这篇文章主要为大家展示了“web开发中如何解决表单重复提交的三种情况”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“WEB开发中如何解决表单重复提交的三种情况”这
这篇文章主要为大家展示了“web开发中如何解决表单重复提交的三种情况”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“WEB开发中如何解决表单重复提交的三种情况”这篇文章吧。
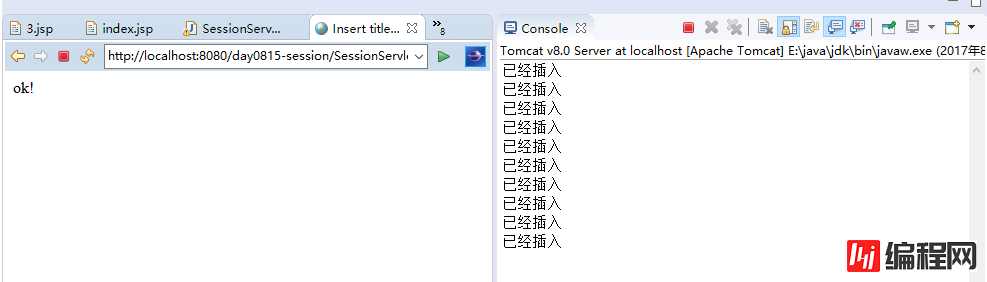
第一种情况:提交完表单以后,不做其他操作,直接刷新页面,表单会提交多次。
- 在servlet中写一句输出,用来判断是否提交多次
System.out.println("已经插入");
request.getRequestDispatcher("/login_success.jsp").forward(request, response);- 这样的话,刷新多少次,就会在控制器显示多少个“已经插入”。

- 根本原因:Servlet处理完请求以后,直接转发到目标页面,这样整个业务只发送了一次请求,那么当你在浏览器中点击刷新会一直都会刷新之前的请求。
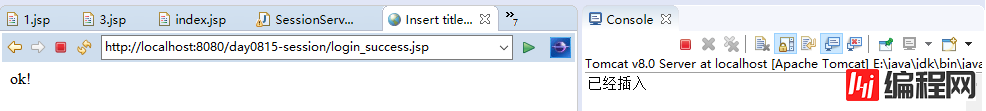
- 解决方法:不用转发到另一页面,采用重定向的方式跳转到目标页面
response.sendRedirect("/day0815-session/login_success.jsp");
第二种情况:在提交表单时,如果网速较差,可能会导致点击提交按钮多次,这种情况也会导致表单重复提交。
- 解决方法:点击提交按钮之后,使按钮不可用。通过js完成
<script type="text/javascript">
window.onload = function(){
//获取按钮的对象
var btn = document.getElementById("btn");
//为按钮绑定单击响应函数
btn.onclick = function(){
//点击以后使按钮不可用
this.disabled=true;
//当将提交按钮设置为不可用时,会自动取消它的默认行为
//手动提交表单
this.parentnode.submit();
};
};
</script><br><br><fORM action="${pageContext.request.contextPath }/SessionServlet" ><br>user:<input type="text" name="username"><br>passWord<input type="password" name="pwd"><br><input type="submit" value="提交" id="btn"> <br></form>- 注意“提交”按钮,此时已经不可按!

第三种情况:表单提交成功以后,直接点击浏览器上回退按钮,不刷新页面,然后点击提交按钮再次提交表单。
- 根本原因:因为服务器在处理请求时,不会检查是否为重复提交的请求。
- 解决方案:
使用一个token的机制
- token就是令牌的意思
- 服务器在处理请求之前先来检查浏览器的token
- token由服务器来创建,并交给浏览器,浏览器在向服务器发送请求时需要带着这个token
- 服务器处理请求前检查token是否正确,如果正确,则正常处理,否则返回一个错误页面
- 服务器所创建的token只能使用一次
- token一般使用一个唯一的标识
- 在jsp页面,获取uuid作为token
- UUID:32位字符串,通常作为对象或者表的唯一标识,根据机器码和时间戳(从1970年1月1日开始到现在)生成。
<%
String uuid = UUID.randomUUID().toString();
session.setAttribute("uuid", uuid);
%><br>${errormsg }<br><form action="${pageContext.request.contextPath }/SessionServlet" ><br> <input type="text" name="uuid" value="<%=uuid %>"/><br> user:<input type="text" name="username"><br> password<input type="password" name="pwd"><br> <input type="submit" value="提交" "><br></form>- 在servlet页面
String reqUUID = request.getParameter("uuid");
httpsession session = request.getSession();
String sessUUID = (String) session.getAttribute("uuid");
session.removeAttribute("uuid");
if(reqUUID.equals(sessUUID)){
response.sendRedirect(request.getContextPath()+"/login_success.jsp");
System.out.println("已经插入");
}else{
request.setAttribute("errormsg", "重复登陆");
request.getRequestDispatcher("/3.jsp").forward(request, response);
}- 表单重复提交的危害:
- 向数据库中插入大量的重复且没有意义的数据,占用服务器的资源
- 处理请求服务器并没有检查请求是否为重复的请求,导致恶意的攻击
以上是“web开发中如何解决表单重复提交的三种情况”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: web开发中如何解决表单重复提交的三种情况
本文链接: https://www.lsjlt.com/news/73491.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0