小编给大家分享一下angular调试中报错404怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!模拟一个调试场景《全栈开发之
小编给大家分享一下angular调试中报错404怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
模拟一个调试场景
《全栈开发之道》一书的实例 6.3.3 章节——单页面应用的实现,要实现这样的一个效果,如图所示:

单页面应用效果
当点击 Home、About 、 Contact 时,下方的内容会相应地发生变化,而不需要页面发送一个新的请求。 单页面应用就是在一个页面内自动发生变化,也不用来回地跳转到新的页面,用户体验大大提升。
为了实现这样的单页面应用,书中创建了html文件(index.html、home.html、about.html、contact.html), 还有一个 myapp.js 用于router 和 controller, 并创建了应用程序的入口server.js
按照书上的教程,一步步完成代码的输入, 直到最后运行 node server.js 时,发现点击 Home、About、Contact 按钮时,下方的内容没有发生变化。 代码是没有问题的,这又是是怎么回事呢?
调试技巧
友情提示:
在调试 Angular时,一定要用 Chrome 浏览器。这一点很容易理解,Angular 是Google 家,Chrome 也是Google 家的,毫无疑问,Chrome 对自家的产品是支持的最好的。
在终端窗口运行 node server.js
在Chrome 浏览器中,输入: Http://localhost:3000
此时,打开Chrome 浏览器的开发工具, 如果是Wiindows 系统,用F12键; 如果是Mac 系统,用 Option+Command+I ,这里的截图以Mac 系统为例。

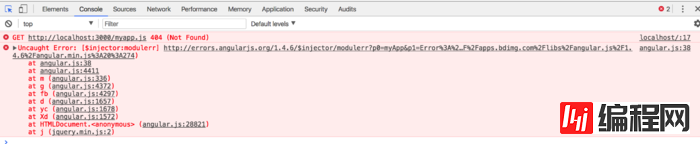
Angular 报错提示
先来看第一行错误,很多时候,第二行错误是第一行引起的;如果第一个错误解决了,下面的报错会自动消失。
http://localhost:3000/myapp.js 404 (Not Found)
在网络术语中,404 的意思是,你要请求的文件不存在。 这在传统的开发环境中,比如C、Java,即便文件找不见,也不会出现 404 错误。 再看接下来的提示 Not Found, 意思是没找见。
报错排查方法
遇到这种报错,排查的方法是,先看这个文件是否存在,再看它的访问路径是否正确。
(1)确认该文件是否存在。 文件名必须严格一致,文件名本身不用区分大小写。 比如: index.html 与 Index.html 是同一个文件, myapp.js 与 myApp.js 也是一回事。
(2)排查文件的路径。 排查文件名是否正确,这事简单; 而排查文件的路径,就是一个技术活儿了。 为什么这么说呢? 这是因为,在AngularJS中,有一个静态资源的概念。myApp.js文件分明是存在的,为何找不见呢? 先来看引用myApp.js 的那行代码。
在index.html 的 <head> 标签中:
<script src="myapp.js"></script>引用一个文件时,要么给出绝对路径,要么给出相对路径,myapp.js 的文件路径是怎么约定的呢?
这要看 server.js 文件是怎么规定的路径约定,代码如下:
app.use(express.static(path.join(__dirname, 'public')));__dirname是一个路径,它是指当前文件(server.js)所在的路径,而public 是__dirname的下一级目录。 path.join 是一个规定的表单式,express.static 表示该应用程序指定的 静态资源存放的位置。
按照这个概念,上面的 home.html 、 about.html、 contact.html、myapp.js 四个文件都是静态资源文件,再来审视这行代码:
<script src="myapp.js"></script>代码这么写时,应用程序要在当前路径的 public 目录遍历 myapp.js 文件。 读到这里,你就明白报错404 的原因所在了吧。
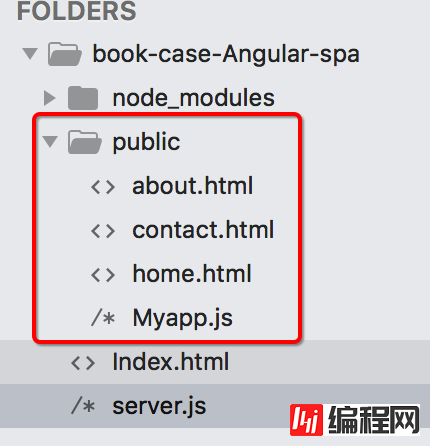
需要把这些静态资源文件,统一放在public 文件夹下,如图所示。

静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
以上是“Angular调试中报错404怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: Angular调试中报错404怎么办
本文链接: https://www.lsjlt.com/news/72814.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0