Vue中怎么通过懒加载提升页面响应速度,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。什么是懒加载?懒加载也叫做延时加载,在网页响应时不立刻请求
Vue中怎么通过懒加载提升页面响应速度,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
懒加载也叫做延时加载,在网页响应时不立刻请求资源,待页面加载完毕或者按需响应时再加载资源,以达到提高页面响应速度以及节省服务器资源的谜底。网页中常用的懒加载是图片的懒加载,对于类似淘宝一样的多图页面,如果等待所有图片都下载完成再响应用不必然造成页面加载的卡顿。对于js资源的加载也是同样的道理,大JS的加载会造成JS阻塞,页面出现停止响应的假死状态。因此可以通过按需加载的方式,提高页面首屏的加载速度。
总结了具体优化步骤,下面我们就开始着手优化吧!
首先是项目环境:Vue 2.6
开发环境:Vue-cli 4.5 + typescript 3.9
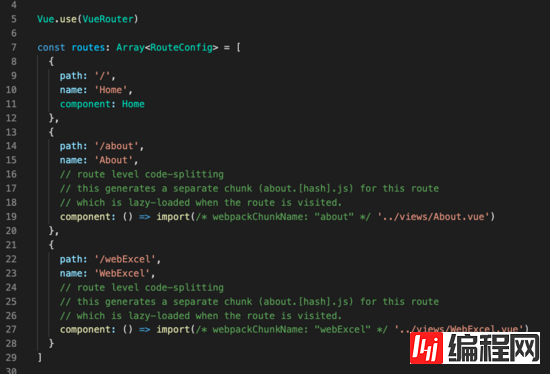
通过路由异步加载模块,加速首屏以及其他页面加载速度,在Vue Router中将WEBexcel模块配置为懒加载模式,配置后webExcel组件会按照指定的webpackChunkName打包为单独的文件,并在访问webExcel路由的时候才会加载。这样访问home以及about页面时并不会加载webExcel资源。

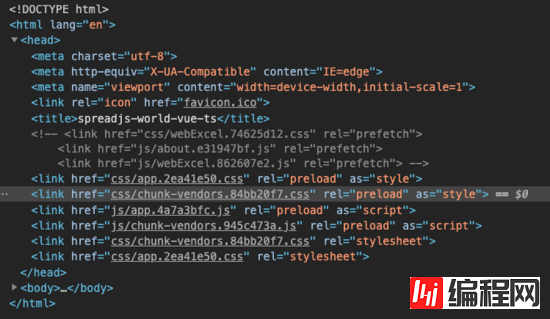
打包发布访问页面,首屏秒开,直接访问about依旧秒开。可是查看网络请求时候发现访问首页时请求了about和web Excel的资源。经过排查发现vue-cli在页面中使用了preload和prefetch预加载机制,在不影响当前页面加载的情况下预加载后续页面需要的资源提升用户体验,这里为了演示清晰注释掉prefetch的资源。

(临时禁用prefetch预加载)
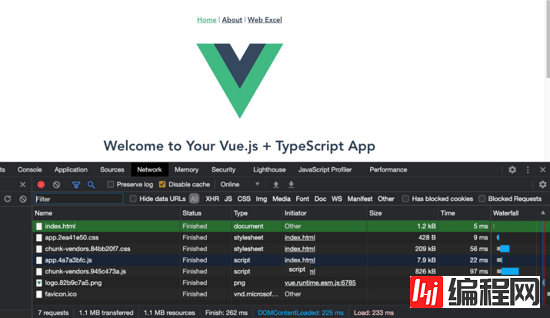
开启路由懒加载后首页并未加载about和webExcel。

(首页Home网络请求)
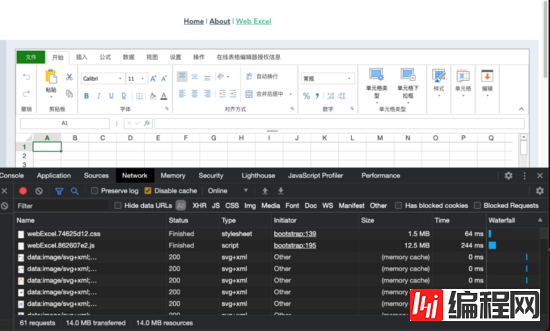
清理网络请求记录,点击Web Excel,访问webExcel页面,此时会请求webExcel资源并展示组件。

