这篇文章主要介绍了如何使用Jquery中load方法设计动态加载及解决被加载页面js失效的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
这篇文章主要介绍了如何使用Jquery中load方法设计动态加载及解决被加载页面js失效的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、问题分析
对于后台系统,相比大家都有所印象,知道其中的布局结构,如图:

在这种布局中我们需要将header,sidebar,footer分开,而且对于中间部分的content内容需要动态变化,即根据不同菜单定位到不同页面,而整体布局不会变化
这种布局结构对于单纯的html不具备这种嵌入各部分内容的能力,所以就需要我们自己来寻找或者解决这种问题,由于jquery的兼容性和使用广度比较不错,这里
使用jquery的load方法来处理这种页面布局框架。
二、load方法详解
1.定义
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
2.示例
也可以把 jQuery 选择器添加到 URL 参数。
下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中:
$("#div1").load("demo_test.txt #p1");
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的
$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt=="success")
alert("外部内容加载成功!");
if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});三、布局框架load的使用
1.问题
网上很多人在使用load方法加载动态页面的时候遇到一个普遍的问题,就是在被加载页面中的javascript代码失效,这是因为load加载的外部文件会把Script部分删除掉,所以被加载页面中调用该页面的JavaScript的时候就会出现xxxfunction未定义。
2.解决
对于header,sidebar,footer这种只包含静态HTML代码的部分直接使用load加载
对应中间content变化的内容,一般都会包含对应的JavaScript代码,使用自定义的load方法(如下代码),在使用jquery.load()方法加载对应的内容的同时,使用load的回调方法处理JavaScript的加载,将被加载页面的JavaScript代码加载到布局页面的<div id="content"></div>中这样每次load()的时候content的内容都会被覆盖,所以也不必担心重复加载的问题。这样就完美解决被加载页面js失效的问题。具体代码如下所示:
四、代码示例
布局页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-Scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/CSS/bootstrap.min.css" rel="external nofollow" >
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<div class="wrapper">
<div id="header">
</div>
<!-- Left side column. contains the loGo and sidebar -->
<div id="sidebar">
</div>
<!-- Content Wrapper. Contains page content -->
<div id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</div>
<!-- /.content-wrapper -->
<div id="footer">
</div>
<!-- Add the sidebar's background. This div must be placed
immediately after the control sidebar -->
<div class="control-sidebar-bg"></div>
</div>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script>
//加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
function load(url, data){
//alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){
//alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}
</script>
</html>被加载页面:
<div id="content">
<div>测试二</div>
<span onclick="javascript:load(this);" href="/backstage/WEBsite/test.html" rel="external nofollow" rel="external nofollow" >测试</span>
<a href="javascript:test();" rel="external nofollow" >测试</a>
<script>
function test(){
alert("测试二页面");
}
</script>
<script>
function test2(){
alert("ceshi");
}
</script>
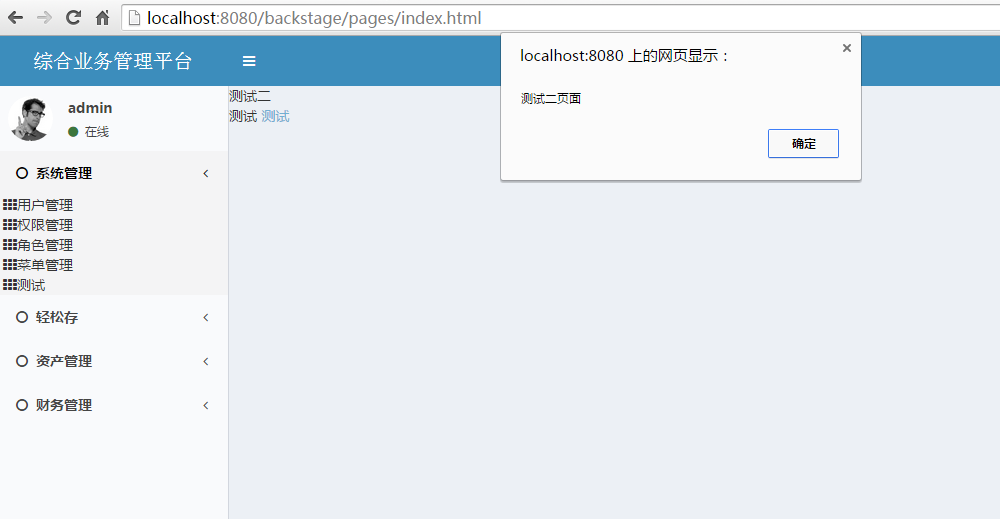
</div>效果截图:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用jQuery中load方法设计动态加载及解决被加载页面js失效的问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何使用jQuery中load方法设计动态加载及解决被加载页面js失效的问题
本文链接: https://www.lsjlt.com/news/72906.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0