这篇文章将为大家详细讲解有关vue.js中怎么实现一个分页插件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。html代码:<div clas
这篇文章将为大家详细讲解有关vue.js中怎么实现一个分页插件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
html代码:
<div class="page-bar" v-else>
<ul>
<li v-if="showFirst">
<a v-on:click="cur--">
<<</a>
</li>
<li v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{index}}</a>
</li>
<li v-if="showLast"><a v-on:click="cur++"> >></a></li>
<li ><a>共<i>{{all}}</i>页</a></li>
</ul>
</div>CSS部分,可根据自己的实际需要进行调整:
.page-bar {
margin-top: 21px;
margin-left: 11%;
}
.page-bar ul,
.page-bar li {
margin: 0px;
padding: 0px;
}
.page-bar ul li {
list-style: none;
border: 1px solid #DDD;
text-decoration: none;
position: relative;
float: left;
text-align: center;
padding: 1px 0;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
cursor: pointer;
width: 8%;
}
.page-bar li:first-child>a {
margin-left: 0px
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.page-bar i {
font-style: nORMal;
color: #d44950;
margin: 0px 4px;
font-size: 12px;
}js部分:
首先要创建一个基本组件
var vm = new Vue({
el: 'body',
data: {
list: null,
all: 1, //总页数
cur: 1, //当前页码
},继而要利用computed计算页码,
computed: {
indexs: function(index) {
var left = 1;
var right = this.all;
var ar = [];
if (this.all >= 11) {
if (this.cur > 5 && this.cur < this.all - 4) {
left = this.cur - 5;
right = this.cur + 4;
} else {
if (this.cur <= 5) {
left = 1;
right = 10;
} else {
right = this.all;
left = this.all - 9;
}
}
}
while (left <= right) {
ar.push(left);
left++;
}
return ar;
},
showLast: function() {
if (this.cur == this.all) {
return false
}
return true
},
showFirst: function() {
if (this.cur == 1) {
return false
}
return true
}
}要给 元素加v-on:click="cur++"事件,所以要在vue里加method方法:
methods: {
btnClick: function(items) { //页码点击事件
if (items != this.cur) {
this.cur = items
}
}
},其实到这里基本上就差不多了,但是可以优化一下,当用户触发点击事件时,页面发生改变,这时要通知其他组件做出改变。
watch: {
cur: function(oldValue, newValue) {
console.log(arguments)
}
}观察了cur数据当它改变的时候,可以获取前后值。然后通知其他组件。
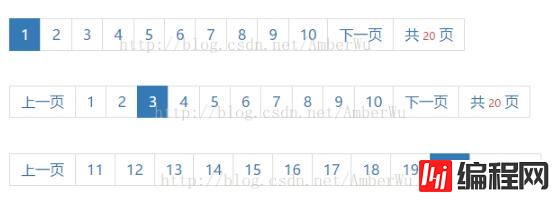
补充效果图展示

关于vue.js中怎么实现一个分页插件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: vue.js中怎么实现一个分页插件
本文链接: https://www.lsjlt.com/news/74697.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0