这篇文章将为大家详细讲解有关angularjs如何实现标签页tab选项卡切换功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。具体如下:选项卡一:javascript+h
这篇文章将为大家详细讲解有关angularjs如何实现标签页tab选项卡切换功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
选项卡一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net js标签页tab切换</title>
<style>
#div1 .active{
background:blue;
}
#div1 div{
width:200px;
height:200px;
background:gray;
border:1px solid black;
display:none;
}
</style>
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var aBtn=oDiv.getElementsByTagName('input');
var aDiv=oDiv.getElementsByTagName('div');
for(var i=0;i<aBtn.length;i++){ //遍历div1中的按钮
aBtn[i].index=i; //给aBth[]添加自定义属性
aBtn[i].onclick=function (){
for(var i=0;i<aBtn.length;i++){ //遍历按钮,将class清除
aBtn[i].className='';
aDiv[i].style.display='none';
}
this.className='active';
aDiv[this.index].style.display='block';
}
}
}
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="选项1" />
<input type="button" value="选项2" />
<input type="button" value="选项3" />
<input type="button" value="选项4" />
<div >111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</body>
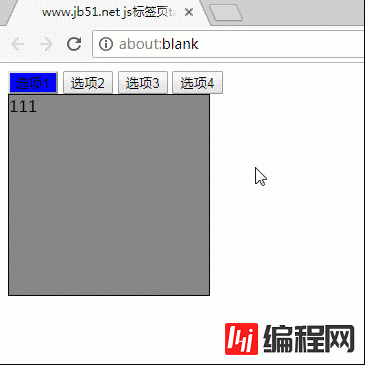
</html>运行效果(直接在Http://tools.jb51.net/code/HtmlJsRun上测试运行):

选项卡二:
angularjs指令:
ng-class、ng-click、ng-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net AngularJS标签页tab切换</title>
<style>
.active {
background-color: orange;
}
</style>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="s1.app">
<div>
<button ng-class="{ 'active' : data.current == 1 }" ng-click="actions.setCurrent(1)">张三</button>
<button ng-class="{ 'active' : data.current == 2 }" ng-click="actions.setCurrent(2)">李四</button>
<button ng-class="{ 'active' : data.current == 3 }" ng-click="actions.setCurrent(3)">王五</button>
</div>
<div>
<div ng-if="data.current == 1">张三的个人信息</div>
<div ng-if="data.current == 2">李四的个人信息</div>
<div ng-if="data.current == 3">王五的个人信息</div>
<script>
var app = angular.module('s1.app', []);
app.run(function ($rootScope) {
$rootScope.data = {
current: "1" // 1代表张三,2代表李四,3代表王五
};
$rootScope.actions =
{
setCurrent: function (param) {
$rootScope.data.current = param;
}
}
})
</script>
</div>
</body>
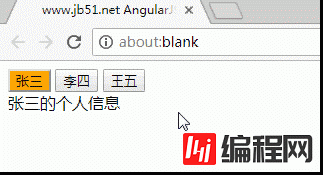
</html>运行效果(直接在http://tools.jb51.net/code/HtmlJsRun上测试运行):

选项卡三:
angularjs 指令:
ng-class、ng-click、ng-show
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS标签页tab切换</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<section ng-controller="myCtrl as panel">
<ul>
<li ng-class="{active:panel.isSelected(1)}">
<a href ng-click="panel.selectTab(1)">1111111111</a>
</li>
<li ng-class="{active:panel.isSelected(2)}">
<a href ng-click="panel.selectTab(2)">2222222222</a>
</li>
<li ng-class="{active:panel.isSelected(3)}">
<a href ng-click="panel.selectTab(3)">33333333333</a>
</li>
</ul>
<!--是否点击-->
{{panel.isSelected(1)}}
{{panel.isSelected(2)}}
{{panel.isSelected(3)}}
<div class="panel" ng-show="panel.isSelected(1)">
<h2>我是1111111111111111111111</h2>
</div>
<div class="panel" ng-show="panel.isSelected(2)">
<h2>我是22222222222222222</h2>
</div>
<div class="panel" ng-show="panel.isSelected(3)">
<h2>我是3333333333333333333333</h2>
</div>
</section>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function () {
this.tab = 2;
this.selectTab = function (setTab) {
this.tab = setTab;
};
this.isSelected = function (checkedTab) {
return this.tab === checkedTab;
}
});
</script>
</body>
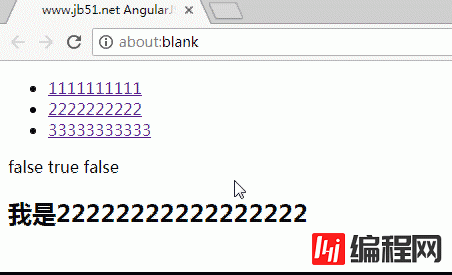
</html>运行效果(直接在http://tools.jb51.net/code/HtmlJsRun上测试运行):

选项卡四:
angularjs 指令
第二种和第三种方式来源于下面代码的改进,产生的效果都是一样的。
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS标签页tab切换</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<section ng-init="tab=3">
<ul>
<li ng-class="{active:tab===1}">
<a href ng-click="tab=1">1111111111</a>
</li>
<li ng-class="{active:tab===2}">
<a href ng-click="tab=2">2222222222</a>
</li>
<li ng-class="{active:tab===3}">
<a href ng-click="tab=3">33333333333</a>
</li>
</ul>
<!--是否点击-->
{{tab===1}}
{{tab===2}}
{{tab===3}}
<div class="panel" ng-show="tab===1">
<h2>我是1111111111111111111111</h2>
</div>
<div class="panel" ng-show="tab===2">
<h2>我是22222222222222222</h2>
</div>
<div class="panel" ng-if="tab===3">
<h2>我是3333333333333333333333</h2>
</div>
</section>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function () {
});
</script>
</body>
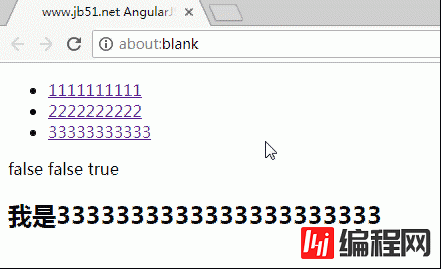
</html>运行效果(直接在http://tools.jb51.net/code/HtmlJsRun上测试运行):

但ng-show和ng-if是有区别的
第一点区别是,
ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用display:block 和 display:none 来控制显示和不显示。
第二点区别是,
ng-if 会(隐式地)产生新作用域,ng-switch 、 ng-include 等会动态创建一块界面的也是如此。
这样会导致,在 ng-if 中用基本变量绑定 ng-model,并在外层 div 中把此 model 绑定给另一个显示区域,内层改变时,外层不会同步改变,因为此时已经是两个变量了。
<p>{{name}}</p>
<div ng-if="true">
<input type="text" ng-model="name">
</div>ng-show 不存在此问题,因为它不自带一级作用域。
避免这类问题出现的办法是,始终将页面中的元素绑定到对象的属性(data.x)而不是直接绑定到基本变量(x)上。AngularJS中的作用域
关于“AngularJS如何实现标签页tab选项卡切换功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: AngularJS如何实现标签页tab选项卡切换功能
本文链接: https://www.lsjlt.com/news/72657.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0