});
});
$(".details_button").click(function(){
var str=$(this).attr("name");
strs=str.split(","); //字符分割
for (i=0;i<strs.length ;i++ ){
$("#txt_title_details").val(strs[0]);
$("#txt_clicks_details").val(strs[1]);
$("#txt_committime_details").val(strs[2]);
$("#txt_content_details_sub").val(strs[3]);
};
$("#myModalLabel_content").text("");
$('#myModal_content').modal();
$("#button_sub").addClass("hidden");
});
</script>
</html>关于“el表达式如何写入bootstrap表格数据页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: el表达式如何写入bootstrap表格数据页面
本文链接: https://www.lsjlt.com/news/72651.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0