这篇文章主要介绍Vue2.0中如何将项目上线,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1:打包项目上线必须要打包。命令: npm run build打包后会生成 一个 dist
这篇文章主要介绍Vue2.0中如何将项目上线,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1:打包
项目上线必须要打包。
命令: npm run build
打包后会生成 一个 dist 文件夹,里边有 index.html文件 和 static文件夹
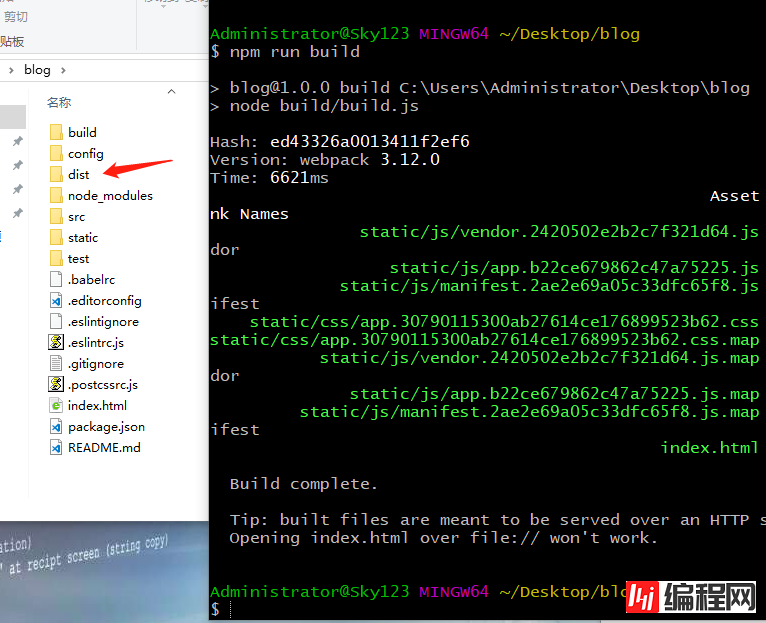
打包命令截图如下:

生成文件如下:

现在我们已经打包好了,那么现在让我们打开这个项目吧。
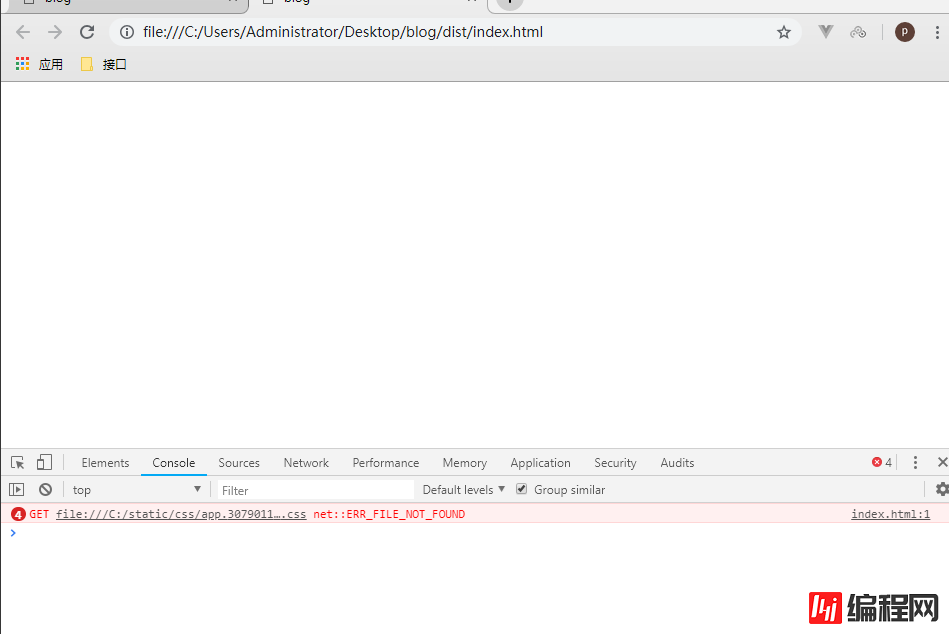
双击 index.html 打开

