这篇文章主要讲解了“Dom 节点和 元素 有什么区别”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Dom 节点和 元素 有什么区别”吧!DOM 还使用术语元
这篇文章主要讲解了“Dom 节点和 元素 有什么区别”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Dom 节点和 元素 有什么区别”吧!
DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?
1. DOM节点
理解节点和元素之间区别的关键是理解节点是什么。
更高的角度来看,DOM文档由节点层次结构组成。每个节点可以具有父级和/或子级。
看看下面的html文档:
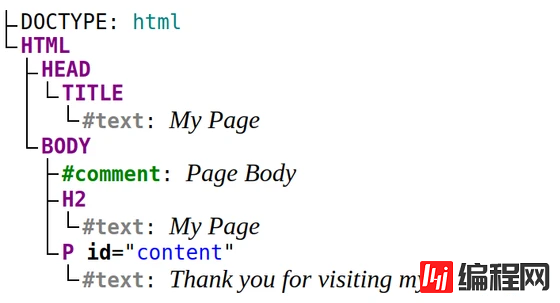
<!DOCTYPE html> <html> <head> <title>My Page</title> </head> <body> <!-- Page Body --> <h3>My Page</h3> <p id="content">Thank you for visiting my WEB page!</p> </body> </html>该文档包含以下节点层次结构:

<html>是文档树中的一个节点。它有2个子节点:<head>和<body>。
<body>子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h3>,段落<p>。<body>节点的父节点是<html>节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p>有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点?答案在于DOM node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
Node.ELEMENT_NODE
Node.ATTRIBUTE_NODE
Node.TEXT_NODE
Node.CDATA_SECTioN_NODE
Node.PROCESSING_INSTRUCTION_NODE
Node.COMMENT_NODE
Node.DOCUMENT_NODE
Node.DOCUMENT_TYPE_NODE
Node.DOCUMENT_FRAGMENT_NODE
Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。<html>,<head>,<title>,<body>,<h3>,<p>都是元素,因为它们由标签表示。
文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:
Node是节点的构造函数,HTMLElement 是 js DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例
const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true3. DOM属性:节点和元素
除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。
节点类型的以下属性评估为一个节点或节点集合(NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList但是,以下属性是元素或元素集合(HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性?好问题!
考虑以下包含某些文本的段落元素:
<p> <b>Thank you</b> for visiting my web page! </p>打开演示,然后查看parapgraph节点的childNodes和children属性:
const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]paragraph.childNodes集合包含2个节点:<b>Thank you</b>,,以及for visiting my web page!文本节点!
但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。
同时拥有node.childNodes和node.children,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。
4.总结
DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。
节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。
感谢各位的阅读,以上就是“Dom 节点和 元素 有什么区别”的内容了,经过本文的学习后,相信大家对Dom 节点和 元素 有什么区别这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Dom 节点和 元素 有什么区别
本文链接: https://www.lsjlt.com/news/73915.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0