这篇文章主要讲解了“CSS定位的概念和用法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS定位的概念和用法”吧!一、Position(定位)CSS定位属
这篇文章主要讲解了“CSS定位的概念和用法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS定位的概念和用法”吧!
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
html元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
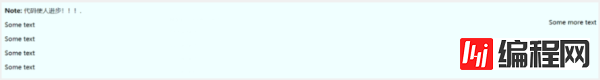
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-Scalable=no"> <head> <style> p.pos_fixed { position: fixed; top: 30px; right: 5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>Note:</b> 代码使人进步!!!.</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> </body> </html>注意:
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。

相对定位元素的定位是相对其正常位置。
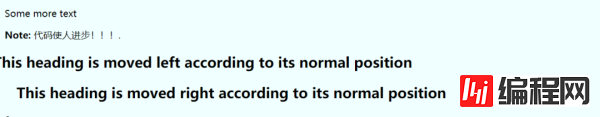
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <title> 定位</title> <head> <style> h3.pos_left { position: relative; left: -20px; } h3.pos_right { position: relative; left: 20px; } </style> </head> <body style="background-color:Azure;"> <p>Some more text</p> <p><b>Note:</b> 代码使人进步!!!.</p> <h3 class="pos_left">This heading is moved left according to its nORMal position</h3> <h3 class="pos_right">This heading is moved right according to its normal position</h3> </body> </html>
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
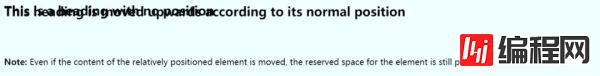
h3.pos_top{ position:relative; top:-50px; }
相对定位元素经常被用来作为绝对定位元素的容器块。
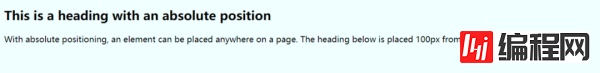
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
h3{ position:absolute; left:100px; top:150px; }
Absolutely定位使元素的位置与文档流无关,因此不占据空间。
Absolutely定位的元素和其他元素重叠。
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
img{ position:absolute; left:0px; top:0px; z-index:-1; }
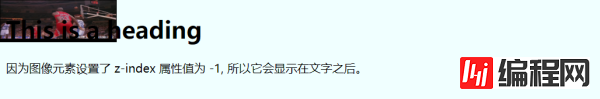
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
感谢各位的阅读,以上就是“CSS定位的概念和用法”的内容了,经过本文的学习后,相信大家对CSS定位的概念和用法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: CSS定位的概念和用法
本文链接: https://www.lsjlt.com/news/72842.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0