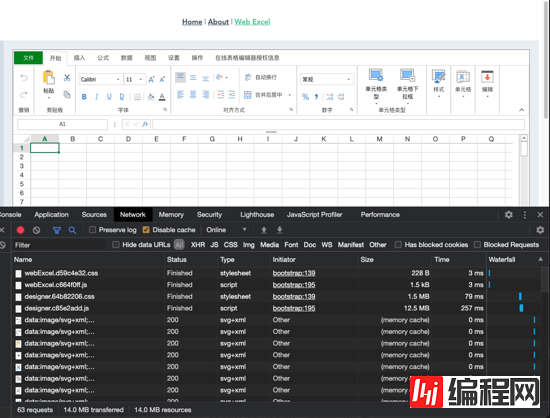
(webExcel页面网络请求)
优化了路由加载,为了提升用户体验,进一步优化webExcel页面,开启组件懒加载,当需要Designer组件的时候再加载。
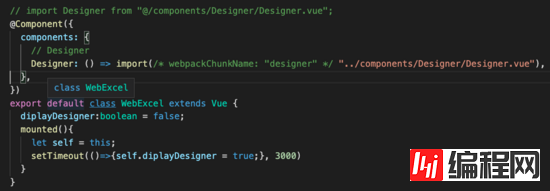
开启异步组件的方式类似于路由,直接配置import组件即可,替换原有的静态import。

(组件懒加载)
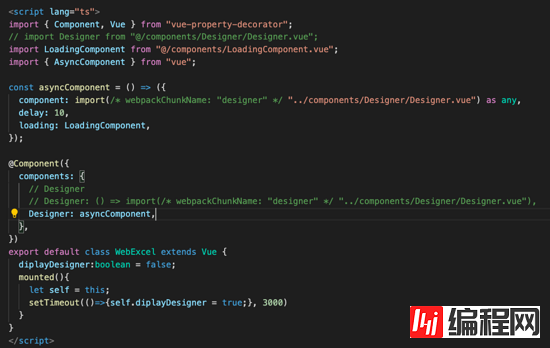
这里我们一步到位使用AsyncComponent配置,这样在加载组件(loading)时候可以给用户一个提示。

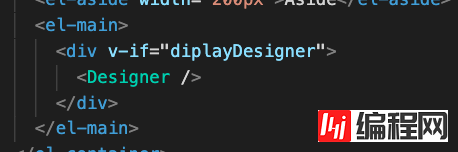
(页面模板)

(异步组件懒加载)
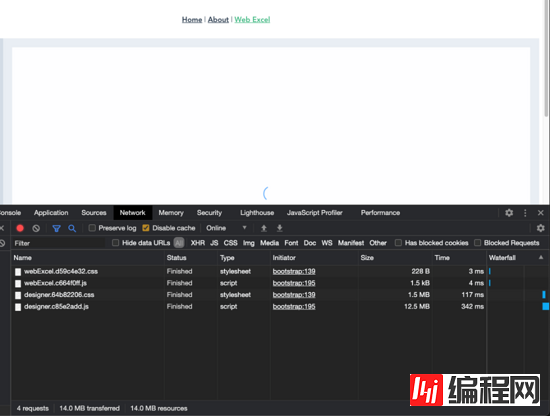
页面上通过displayDesigner属性控制Designer组件是否显示,setTimeout 3秒后开始加载Designer组件并展示。LoadinGComponent在加载时展示loading状态。


可以从网络请求中看到,webExcel加载完3秒后开始请求designer资源,请求时显示LoadingComponent,请求完毕展示Desinger 组件。
为了进一步加速资源请求,可以开启服务器gizp压缩,目前大部分浏览器都支持gzip,可以开启服务器的gzip功能,服务器在传输资源之前先进行压缩。
网络请求Request中会出现如下内容,就表示支持gzip
Accept-Encoding: gzip, deflate, br
Vue-cli可以在打包时就将资源提前进行gzip打包,这样服务器直接返回打包后的资源不需要再次打包了。通过使用compression-webpack-plugin插件可以在打包时直接生成gz压缩文件。关于gzip的配置可以根据具体部署情况设置。
看完上述内容,你们掌握VUE中怎么通过懒加载提升页面响应速度的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: VUE中怎么通过懒加载提升页面响应速度
本文链接: https://www.lsjlt.com/news/74628.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0