小编给大家分享一下angular2如何实现父子组件之间共享服务通信,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!第一步:定义服务parentService.ts1).这里用Injectab
小编给大家分享一下angular2如何实现父子组件之间共享服务通信,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
第一步:定义服务
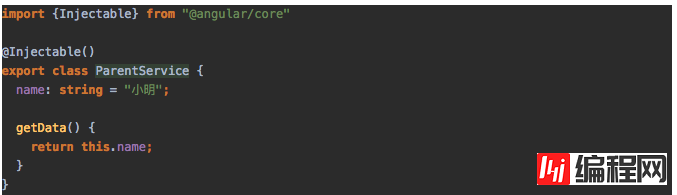
parentService.ts

1).这里用Injectable修饰这个类是一个服务,在其他用到地方只需要注入使用
(2).我们还定义了一个name变量并且初始化值,和一个公共的方法getData
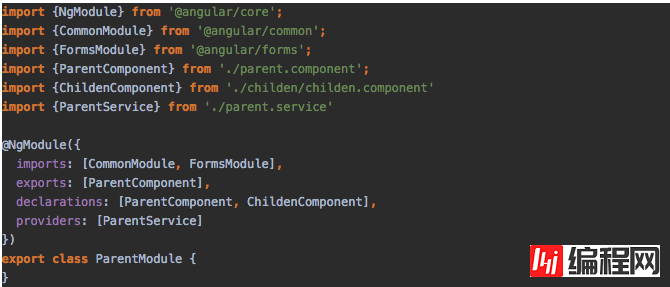
parent.module.ts

我们这里把刚才创建的parentService服务依赖加进来,接着在provides中注册这个parentService服务,在ParentModule模块中注册之后,对于父组件和子组件来说都是指向同一个服务实例,而且这个服务的作用域只在当前这个模块中有效,这句话理解了,就等于理解了父子组件共享服务实现数据通信
在父组件中使用服务
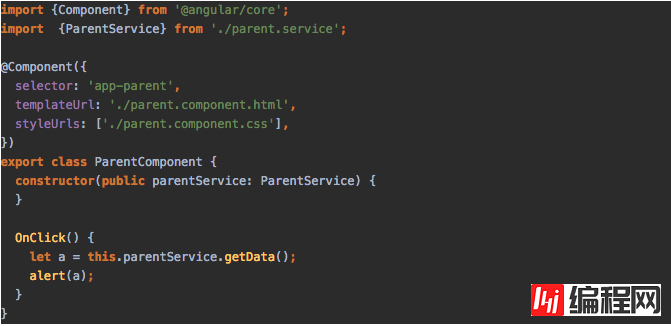
parent.component.ts

导入parentService服务,在构造函数中声明注入parentService服务,因为我们在parentModule模块中,已经将parentService 通过provides注册过,所以我们在组件中不需要进行注册,直接可以使用,你可以这样理解,把当它想象成在模块的容器中已经存在了,只需要从容器中拿出来使用。
(1).这里我们定义了一个OnClick()方法,当页面点击事件触发,就会来调用parentService服务定义的方法getData()获取返回值,弹出返回值。
对应的父组件模版

在子组件中使用服务
因为共享的是同一个ParentService服务实例,所以我们在子组件中也可以调用个ParentService服务的方法,代码同上面用一样
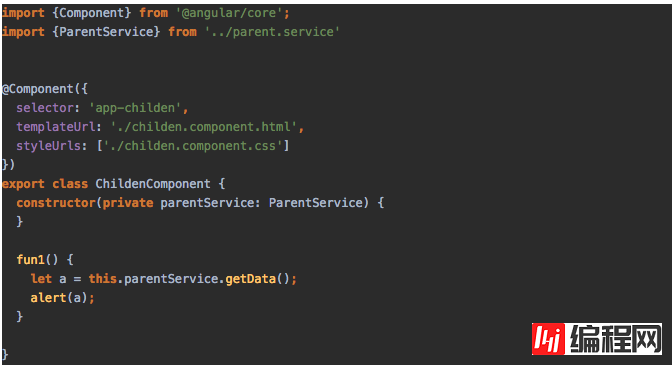
childen.component.ts

这里同样定义了一个方法,用于测试调用parentService服务,代码实现跟上面一样,不在描述,
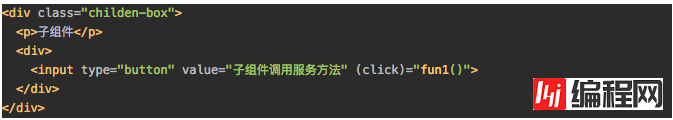
对应的子组件模版

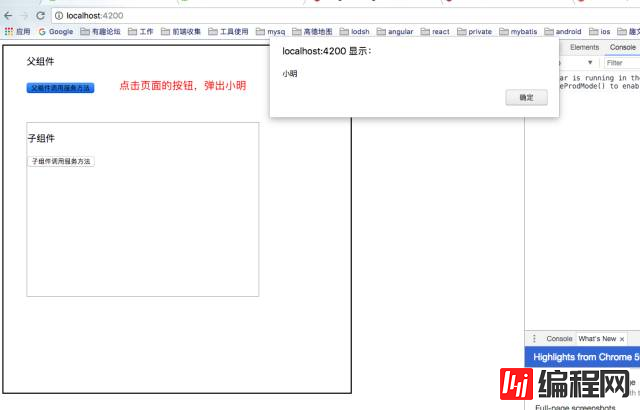
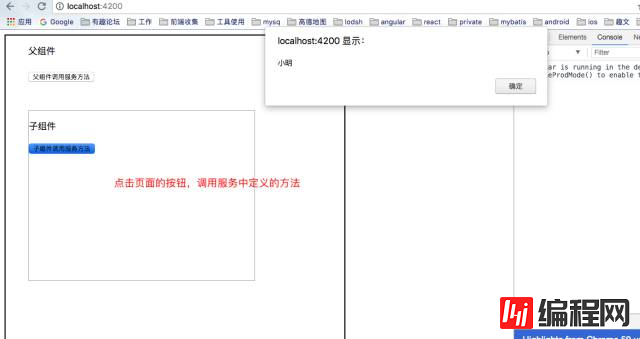
最终效果:

看完了这篇文章,相信你对“Angular2如何实现父子组件之间共享服务通信”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网JavaScript频道,感谢各位的阅读!
--结束END--
本文标题: Angular2如何实现父子组件之间共享服务通信
本文链接: https://www.lsjlt.com/news/73773.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0