本篇内容主要讲解“javascript怎么删除一行”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript怎么删除一行”吧!
本篇内容主要讲解“javascript怎么删除一行”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript怎么删除一行”吧!
在javascript中,可以使用remove函数删除一行,语法格式为“元素对象.remove()”。remove()方法移除被选元素,包括所有文本和子节点。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
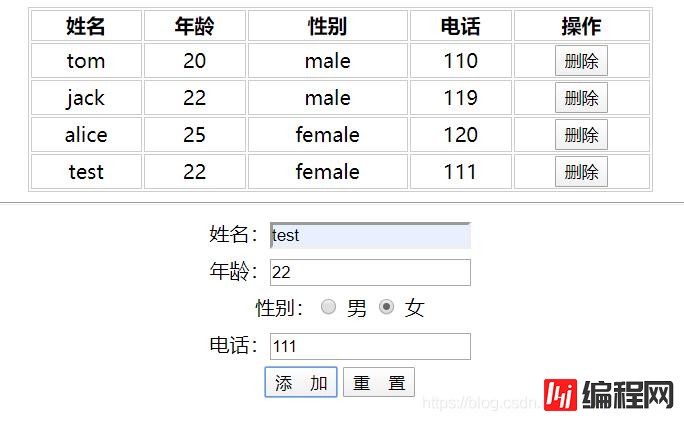
javascript在fORM表单中增加数据到表格中,也可以单独删除某一行
remove() 方法移除被选元素,包括所有文本和子节点。
该方法不会把匹配的元素从 Jquery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
text-align: center;
}
#mytable {
width: 500px;
text-align: center;
border: 1px solid #ccc;
margin: 0 auto;
}
#mytable td, #mytable th {
border: 1px solid #ccc;
}
#myfrm {
line-height: 30px;
}
</style>
<script>
window.onload = function () {
$("btnAdd").onclick = function(){
//创建tr
let tr = document.createElement('tr');
//创建td
let tdName = document.createElement('td');
let tdAge = document.createElement('td');
let tdSex = document.createElement('td');
let tdPhone = document.createElement('td');
let tdDelete = document.createElement('td');
//td中放数据
tdName.innerText = $('name').value;
tdAge.innerText = $('age').value;
tdSex.innerText = $('m').checked?$('m').value:$('f').value;
tdPhone.innerText = $('phone').value;
//这边如果不添加删除,增加数据之后,会删除不了
let btndelete = document.createElement('input');
btndelete.type='button';
btndelete.value='删除';
btndelete.onclick = function(){
this.parentnode.parentNode.remove();
}
tdDelete.appendChild(btndelete);
//td放入tr;
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete);
//tr放入表格
$('tb').appendChild(tr);
}
//删除
let btnlist = document.querySelectorAll('.delete');
for(let i = 0;i<btnlist.length;i++){
btnlist[i].onclick = function () {
this.parentNode.parentNode.remove();
}
}
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<p id="container">
<table id="mytable">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>tom</td>
<td>20</td>
<td>male</td>
<td>110</td>
<td>
<input type="button" value="删除" class="delete">
</td>
</tr>
<tr>
<td>jack</td>
<td>22</td>
<td>male</td>
<td>119</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>alice</td>
<td>25</td>
<td>female</td>
<td>120</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
</table>
<hr>
<form action="" id="myfrm">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" id="m" value="male" checked> 男
<input type="radio" name="sex" id="f" value="female"> 女 <br>
电话:<input type="text" id="phone"> <br>
<input type="button" value="添 加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</p>
</body>
</html>到此,相信大家对“javascript怎么删除一行”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: javascript怎么删除一行
本文链接: https://www.lsjlt.com/news/74414.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0