这篇文章主要为大家展示了“js/HTML5游戏常用算法之追踪算法的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JS/html5游戏常用算法之追踪算法的
这篇文章主要为大家展示了“js/HTML5游戏常用算法之追踪算法的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JS/html5游戏常用算法之追踪算法的示例分析”这篇文章吧。
追踪算法在动作游戏中非常常见,从很早的游戏《吃豆人》到大型的街机机战类游戏,到处可见追踪效果的身影。一个好的追踪算法将会大大提高游戏的可玩性和玩家的兴趣。
【简单算法】
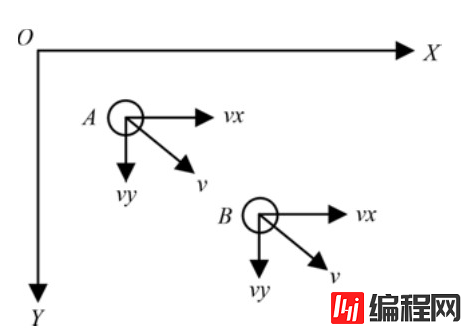
先来看一个简单的跟踪算法,如下图所示,假设在canvas坐标系中存在物体A和B,物体A将把B作为追踪目标,物体在二维空间中的运动可以分解为坐标系中X、Y轴的运动,其在X和Y方向的速度决定了物体运行的方向和速率。别忘了,速度是有方向和大小的,于是物体A的速度在X、Y轴方向分解成vx、vy,B物体也是一样,这样,如果物体A要追踪到B,只需要比较两个物体分别在 X、Y 方向的速度即可。设物体 A 坐标为(x1, y1),A 的速度分解为(vx, vy),物体B 坐标为(x2, y2),B 的速度分解为(vx1, vy1),假设A 要追到B,对于水平X 方向分量来说,如果x2>x1,表示B在A的右边,这时候必须设置vx为某一个正值,反之,则需要将vx设置成一个负值,同样的道理,对于垂直方向Y来说,需要进行同样的处理即可。

基于以上这个简单算法的原理,可以来尝试一个简单的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-Scalable=0">
<meta charset="UTF-8">
<title>追踪算法</title>
</head>
<body>
<canvas id="stage"></canvas>
</body>
<script>
window.onload = function () {
var stage = document.querySelector('#stage'),
ctx = stage.getContext('2d');
stage.width = 400;
stage.height = 400;
balls = [];
var ball = {
x: stage.width / 2 - 20,
y: stage.height / 2 - 20,
r: 20,
c: "red"
};
balls.push(ball);
for (var i = 0; i < 30; i++) {
var trace = {
x: Math.ceil(Math.random() * (stage.width - 20) + 10),
y: Math.ceil(Math.random() * (stage.height - 20) + 10),
r: 10,
c: "blue"
};
balls.push(trace);
}
function createBall(x, y, r, c) {
ctx.beginPath();
ctx.fillStyle = c;
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fill();
}
stage.addEventListener('click', function (event) {
var x = event.clientX - stage.getBoundinGClientRect().left;
var y = event.clientY - stage.getBoundingClientRect().top;
balls[0].x = x;
balls[0].y = y;
});
function update() {
ctx.clearRect(0, 0, 400, 400);
ctx.fillStyle = "black";
ctx.rect(0, 0, 400, 400);
ctx.fill();
createBall(balls[0].x, balls[0].y, balls[0].r, balls[0].c);
for (var i = 1, len = balls.length; i < len; i++) {
//简单算法
balls[i].x -= ( balls[0].x>balls[i].x)?-1:1;
balls[i].y -= ( balls[0].y>balls[i].y)?-1:1;
createBall(balls[i].x, balls[i].y, balls[i].r, balls[i].c);
}
requestAnimationFrame(update);
}
update();
};
</script>
</html>感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:Http://tools.jb51.net/code/HtmlJsRun测试运行上述代码,观察运行效果。
采用这种算法的方块的行动比较突兀,方块的变向比较突然,效果看起来不是非常理想,于是,就产生了下面的视线追踪算法。
【视线追踪算法】
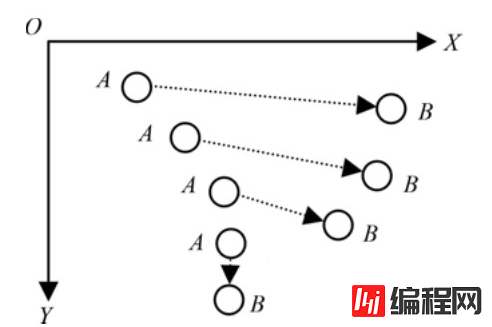
视线追踪算法,采用这种算法,追踪者将会始终保持着和目标对象的直线进行移动,如下图所示,看起来就好像追踪捕食的猎豹一样,死死地盯着目标不放。
如果要达到这种效果,实际上就表示在任意时刻,A 的速度方向必须保持在 AB 之间连接的直线上面,那么这个时候如何获取A的速度在x轴和y轴方向上的分量呢?
这里我们可以采用向量来解决问题,向量是一种只有方向和大小而没有位置的概念,由向量的知识可知,假设任意时刻物体 A 向量表示为 v1(x1, y1),物体 B 向量表示为 v2(x2, y2),则由A 指向B 位置的向量v3=(x2−x1, y2−y1)。这3 个向量的关系可以由图6-4 表示出来,设向量v3的长度为VLen =√ (x2−x1)²+(y2−y1)² ,则向量v3标准化后可以用v4=((x2−x1)/VLen,(y2−y1)/VLen)表示。最后得到的v4在x轴方向上的分量就可以作为物体A在该时刻X轴方向上的分量,v4在Y轴方向上的分量就可以作为物体A在该时刻Y轴方向上的分量。