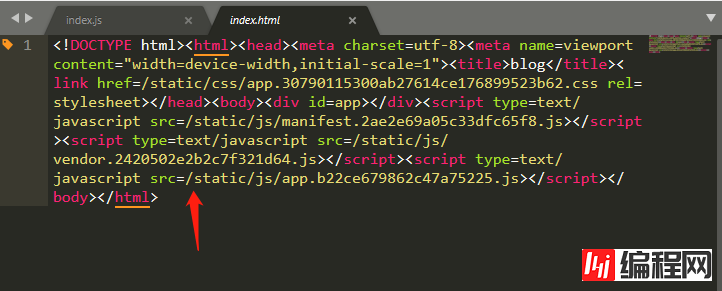
你会看到 一堆的报错,慌不?别着急接着看。通过上图我们可以看到报错的原因是资源路径不对,这时我们需要去修改一些文件了。

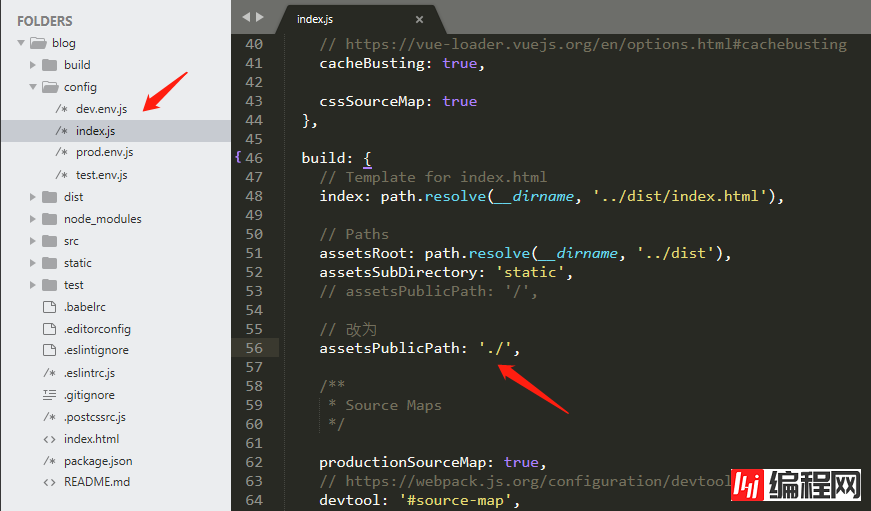
在这里 把资源的路径 由 '/' 改为 './',因为 './' 是当前目录下的意思,
没用之前 index.html 里的引入文件是这样的:

这个路径它是找不到的,所以报错了。
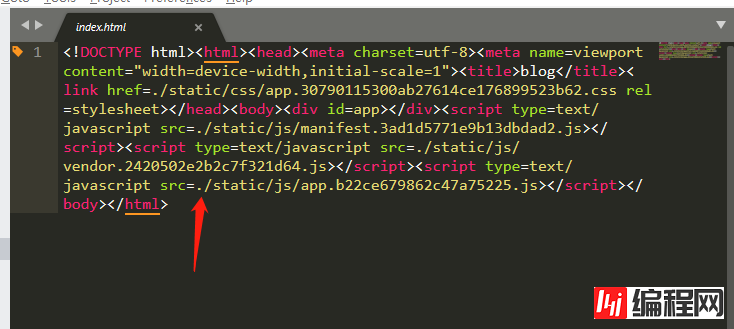
改完后 是这样的:

此时 路径就对了,再双击打开就可以了

这时就没有报错了,正常打开。
2:启动项目。(运行 index.html)
你可以双击 打开,也可以用 node 的 anywhere 启动一个静态文件服务器。在 npm 官网搜索就可以找到了,然后安装。

