这篇文章主要为大家展示了“Jquery如何检测密码强度”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery如何检测密码强度”这篇文章吧。JQ实用密码强度检
这篇文章主要为大家展示了“Jquery如何检测密码强度”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery如何检测密码强度”这篇文章吧。
JQ实用密码强度检测
通过正则来判断验证密码强弱并通过替换提示图片进行显示。
素材图片,请自取:


<table >
<tr>
<th>密码</th>
<td><span class="tbl-txt"><input id="pass" class="input-style" size="30" maxlength="30" name="pass" type="text" /></span></td>
</tr>
<tr>
<th></th>
<td id="level" class="pw-strength">
<div class="pw-bar"></div>
<div class="pw-bar-on"></div>
<div class="pw-txt">
<span>弱</span>
<span>中</span>
<span>强</span>
</div>
</td>
</tr>
</table>CSS源码:
.tbl-txt{font-size:14px;}
.tbl-txt input{padding:0 5px; height:22px; line-height:22px; margin-bottom:6px;}
.pw-strength {clear: both;position: relative;top: 8px;width: 180px;}
.pw-bar{background: url(images/pwd-1.png) no-repeat; position:relative; top:1px;height: 14px;overflow: hidden;width: 179px;}
.pw-bar-on{background: url(images/pwd-2.png) no-repeat; width:0px; height:14px;position: absolute;top: 1px;left: 2px;transition: width .5s ease-in;-moz-transition: width .5s ease-in;-WEBkit-transition: width .5s ease-in;-o-transition: width .5s ease-in;}
.pw-weak .pw-defule{ width:0px;}
.pw-weak .pw-bar-on {width: 60px;}
.pw-medium .pw-bar-on {width: 120px;}
.pw-strong .pw-bar-on {width: 179px;}
.pw-txt {padding-top: 2px;width: 180px;overflow: hidden;}
.pw-txt span {color: #707070;float: left;font-size: 12px;text-align: center;width: 58px;}javascript源码:
$(function(){
$('#pass').keyup(function () {
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,}).*", "g");
if (false == enoughRegex.test($(this).val())) {
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-defule');
//密码小于六位的时候,密码强度图片都为灰色
}
else if (strongRegex.test($(this).val())) {
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-strong');
//密码为八位及以上并且字母数字特殊字符三项都包括,强度最强
}
else if (mediumRegex.test($(this).val())) {
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-medium');
//密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等
}
else {
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass('pw-weak');
//如果密码为6为及以下,就算字母、数字、特殊字符三项都包括,强度也是弱的
}
return true;
});
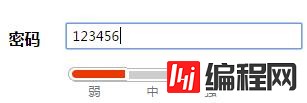
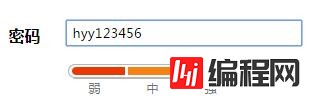
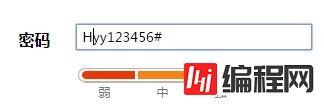
})根据上述正则最终效果图如下:




以上是“jQuery如何检测密码强度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: jQuery如何检测密码强度
本文链接: https://www.lsjlt.com/news/73680.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0