这篇文章给大家分享的是有关Vue如何使用v-for给循环标签自身属性添加属性值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。我的代码结构如下所示不能执行,会出现报错<Rad
这篇文章给大家分享的是有关Vue如何使用v-for给循环标签自身属性添加属性值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
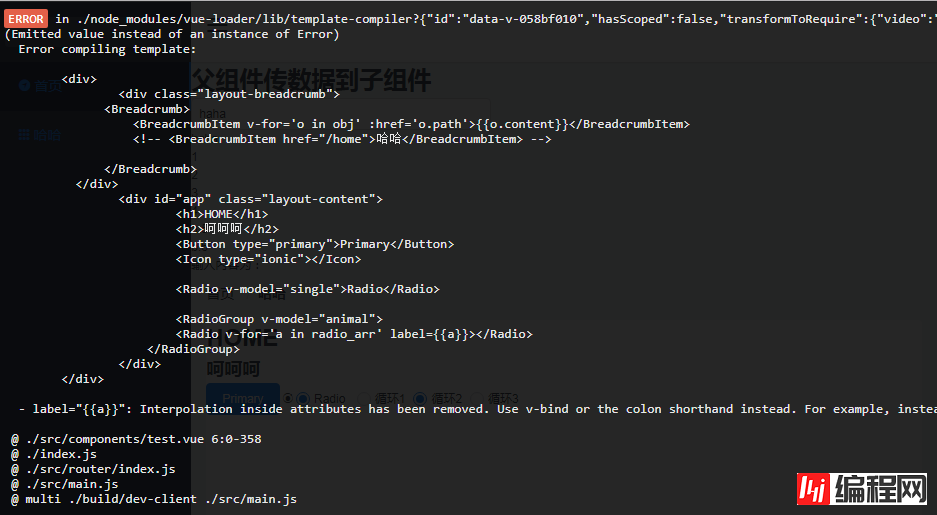
我的代码结构如下所示不能执行,会出现报错
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' label={{a}}></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2'
}
}
}报错信息:

修改代码如下: 修改内容为 label={{a}} 修改为 :label='a'
<RadioGroup v-model="animal">
<Radio v-for='a in radio_arr' :label='a'></Radio>
</RadioGroup>
export default {
data(){
return{
radio_arr:['循环1','循环2','循环3'],
animal:'循环2',
}
}
}效果如下:

图片添加src时:
第一种:
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:['../assets/img/icon1.png' ,
'../assets/img/icon2.png']
}
}
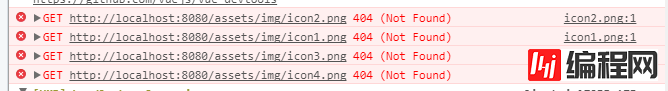
}报错如下:

修改之后的代码: 修改内容为:
imgurl:['../assets/img/icon1.png' , '../assets/img/icon2.png']修改为
imgurl:[require('../assets/img/icon1.png') ,require('../assets/img/icon2.png')]
<img v-for='url in imgurl' :src='url' />
export default {
data(){
return{
imgurl:[require('../assets/img/icon1.png')
,require('../assets/img/icon2.png')]
}
}
}结果为:

第二种:
当我们需要在js代码里面写图片路径的时候,如果我们在data里面写
imgUrl:'../assets/loGo.png'此时webpack只会把它当做字符串处理从而找不到图片地址,此时我们可以使用import引入图片路径:
<img :src="avatar" />
import avatar from '@/assets/logo.png'在data里面定义
avatar: avatar
第三种:
我们也可以把图片放在外层的static文件夹里面,然后在data里面定义:
imgUrl : '../../static/logo.png'
<img :src="imgUrl" />感谢各位的阅读!关于“Vue如何使用v-for给循环标签自身属性添加属性值”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Vue如何使用v-for给循环标签自身属性添加属性值
本文链接: https://www.lsjlt.com/news/73647.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0