这篇文章主要讲解了“Jquery怎么模拟超链接的用户单击事件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jQuery怎么模拟超链接的用户单击事件”吧!在正
这篇文章主要讲解了“Jquery怎么模拟超链接的用户单击事件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jQuery怎么模拟超链接的用户单击事件”吧!
在正式开始本文之前,先来简单介绍下html的<a>标签:
使用<a>标签,我们可以在HTML页面上定义锚(anchor),锚有两种用法:
通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接)
本文的内容与锚的***种用法有关。
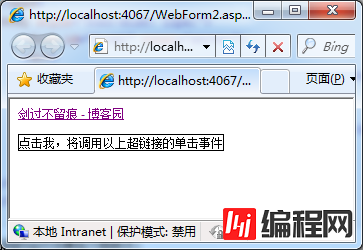
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WEBFORM2.aspx.cs" Inherits="Web.WebForm2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(document).ready(function () { // 单击spanAGo,调用超链接的单击事件 $('#spanAGo').click(function () { $('#aGo').click(); }); }); </script> </head> <body style="font-size: 12px;"> <form id="form1" runat="server"> <div> <a id="aGo" href="http://www.cnblogs.com/return8023/">剑过不留痕 - 博客园</a> <br /> <br /> <span id="spanAGo" style="border: 1px solid black;">点击我,将调用以上超链接的单击事件</span> </div> </form> </body> </html>以上代码的运行效果如下图所示:

点击超链接,页面可以正常跳转;
但点击标签,页面却不可以跳转;
以上,在IE8和Chrome里都无法跳转(其他浏览器未测试)。
所以,接下来要实现的效果,就是在点击标签的时候让页面跳转(也就是在调用超链接的单击事件时,让页面跳转),且写的代码要少,且***是在一个地方处理,一个项不可能就一个页面,一个页面不可能就一个超链接,且不能做的太死,怎么说锚的另一个作用是书签,别链接是可以跳转了,锚的书签作用被屏蔽了,且……。

a.forward { }Main.js /// <reference path="jquery-1.4.1-vsdoc.js" /> $(document).ready(function () { // 使超链接支持click事件,方便JavaScript调用 $('a.forward').click(function () { location.href = $(this)[0].href; return false; }); });修改过后的页面源码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="Web.WebForm2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <link type="text/CSS" rel="Stylesheet" href="Styles/Main.css" /> <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript" src="Scripts/Main.js"></script> <script type="text/javascript"> $(document).ready(function () { // 单击spanAGo,调用超链接的单击事件 $('#spanAGo').click(function () { $('#aGo').click(); }); }); </script> </head> <body style="font-size: 12px;"> <form id="form1" runat="server"> <div> <a id="aGo" class="forward" href="http://www.cnblogs.com/return8023">剑过不留痕 - 博客园</a> <br /> <br /> <span id="spanAGo" style="border: 1px solid black;">点击我,将调用以上超链接的单击事件</span> </div> </form> </body> </html>运行一下(截图略),点击标签,页面***跳转,(*^__^*) 嘻嘻
好了,***来总结一下,模拟超链接的用户单击事件,我们需要做的就是:
导入外部CSS文件,Main.css,导入外部JavaScript文件Main.js(必须在导入JQuery文件之后导入);
给超链接添加CSS类“forward”;
然后3是什么呢?然后想不出来然后了。
感谢各位的阅读,以上就是“jQuery怎么模拟超链接的用户单击事件”的内容了,经过本文的学习后,相信大家对jQuery怎么模拟超链接的用户单击事件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jQuery怎么模拟超链接的用户单击事件
本文链接: https://www.lsjlt.com/news/74181.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0