cd 到我们的 dist 文件夹中,然后 anwhere 就可以启动了。

然后我们的打包工作就做完了,可以把我们的整个 dist 文件 给到后端,或者运维让他们上线。
3:解决一些错误
第一个: 静态资源路径不对的问题
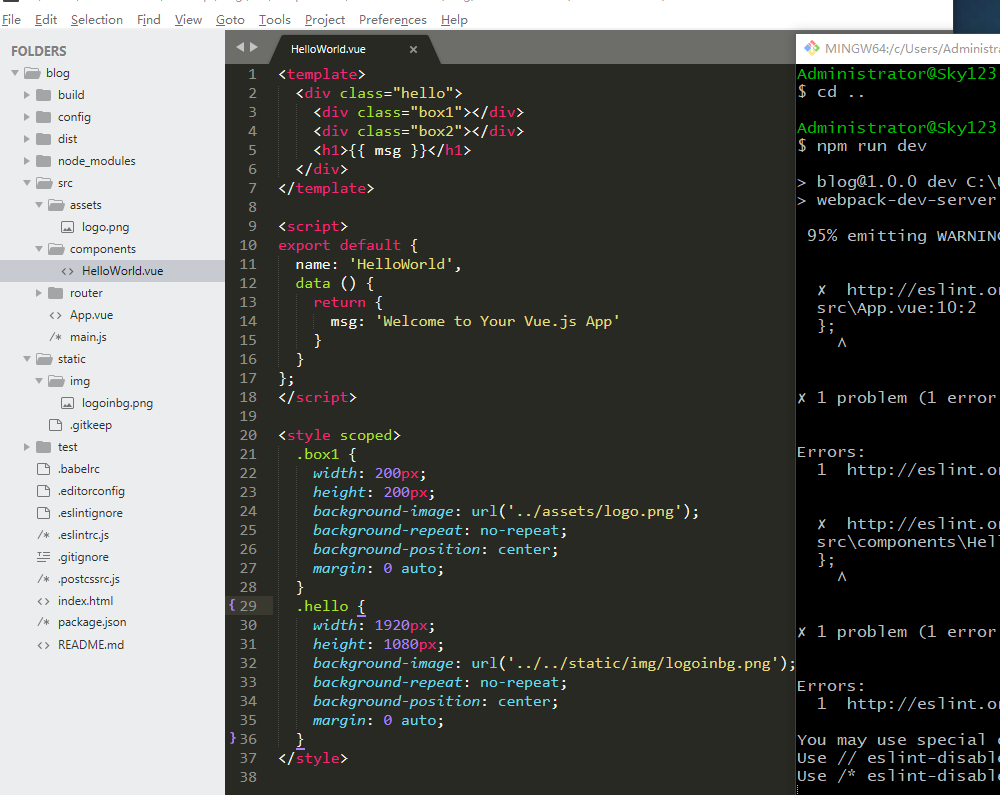
当我在 vue 的 CSS 里写了一个背景图片,但是 npm run build 后就不太好使了。
截图如下:可以看到,在 npm run dev 时 是好的



