小编给大家分享一下Vuex状态管理模式的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!一、前言本次接受一个BI系统,要求
小编给大家分享一下Vuex状态管理模式的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、前言
本次接受一个BI系统,要求是能够接入数据源-得到数据集-对数据集进行处理-展现为数据的可视化,这一个系统为了接入公司自身的产品,后端技术采用Spring Boot,前端采用vue+vuex+axiOS的项目架构方式,vuex作为vue的状态管理,是尤为重要的部分。
二、vuex简单使用
安装vuex
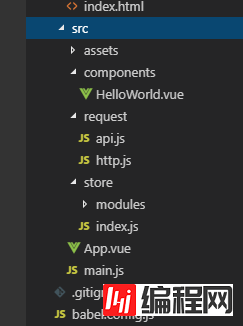
cnpm install vuex --save在src目录下建立文件夹,命名为store,建立index.js
如图所示:

在index.js中引入vue和vuex状态管理,并导出vuex,代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
token: 0
},
})
export default store;在main.js中引入刚刚创建好的store并作为vue的store
import Vue from 'vue'
import App from './App.vue'
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
,
store
}).$mount('#app')获得store里的token
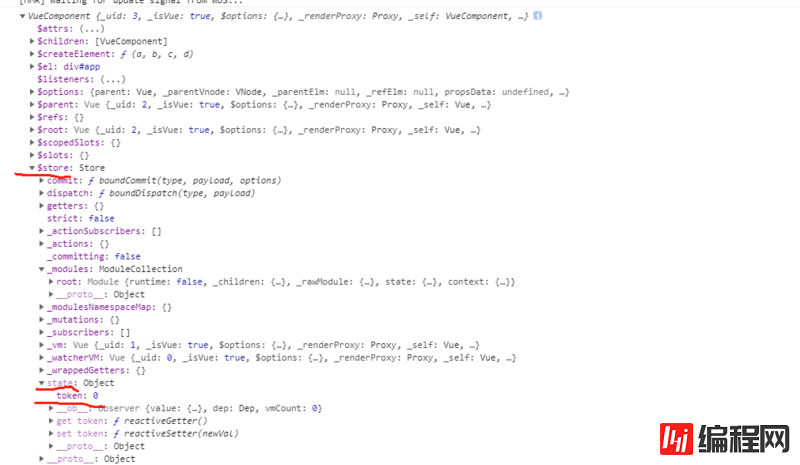
在vue的组件中,想要获得vuex里的全局数据,可以把vue看做一个类,在其下面有许多属性,其中有我们刚刚注入的vuex,如图

我们可以看到vue他本身就是一个JSON,在其下有$store这个对象,而$store下又有state,state下得就是我们存储在vue中的全局数据,在组件中通过this.$store.state.token即可获得我们的数据。
三、vuex的核心概念之getters
有时候我们需要在获得的数据做一些简单的过滤或者处理的时候,getters就起到作用了。
代码如下
getters:{
getToken(state){
return state.token;
}同直接获取token的方式一样。getters也已经挂载到了$store下,故,我们可以通过this.$store.state.getters.getToken的方式,调用其函数。 但vuex为我们提供了mapGetters能够将其映射到对应的getters的方法上去,用法如下所示
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
components: {
HelloWorld
},
computed:{
...mapGetters(["getToken"])
},
mounted() {
console.log(this.getToken)
console.log(this.$store.getters.getToken)
},
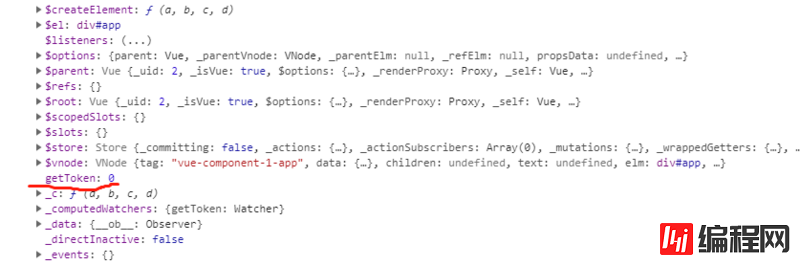
}映射出来的getters仍然挂载在vue上,如图所示

四、vuex的核心概念之mutations与actions
我们可以吧mutations理解成一个事件函数,而actions就是触发器,通过actions,发起动作。
简单实例代码如下。
mutations:{
setToken(state,n){
state.token=state.token+n;
}
},
actions:{
setToken({commit},n){
commit('setToken',n)
}
}在组件中的使用,同getters的用法,代码如下
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
components: {
HelloWorld
},
computed:{
...mapGetters(["getToken"])
},
mounted() {
console.log(this)
console.log(this.setToken(1))
console.log(this.getToken)
},methods:{
...mapActions(["setToken"])
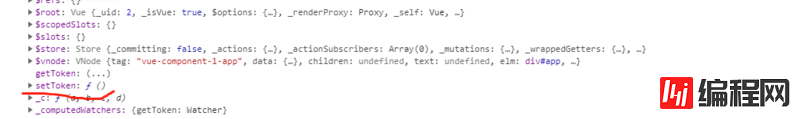
},在vue的json中,同样可以找到相同的属性。

五、vuex核心概念之mudules
vuex允许我们将store分为不同的模块,每个单独的模块具备getters,state,mutations,actions这四个store核心,
需要注意的是如果在模块内部加入了namesapced:true这一个属性。在取值的时候需要做一点细微的变动,通过mapGetters火mapActions映射时需要将模块名作为路劲,来获得该模块的getters,和actions,模块化代码如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const moduleA = {
namespaced:true,
state: { a:1 },
mutations: { },
actions: { },
getters: { geta(state){
return state.a;
} }
}
const moduleB = {
namespaced:true,
state: { b:1},
mutations: { },
actions: {}
}
const store = new Vuex.Store({
state: {
token: 0
},
getters:{
getToken(state){
return state.token;
},
} , mutations:{
setToken(state,n){
state.token=state.token+n;
}
},
actions:{
setToken({commit},n){
commit('setToken',n)
}
},
modules: {
a: moduleA,
b: moduleB
},
})
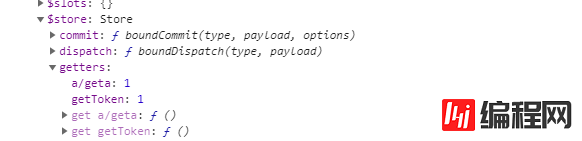
export default store;在组件中获得模块A的值得时候,我们来看一下geta这个getters属性,在vue中的状态,如图所示

geta为模块a下得getters属性,在获取的时候就需要这样
computed:{
// ...mapGetters(["getToken"])
...mapGetters("a",["geta"])
},
mounted() {
console.log(this)
console.log(this.geta)而如果模块没有命令空间的话,vuex会自动将模块内的getters,actions注入为全局的,直接按照原来个获取方式就可以了。
以上是“vuex状态管理模式的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: vuex状态管理模式的示例分析
本文链接: https://www.lsjlt.com/news/74950.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0