这篇文章主要介绍了如何解决CSS像素以及移动端不同屏幕适配的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。像素分辨率我们通常所说的显示器
这篇文章主要介绍了如何解决CSS像素以及移动端不同屏幕适配的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
像素
分辨率
我们通常所说的显示器分辨率,其实是指桌面设定的分辨率,而不是显示器的物理分辨率。只不过现在液晶显示器成为主流,由于液晶的显示原理与CRT不同,只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。
UI稿的像素
UI稿的像素是指物理像素
我们接到的UI设计稿例如750px就是物理像素
前端像素
只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。 也就是CSS世界中的px相同,相同物理尺寸的屏幕显示效果就是相同的
那么在实际屏幕显示的时候他们之间都有神马关系呢?
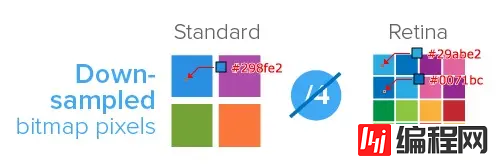
如下图 当我们在网页上设置一个元素的css像素(width:2px;height:2px)时,在dpr=1的显示器上时,最终会占用一个四个物理像素点,当在dpr=2时的显示器上时,会占用16个物理像素点。由此得出结论,在不同屏幕下css像素的物理尺寸是一致的,不同的是一个css像素对应的物理像素点个数不一样

不同屏幕下的rem适配方案
<!-- m站移动端适配js -->
// 适配 物理像素宽750 1rem=100px
// clientWidth(实际的逻辑像素)/375(参照基准逻辑像素) = fontSize(实际的1rem像素值)/100(参照的1rem逻辑像素值)
;(function(win, doc){
function change(){
doc.documentElement.style.fontSize=100*doc.documentElement.clientWidth/375+'px';
}
change();
win.addEventListener('resize', change, false);
})(window, document);
// 这样我们就计算出实际不同逻辑像素下1rem的值了
// 实际工作中如果UI给是设计稿宽度是750px 那么我们就需要在量到的宽度的基础上除以200
// 我们在打开控制台查看元素之间的距离的时候都是设计稿上的一半 设计稿的物理像素2px对应逻辑像素1px
// 我司现在的设计稿都放在蓝湖上 宽度都是标准的375 那么我们只需要在量得的宽度基础上除以100就得到实际的宽度是多少rem
// 附: 当然也有其他适配方案,但是rem原理都是一样的,除非采用的不是rem方案为什么苹果手机上需要2倍图或者三倍图?
以2倍屏为例

原本2*2像素的图片在2倍屏下 有4*4个像素点组成 那么多出来需要绘制的像素点的就会在以前周周附近找相似的,所以有了模糊的问题。现在工作中一般为了图片高清显示,都是采用苹果两倍图。
感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决CSS像素以及移动端不同屏幕适配的问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何解决CSS像素以及移动端不同屏幕适配的问题
本文链接: https://www.lsjlt.com/news/73405.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0