这篇文章主要介绍了Vue中webpack run build静态资源找不到怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。vue cli
这篇文章主要介绍了Vue中webpack run build静态资源找不到怎么办,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
vue cli搭建的项目,在本地测试调试都OK,运行npm run dev之后运行正常,今天放到服务器上跑,结果RD说找不到打包后的静态资源,浏览器控制台错误代码404
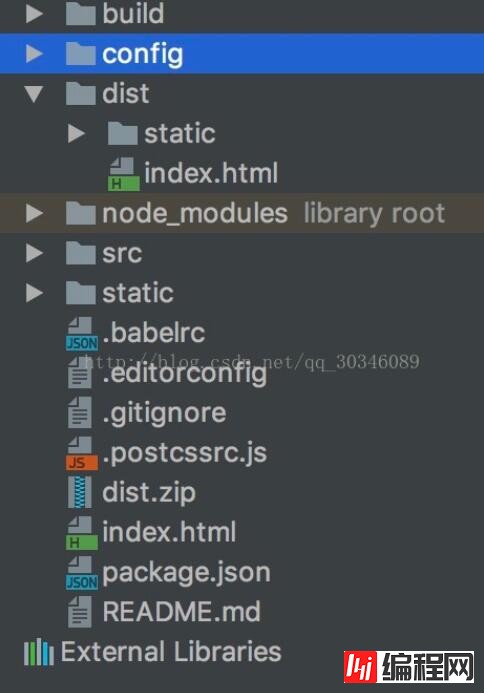
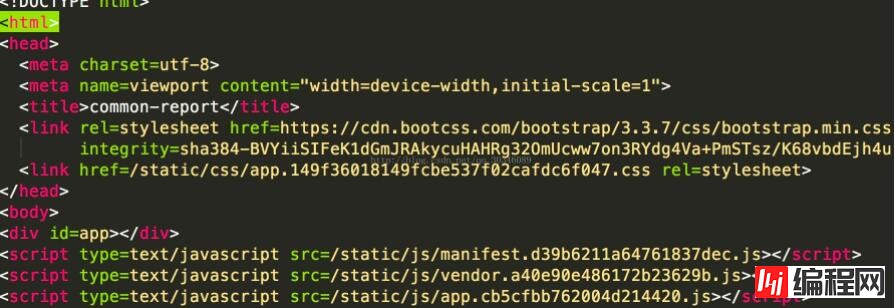
问了RD,因为服务器上线方式的调整,不会指定具体项目路径因此,https://bigdata.yiche.com/static/CSS/app.149f36018149fcbe537f02cafdc6f047.css 这个文件找不到,看看我们正常打包好的目录:

正确的访问路径是:Https://bigdata.yiche.com/deploy/static/css/app.149f36018149fcbe537f02cafdc6f047
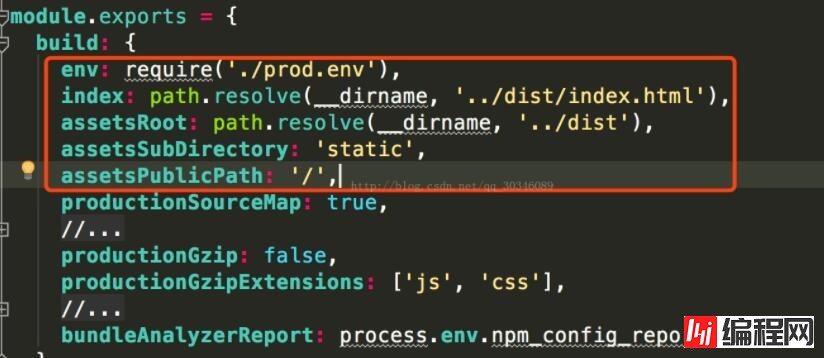
config/index.js配置如图:

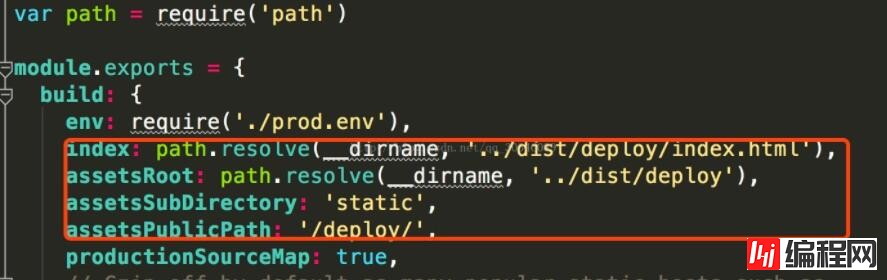
思来想去之前打包好的文件直接扔到Nginx就可以使用,实在不清楚原因。于是找到我们的美女组长姐姐来帮忙,分分钟改了config/index.js下的几行代码,如图:

这里需要注意assetsPublicPath:'/deploy/' 末尾的斜杠一定要加,不然部分js打包后会出现https://bigdata.yiche.com/deploystatic/css/app.149f36018149fcbe537f02cafdc6f047这样的情况。
看下打包好的目录,对比之后会发现多了一层deploy目录,这个多出来的路径是index和assetsRoot这两个设置决定的

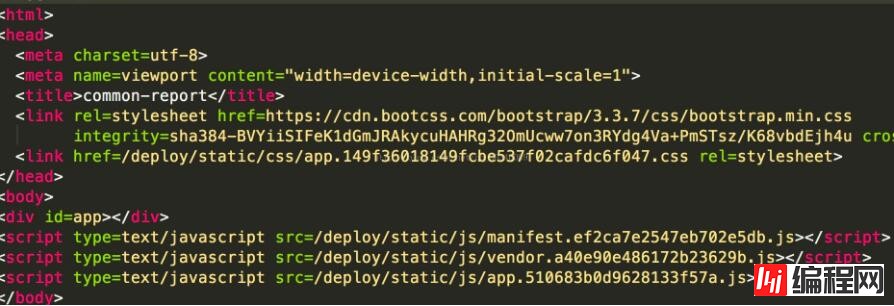
而assetsPublicPath则是确定打包后的文件引用路径:看看打包后的index.html文件的js和css资源的引用路径:

对比之前默认配置的路径:

好了再放到服务器上,问题解决了。
问题总结:
原因是服务器没有指定项目目录,因此需要在打包时对打包文件添加访问的项目名称,所以在配置打包路径是要加上项目名称,下面是vue cli默认WEBpack config/index.js的配置解释
var path = require('path')
module.exports = {
build: { // production 环境
env: require('./prod.env'), // 使用 config/prod.env.js 中定义的编译环境
index: path.resolve(__dirname, '../dist/index.html'), // 编译输入的 index.html 文件
assetsRoot: path.resolve(__dirname, '../dist'), // 编译输出的静态资源路径
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
productionSourceMap: true, // 是否开启 cssSourceMap
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否开启 gzip
productionGzipExtensions: ['js', 'css'] // 需要使用 gzip 压缩的文件扩展名
},
dev: { // dev 环境
env: require('./dev.env'), // 使用 config/dev.env.js 中定义的编译环境
port: 8080, // 运行测试页面的端口
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域)
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://GitHub.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false // 是否开启 cssSourceMap
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“vue中webpack run build静态资源找不到怎么办”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue中webpack run build静态资源找不到怎么办
本文链接: https://www.lsjlt.com/news/72953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0