这篇文章给大家分享的是有关如何解决webpack -p压缩打包React报语法错误的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前言最近在用WEBpack打包react代码
这篇文章给大家分享的是有关如何解决webpack -p压缩打包React报语法错误的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
前言
最近在用WEBpack打包react代码的时候发现一个问题,做一个处理总结分享出来给大家,下面来一起看看详细的介绍:
我的webpack配置:
var webpack = require('webpack');
//打包less插件
var ExtractTextPlugin = require('extract-text-webpack-plugin');
//这里的'./CSS/bundle.css'设置打包地址
var ExtractLess = new ExtractTextPlugin('./css/bundle.css');
//打包多个文件插件
//var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
var path = require('path');
module.exports = {
entry:[
'./reactDom/index.js'
],
output:{
path:'./build',
filename:'indexReact.js'
},
module:{
loaders:[
{test: /\.js$/, exclude: /(node_modules|bower_components)/, loader: 'babel',query:{presets:['es2015','react']}},
{test:/\.less$/,loader:ExtractTextPlugin.extract("style-loader", "css-loader!less-loader")},
//图片文件使用 url-loader 来处理,小于8kb的直接转为base64
{ test: /\.(png|jpg)$/, loader: 'url-loader?q=8192'}
]
},
resolve:{
extensions:['','.js']
},
plugins:[
ExtractLess,
]
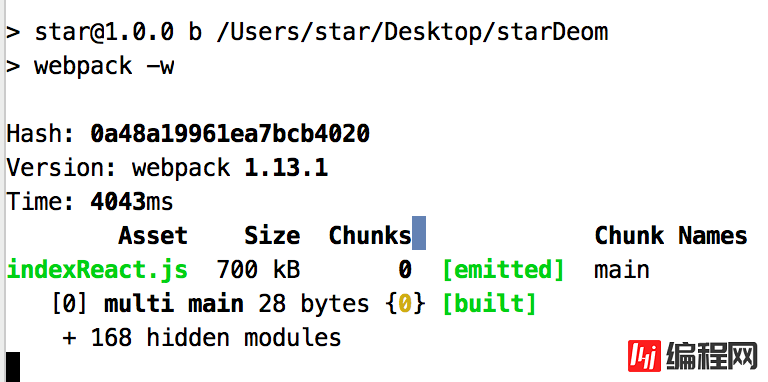
};上面看上去一切正常,运行webpack -w时候也没有任何问题

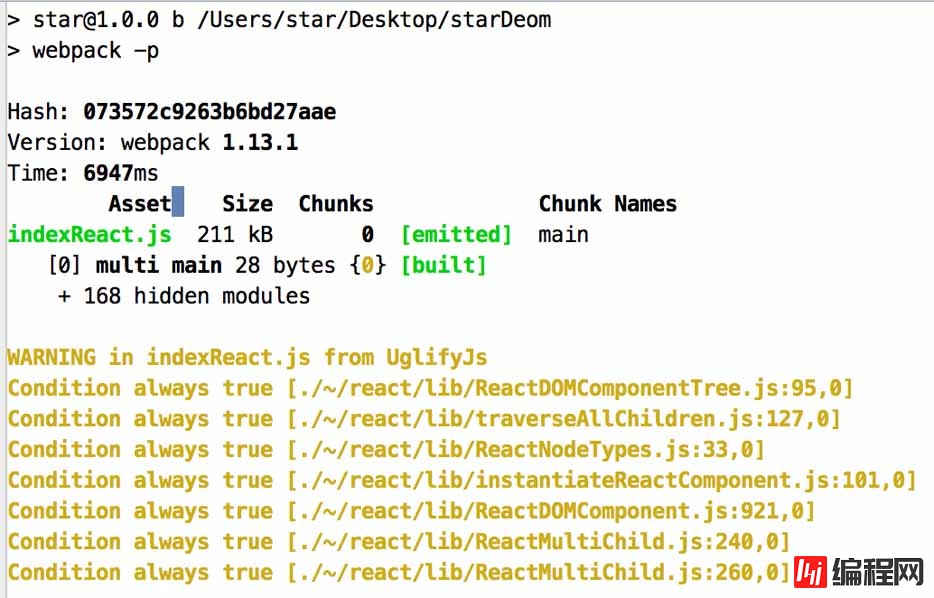
但是如果我使用-p压缩的话就会报错:

解决方案:UglifyJsPlugin插件
在webpack包里面已经自带这个UglifyJsPlugin,我们只要在webpack中的plugins添加即可,代码如下
plugins:[
new webpack.optimize.UglifyJsPlugin({
compress:{
warnings:false
},
mangle:{
except:['$super','$','exports','require']
}
})
]UglifyJsPlugin可以防止$super, $, exports , require,不会被混淆,设置warnings:false就打包时候即可消除warings报警了
感谢各位的阅读!关于“如何解决webpack -p压缩打包react报语法错误的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何解决webpack -p压缩打包react报语法错误的方法
本文链接: https://www.lsjlt.com/news/72893.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0