这篇文章将为大家详细讲解有关elemetUi 组件--el-upload如何实现上传excel文件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。elemetUi 组件--
这篇文章将为大家详细讲解有关elemetUi 组件--el-upload如何实现上传excel文件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
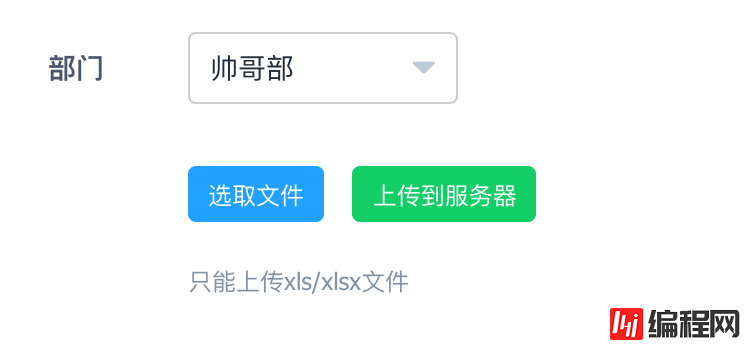
elemetUi 组件--el-upload实现上传Excel文件的实例
【需求】实现上传Excel文件,在上传到服务器时,还要附加一个参数,在请求上传文件接口前,先要进行文件格式判断。

【知识点】
1、el-upload 官方文档中,主要用到了以下属性:
| data | 可选参数, 上传时附带的额外参数 |
| name | 可选参数, 上传的文件字段名 |
| before-upload | 可选参数, 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
2、split进行字符串截取
【分析】
<template>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="el-icon-edit"></span><span class="title">上传数据</span></strong></div>
<div class="body-content">
<el-fORM :model="ruleForm" ref="ruleForm" label-width="100px" class="form uploadform">
<el-form-item label="部门" prop="name">
<el-select v-model="form.type" placeholder="请选择" >
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-upload
class="upload-demo"
ref="upload"
action="Http://10.1.20.218:8088/gnh-WEBadmin-platfrom/api/v1/sendSalaryBillGeinihua"
:on-preview="handlePreview"
:before-upload="beforeAvatarUpload"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload = 'false'
:on-success = 'handleSuccess'
:data="form"
name="salaryBill">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传xls/xlsx文件</div>
</el-upload>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
options: [{
value: '1',
label: '帅哥部'
}, {
value: '2',
label: '美女部'
}],
fileName:'',
fileList:[],
ruleForm: {
// name: '',
isshow: '0'
},
form:{
type:'1'
},
};
},
methods: {
submitUpload() {
this.$refs.upload.submit();
},
beforeAvatarUpload(file) {
let Xls = file.name.split('.');
if(Xls[1] === 'xls'||Xls[1] === 'xlsx'){
return file
}else {
this.$message.error('上传文件只能是 xls/xlsx 格式!')
return false
}
},
handleRemove(file, fileList) {
},
handlePreview(file) {
},
handleSuccess(res,file,fileList){
if(res.code===20000){
this.$message({
message: '上传成功!',
type: 'success'
});
}else {
this.$message({
message: res.msg,
type: 'error'
});
}
}
}
}
</script>
<style scope>
input[type="file"] {
display: none;
}
.el-upload-list{
width: 200px;
}
.el-select {
width: 135px;
}
</style>关于“elemetUi 组件--el-upload如何实现上传Excel文件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: elemetUi 组件--el-upload如何实现上传Excel文件
本文链接: https://www.lsjlt.com/news/75095.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0