这篇文章给大家介绍Vue中如何使用transition内置组件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。基本概念Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡
这篇文章给大家介绍Vue中如何使用transition内置组件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
基本概念
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 javascript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
简单用法
用 v-if/v-show 控制显示隐藏,使用transition 组件控制其变化过程
一个页面子组件 router-view 的消失隐藏,使用transition 组件控制其变化过程
<template>
// 子组件
<transition name="fade1">
<router-view></router-view>
</transition>
// if/show控制
<transition name="fade2">
<div v-show="isTage"></div>
</transition>
</template>类名介绍
v-enter :定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active :定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to : 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave : 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active :定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to : 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
以上为vuejs官网介绍 下面我平时记载的笔记,结合图文,更容易理解些
变化原理


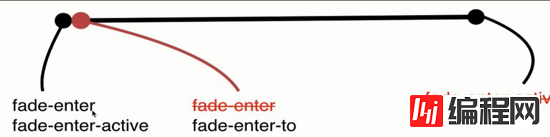
动画流程出现:
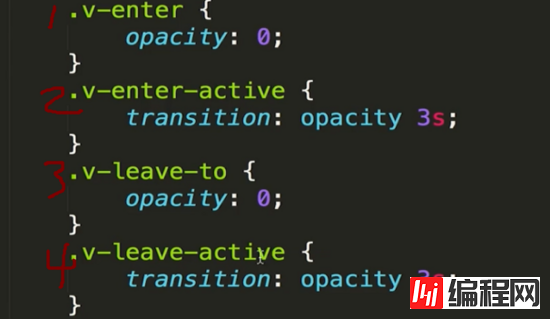
开始前一帧: 点击出现动画,元素由none变为block,动画开始前一帧,插入 opacity:0 属性 “1” ,和监听opacity属性变化时间为3s “2”
动画第二帧: opacity:0 ,属性 “1” 去除,引起**“2”**监听执行时间变化
动画最后一帧: 动画结束,去除所有

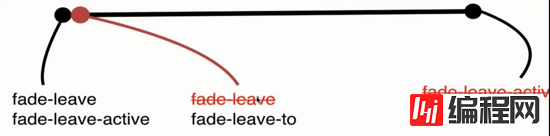
动画流程消失:
开始前一帧: 点击消失动画,元素由block变为none,动画开始前一帧,只插入监听opacity属性变化时间为3s “4”
动画第二帧: 插入, “3” 属性opacity:0引起 “2” 监听执行事件变化
动画最后一帧: 动画结束,去除所有
关于vue中如何使用transition内置组件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: vue中如何使用transition内置组件
本文链接: https://www.lsjlt.com/news/74731.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0