这篇文章主要介绍如何解决Vue项目使用font-awesome,build后路径的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!问题: 项目在本地run情况下显示正常,在buil
这篇文章主要介绍如何解决Vue项目使用font-awesome,build后路径的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
问题:
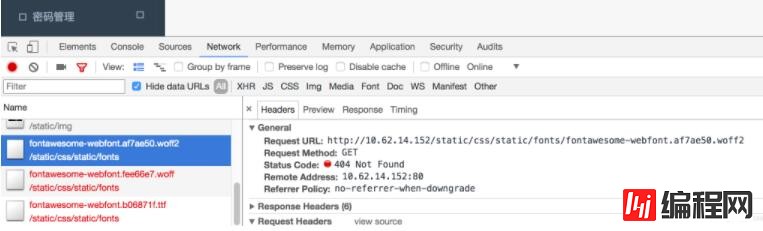
项目在本地run情况下显示正常,在build后font-awesome的CSS文件依赖的几个图标文件引用路径报错。

在webpack.base.conf.js中关于几个文件的配置如下:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}解决:
通过和网上其他大神的配置对比上发现,有些webpack.base.conf.js的配置如下:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader'
}将配置中option注释掉即可解决路径问题。
后续:
这个方式是个治标的方式,不是问题的关键,关键应该在脚手架的其他配置上。
以上是“如何解决vue项目使用font-awesome,build后路径的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: 如何解决vue项目使用font-awesome,build后路径的问题
本文链接: https://www.lsjlt.com/news/74381.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0