将上面的简单算法,按照视线追踪算法进行改写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta charset="UTF-8">
<title>追踪算法</title>
</head>
<body>
<canvas id="stage"></canvas>
</body>
<script>
window.onload = function () {
var stage = document.querySelector('#stage'),
ctx = stage.getContext('2d');
stage.width = 400;
stage.height = 400;
balls = [];
var ball = {
x: stage.width / 2 - 20,
y: stage.height / 2 - 20,
r: 20,
c: "red"
};
balls.push(ball);
for (var i = 0; i < 30; i++) {
var trace = {
x: Math.ceil(Math.random() * (stage.width - 20) + 10),
y: Math.ceil(Math.random() * (stage.height - 20) + 10),
r: 10,
c: "blue"
};
balls.push(trace);
}
function createBall(x, y, r, c) {
ctx.beginPath();
ctx.fillStyle = c;
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fill();
}
stage.addEventListener('click', function (event) {
var x = event.clientX - stage.getBoundingClientRect().left;
var y = event.clientY - stage.getBoundingClientRect().top;
balls[0].x = x;
balls[0].y = y;
});
function update() {
ctx.clearRect(0, 0, 400, 400);
ctx.fillStyle = "black";
ctx.rect(0, 0, 400, 400);
ctx.fill();
createBall(balls[0].x, balls[0].y, balls[0].r, balls[0].c);
for (var i = 1, len = balls.length; i < len; i++) {
//视线追踪算法
var vx = balls[i].x - balls[0].x,
vy = balls[i].y - balls[0].y,
rlen = Math.sqrt(vx * vx + vy * vy),
dx = vx / rlen,
dy = vy / rlen;
balls[i].x -= dx;
balls[i].y -= dy;
createBall(balls[i].x, balls[i].y, balls[i].r, balls[i].c);
}
requestAnimationFrame(update);
}
update();
};
</script>
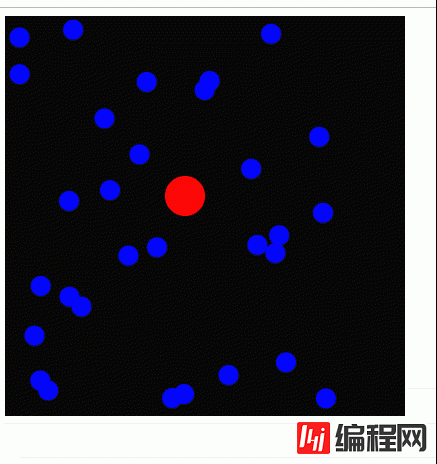
</html>使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试运行上述代码,可得到如下运行结果:

以上是“JS/HTML5游戏常用算法之追踪算法的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: JS/HTML5游戏常用算法之追踪算法的示例分析
本文链接: https://www.lsjlt.com/news/73452.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0