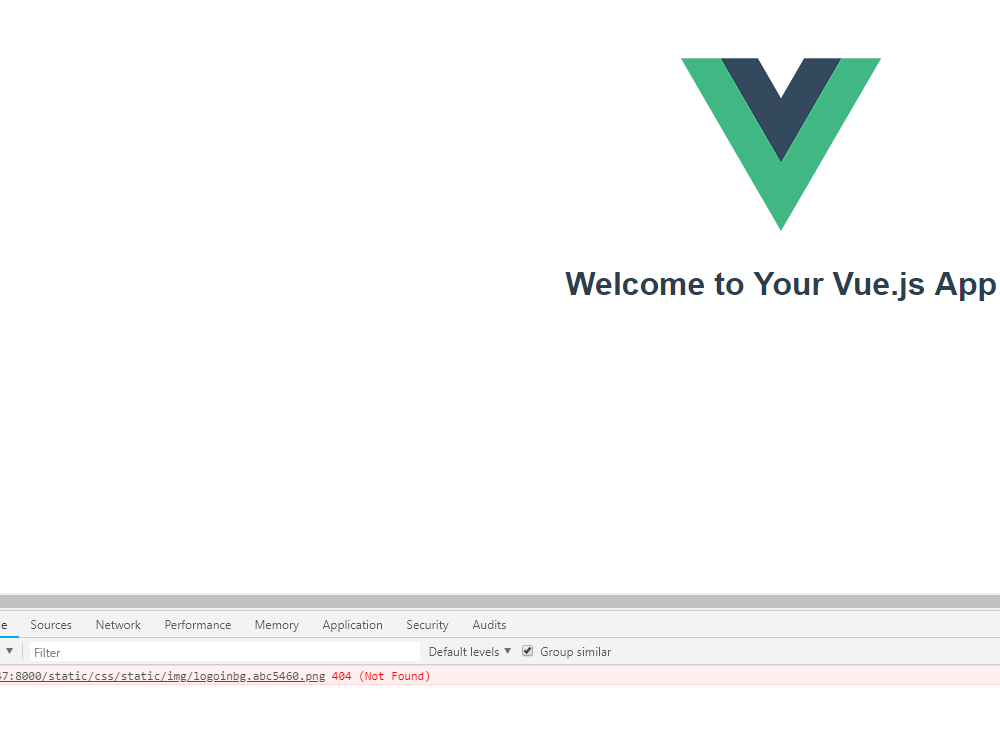
但是 当我 打包 并且使用 anywhere 启动后

却报错了,它告诉我 资源的路径不对,仔细一看我没这个路径呀,我项目也没随便改配置呀,是不是又要拍脑门了,别急,跟我一起来改个配置。
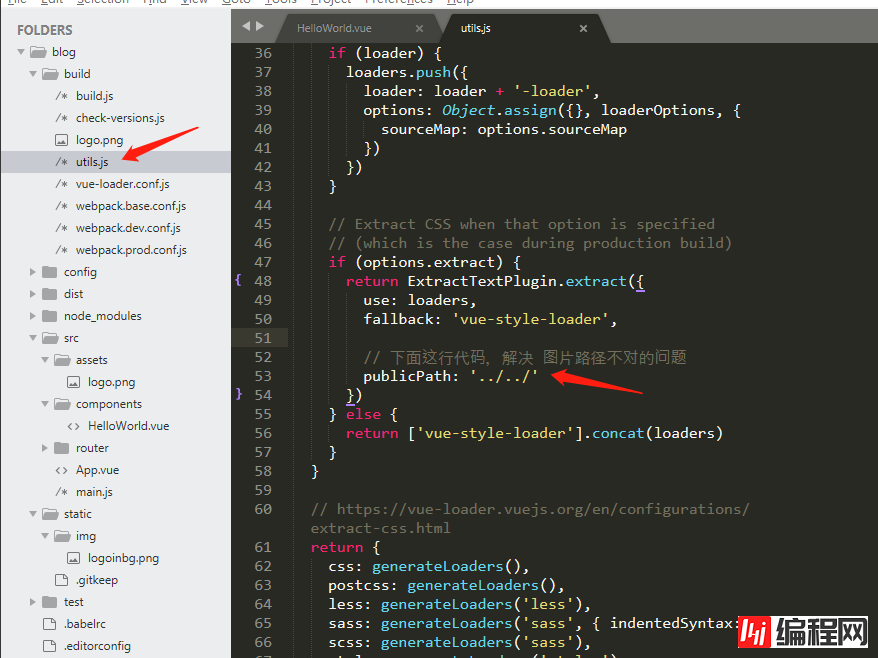
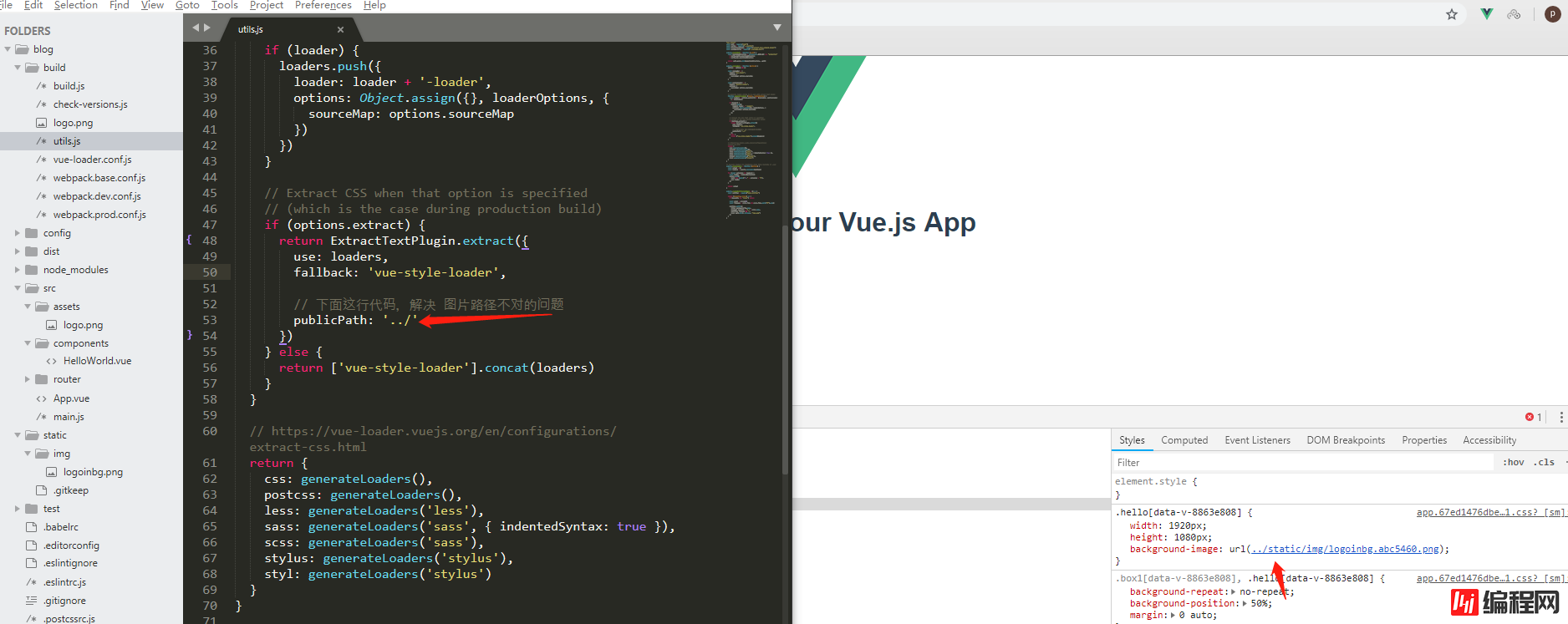
打开 我们的 build 文件夹,找到里边的 utils.js 文件,找到第 51 行(目测是的),添加 这个 代码 publicPath: '../../' ,然后重新打包 就可以了,这时资源路径就对了。
更改如下:

