这篇文章将为大家详细讲解有关前端构建工具之gulp怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前言在如今的前端开发中,已经不再是一些静态文件了。对于很多WEB A
这篇文章将为大家详细讲解有关前端构建工具之gulp怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言
在如今的前端开发中,已经不再是一些静态文件了。
对于很多WEB App来说,前端代码甚至比后端更加复杂,更加难以管理,这主要来源于一下几个方面:
1、许多第三方库的依赖需要自动运行
2、独立的前端测试需要自动运行
3、代码需要发布时打包
一、为什么要使用gulp?
在我们的工作流程里,应该尽量减少重复的工作,很多任务都可以自动去执行,比如一些相关文件的操作,自动监视一些文件的变化,发生变化以后,就去执行事先设计好的任务。
说了这么多,那么gulp到底能做什么?
a.创建项目工程
b.压缩各类文件
c.文件合并
d.自动化监视
e.实时调试代码
f.编译less,Sass,CoffeeScript......等等
二、gulp是基于node开发运行的,所以我们可以使用npm的包管理工具去安装它。
要使用npm,就必须安装node。node安装很简单,只需下一步即可,这里不再赘述。
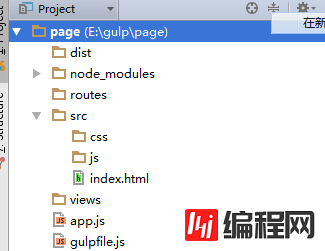
在gulp下载配置前,我们先搭建好本地项目文件:

文件构架树
完成以后,在控制台cdm调出控制台输入以下命令:
1、npm install -g gulp //-g 代表全局安装 ( 如果不是全局安装你是用不了的)
2、cd 你的项目路径 npm init //package.JSON
3、npm install gulp --save-dev

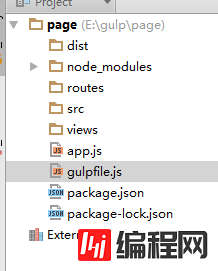
配置完成的文件构架树
注:gulpfile.js这个文件的名字是不能改变的。
三、gulp的配置以及任务
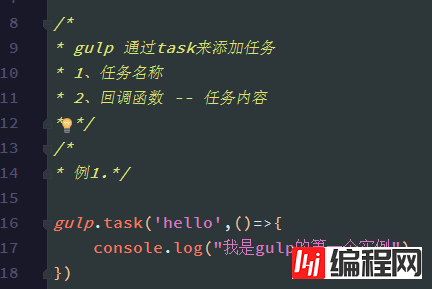
在gulpfile.js这个文件中输入一下:

引入gulp

第一个实例

gulp运行
到这里基本配置就可以了。
关于“前端构建工具之gulp怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 前端构建工具之gulp怎么用
本文链接: https://www.lsjlt.com/news/73084.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0