效果如下:

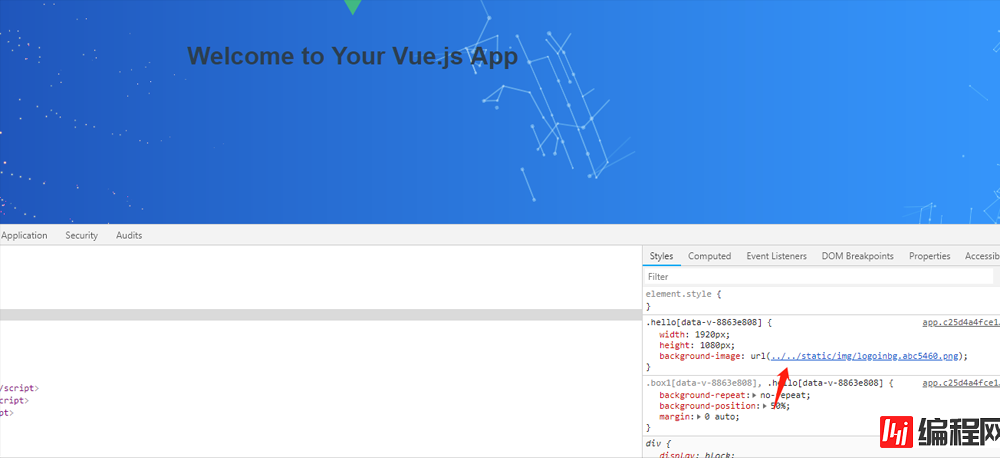
我们用审查元素来看一下: 这次它 就正确的找到了 资源的路径,加载出来了资源。

错误写法:

以上是“Vue2.0中如何将项目上线”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: Vue2.0中如何将项目上线
本文链接: https://www.lsjlt.com/news/73940.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0